※WordPress 4.7 で「動画ヘッダー」機能が実装されました。
https://make.wordpress.org/core/2016/11/26/video-headers-in-4-7/
よってこの記事は WordPress 4.6 以前のバージョンでの内容となります。
実装に関しては WordPress テーマカスタマイザーで動画を追加して出力(ver 4.7以降の場合) を参考にどうぞ。
AMIMOTO AMI では HOME のヘッダー部分に動画を埋め込んで自動再生しています。
リニューアルでなくなってしまったけど、この部分の仕組みをご紹介します。
動画再生方法
Coverrがおすすめ。
動画を選ぶとフォールバック用の静止画像がセットでダウンロードされます。
HTML、CSS、JavaScriptはサイトに表示されるので、「How to use」セクションに従いましょう。
CMS(WordPress)に組み込まないならこのまま使いましょう。
※このCSSに 足りない記述があるため、下記を追加しておくと幸せになります
.hidden {
display: none;
}
WordPress のテーマに組み込む
CSS と JavaScript
テーマの functions.php に記述。
_s や iemoto 使うと既に wp_enqueue_scripts アクションはあるのでその内部に追加するのがいいでしょう。
ファイル名やパス、ハンドルはよしなに。
function mytheme_scripts() {
if ( is_front_page() ) { // フロントページのみ埋め込む
wp_enqueue_style( 'mytheme-style', get_template_directory_uri() . '/css/movie.css', array(), 'v0.1.0' );
wp_enqueue_script( 'mytheme-js', get_template_directory_uri() . '/js/movie.js', array( 'jquery' ), 'v0.1.0', true );
}
}
add_action( 'wp_enqueue_scripts', 'mytheme_scripts' );
HTML
header.php あたりにいい感じに組み込む。ファイル名やパス、videoタグの属性についてはお好みで。
<?php if ( is_front_page() ) : // フロントページのみ埋め込む ?>
<div class="homepage-hero-module">
<div class="video-container">
<div class="filter"></div>
<video autoplay loop class="fillWidth" poster="<?php echo get_template_directory_uri(); ?>/movie/example.jpg">
<source src="<?php echo get_template_directory_uri(); ?>/movie/example.mp4" type="video/mp4" />Your browser does not support the video tag. I suggest you upgrade your browser.
<source src="<?php echo get_template_directory_uri(); ?>/movie/example.webm" type="video/webm" />Your browser does not support the video tag. I suggest you upgrade your browser.
</video>
<div class="poster hidden">
<img src="<?php echo get_template_directory_uri(); ?>/movie/example.jpg" alt="">
</div>
</div>
</div>
<?php endif; ?>
WordPress テーマカスタマイザーに動画セクションを追加
動画を変更する際にテーマのPHPソースを直接変えるのであれば適当なところにHTMLソースを組み込むだけですが、ダッシュボード(管理画面)から動画を差し替えられるよう、WordPressのテーマカスタマイザーに機能を追加します。
その際、もともとある「ヘッダー画像」は動画のフォールバック用の画像として利用するようにして、そのセクションに動画のアップローダーを追加します。
_s や iemoto なら、 /テーマディレクトリ/inc/customizer.php の customize_register 部分以下のように変更。
そうじゃない場合はよしなに。
function my_customize_register( $wp_customize ) {
$wp_customize->add_setting( 'mytheme_header_movie_mp4',
array(
'default' => '',
'transport' => 'postMessage',
)
);
$wp_customize->add_control(
new WP_Customize_Upload_Control(
$wp_customize,
'mytheme_header_movie_mp4',
array(
'label' => __( 'Header Movie MP4', 'mytheme' ),
'section' => 'header_image',
'settings' => 'mytheme_header_movie_mp4',
) )
);
$wp_customize->add_setting( 'mytheme_header_movie_webm',
array(
'default' => '',
'transport' => 'postMessage',
)
);
$wp_customize->add_control(
new WP_Customize_Upload_Control(
$wp_customize,
'mytheme_header_movie_webm',
array(
'label' => __( 'Header Movie WebM', 'mytheme' ),
'section' => 'header_image',
'settings' => 'mytheme_header_movie_webm',
) )
);
$wp_customize->get_setting( 'blogname' )->transport = 'postMessage';
$wp_customize->get_setting( 'blogdescription' )->transport = 'postMessage';
$wp_customize->get_setting( 'header_textcolor' )->transport = 'postMessage';
}
add_action( 'customize_register', 'my_customize_register' );
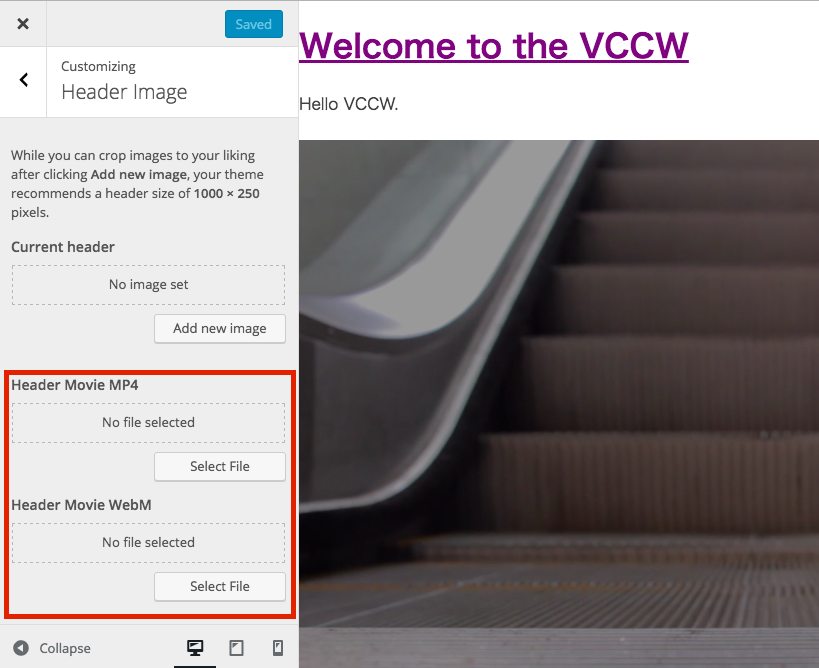
見た目はこんな感じ。なお、アップロードや保存は WordPress がよろしくやってくれます。

テーマカスタマイザーで保存された動画を出力
header.php に組み込んだソースを改変。
<?php if ( is_front_page() ) : ?>
<?php
$header_movie_mp4 = get_theme_mod( 'mytheme_header_movie_mp4', get_template_directory_uri() . '/movie/example.mp4' );
$header_movie_webm = get_theme_mod( 'mytheme_header_movie_webm', get_template_directory_uri() . '/movie/example.webm' );
$header_image = ( get_header_image() ) ? get_header_image() : get_template_directory_uri() . '/movie/example.jpg';
?>
<div class="homepage-hero-module">
<div class="video-container">
<div class="filter"></div>
<video autoplay loop class="fillWidth" poster="<?php echo esc_url( $header_image ); ?>">
<source src="<?php echo esc_url( $header_movie_mp4 ); ?>" type="video/mp4" />Your browser does not support the video tag. I suggest you upgrade your browser.
<source src="<?php echo esc_url( $header_movie_webm ); ?>" type="video/webm" />Your browser does not support the video tag. I suggest you upgrade your browser.
</video>
<div class="poster hidden">
<img src="<?php echo esc_url( $header_image ); ?>" alt="">
</div>
</div>
</div>
<?php endif; ?>