地図系のサービスと言えばモバイルアプリというイメージがありますが、今回はPC向けのデザインを見ていきます。全て画面遷移させて見ていくのは時間がかかってしまうので、マップ画面のみを観察してみました。
Google Map
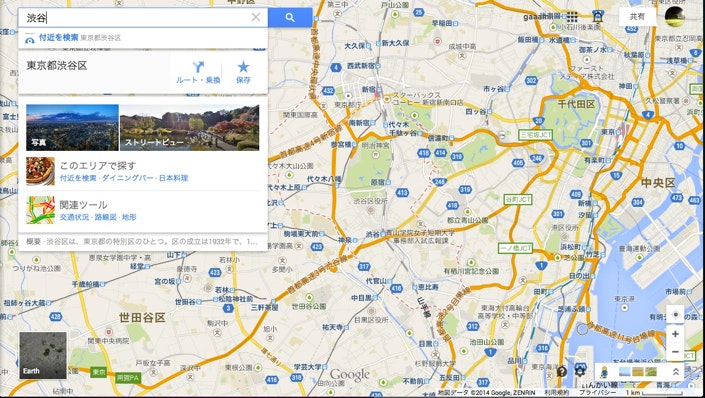
Google Mapは検索が最重要機能という印象。左上に検索バーがあり、ページを読み込んだタイミングでフォーカスが当てられる。
右下にいくつかボタンっぽいものがある。何かが開きそうなボタンを押すと、何か開いた。
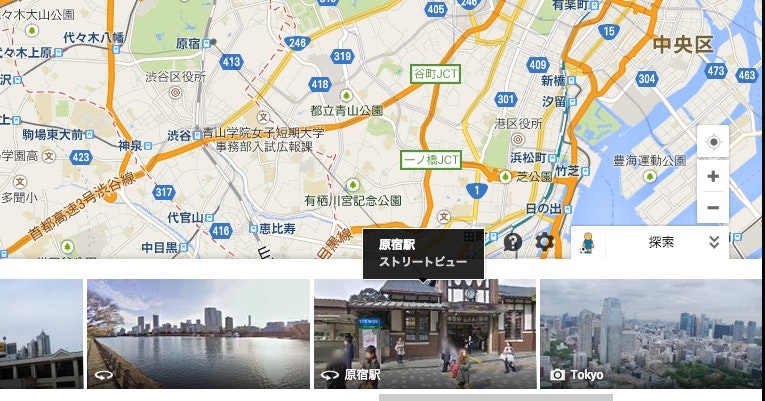
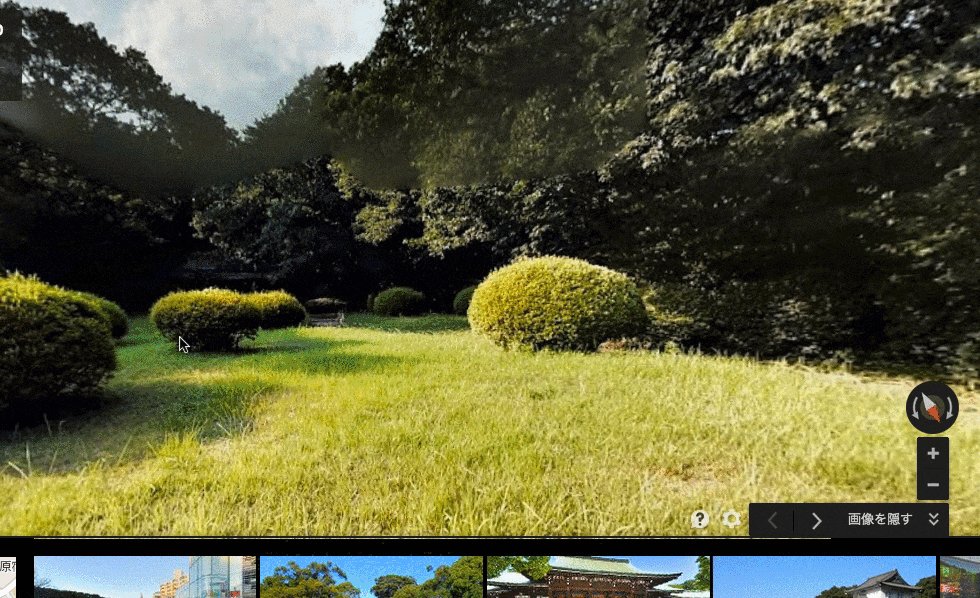
表示している地域の周辺のストリートビュー画像が出てきた。これにカーソルを合わせると、その画像とマップ上のスポットが線で結ばれる。これはわかりやすい。
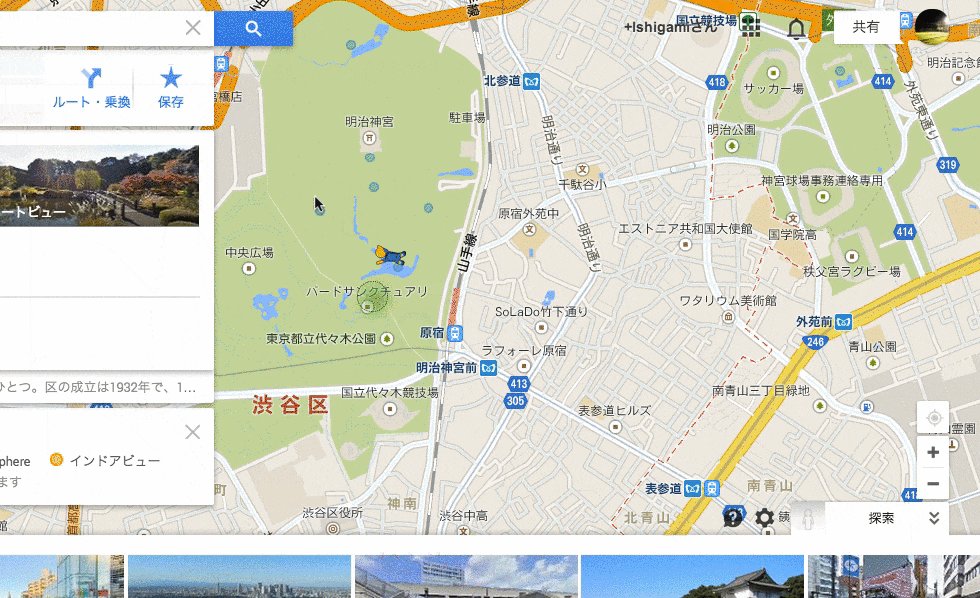
あと、人っぽいアイコンを地図上に落とすことができる。何かで見たことあったけど、自分でやってみたの初めてだったので感動した。
うわー、すごい。直感的で良い。ストリートビューはちょろっと真似できるものではないけど、人のアイコンをドラッグしてるときのぶらーんと揺れる感じとかも細かくて素晴らしい。
まとめると、左上に検索バー、右下に機能ボタン、下からタブが現れてストリートビュー画像が表示出来て、さらに人も落とせる。というUIだった。
Foursquare
老舗ロケーションサービス。
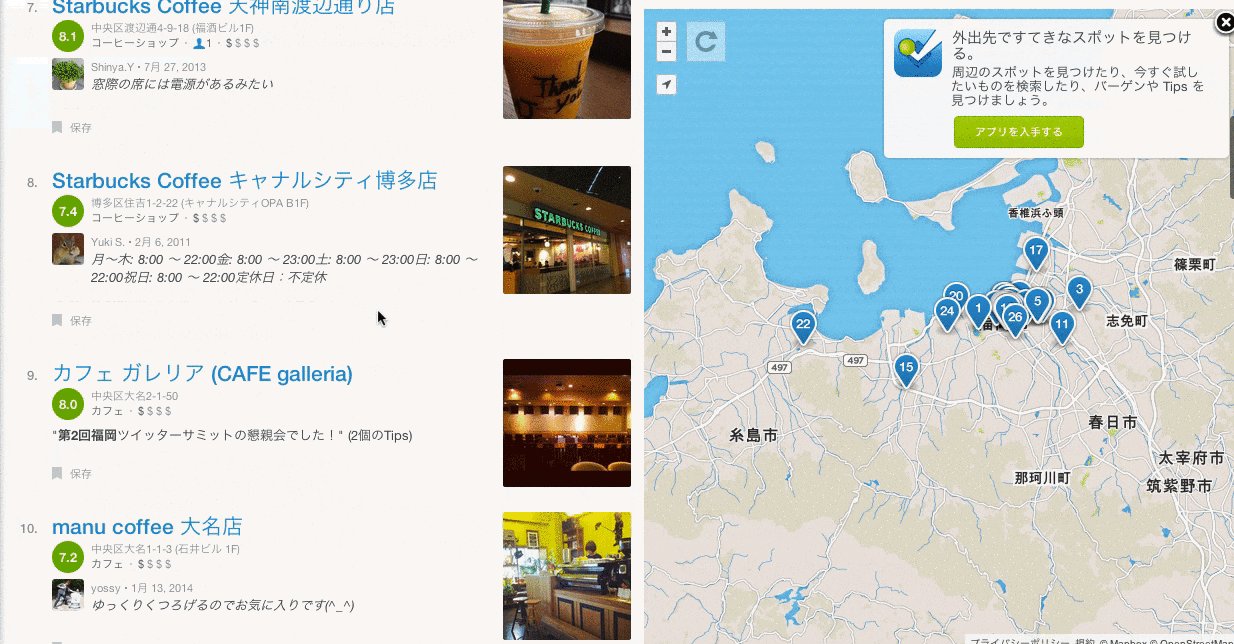
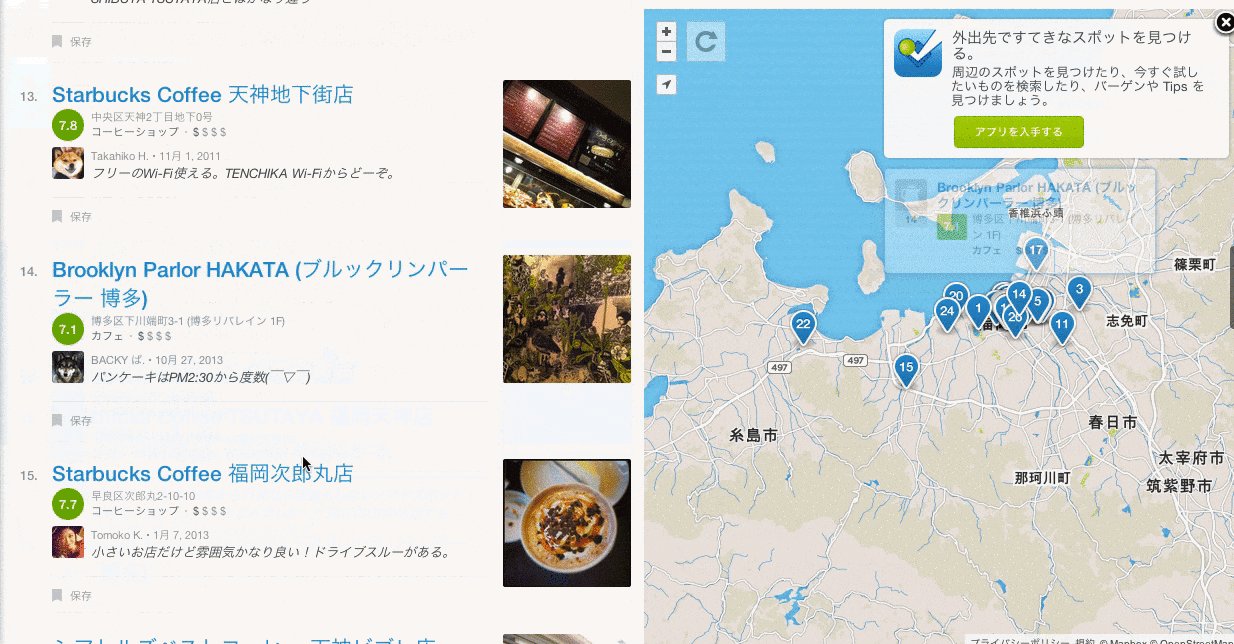
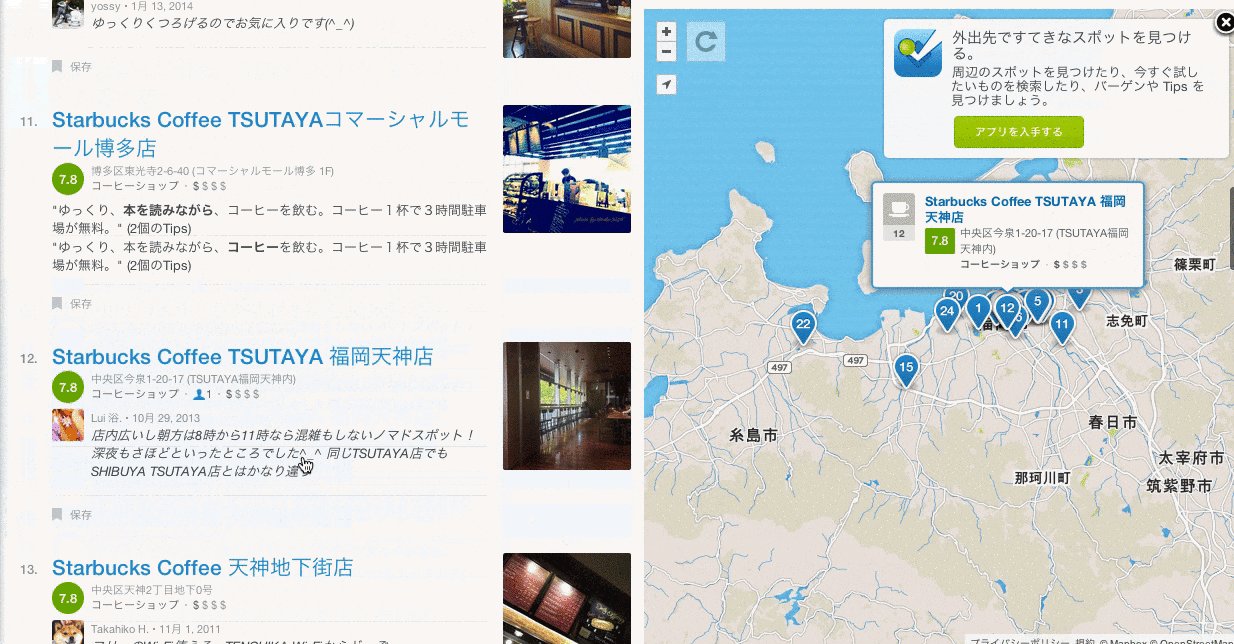
ウィンドウの左半分が文字情報、右半分が地図。
使う流れは「検索 -> 表示 -> 口コミを閲覧」という感じ。
文字情報にカーソルを合わせると、マップ上にポップアップが現れてとてもわかりやすい。
Google Mapは地図そのものだったけど、Foursquareは地図よりも口コミ情報に重きが置かれている印象を受けた。というかそういうサービスなんだから当たり前か。画面に占める地図の割合が丁度いいと感じた。
ロケタッチ
かわいらしい。
雰囲気は違うけど、ユースケースはFoursquareと一緒っぽい。
左サイドバーに文字情報、右に地図。Foursquareよりも若干、地図が大きい。
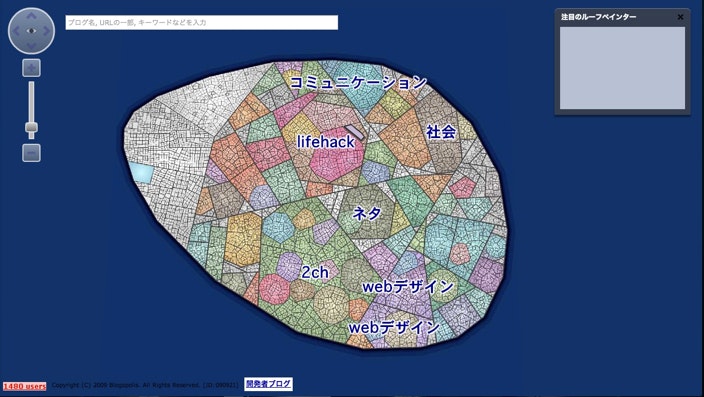
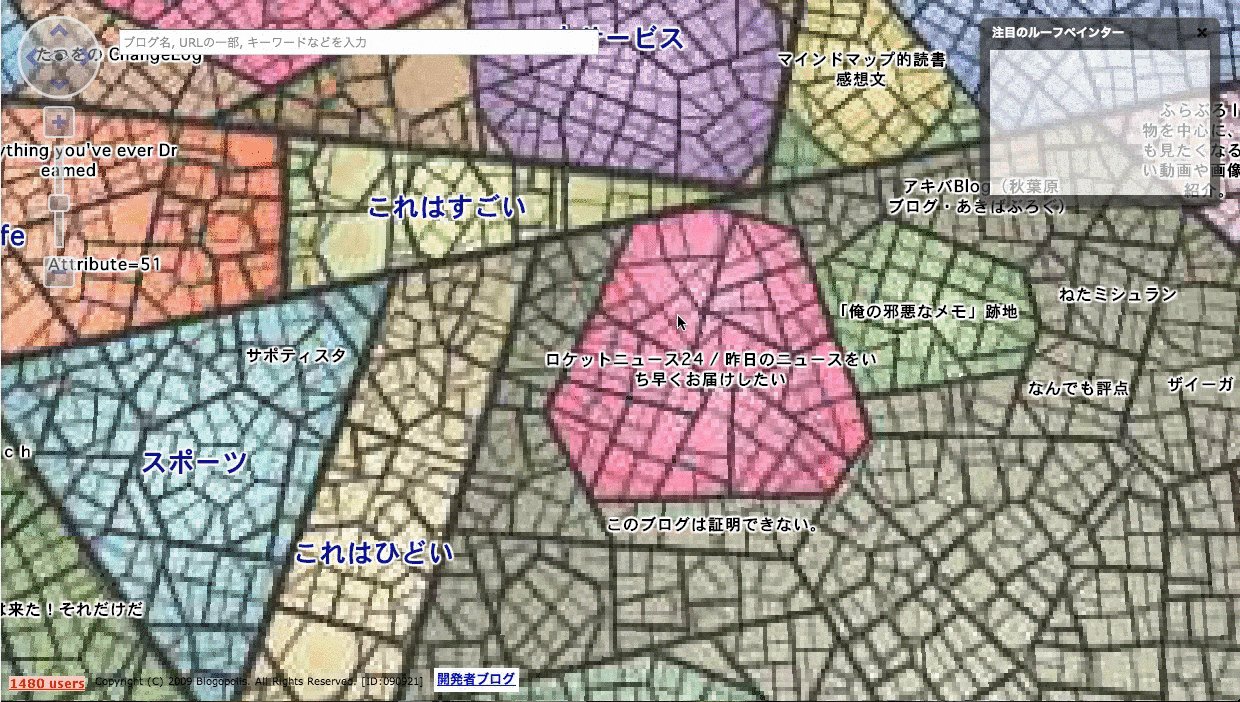
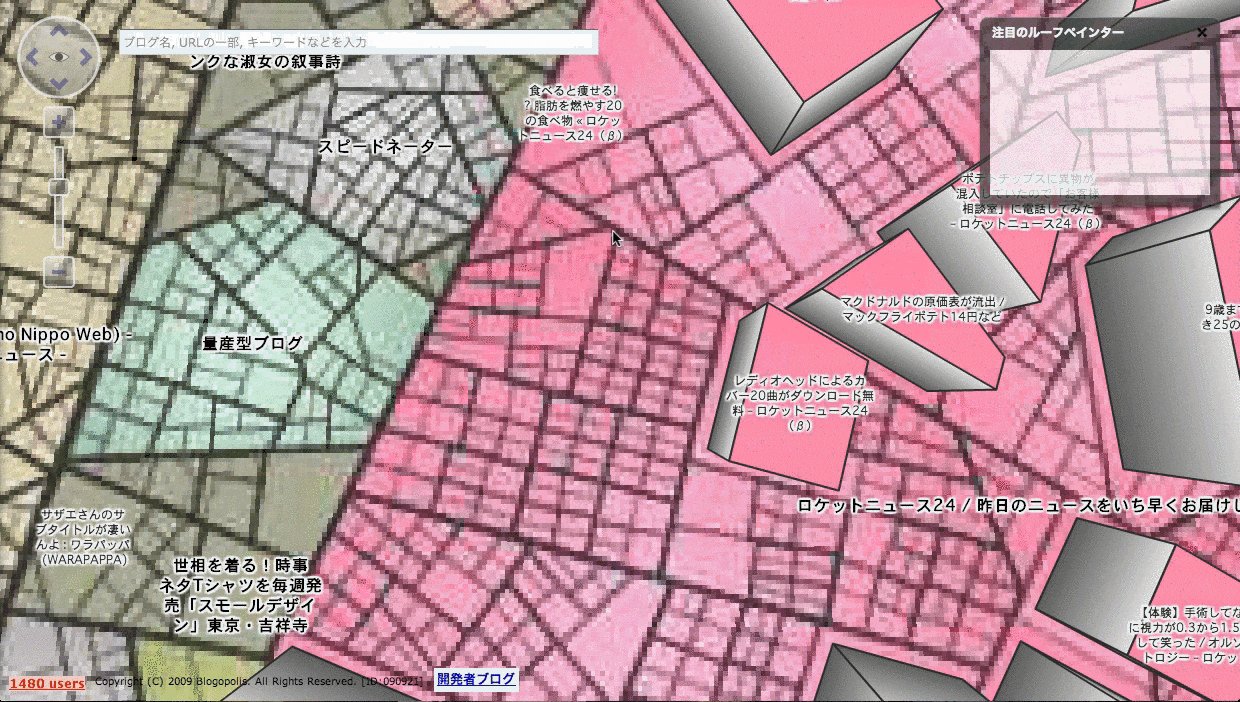
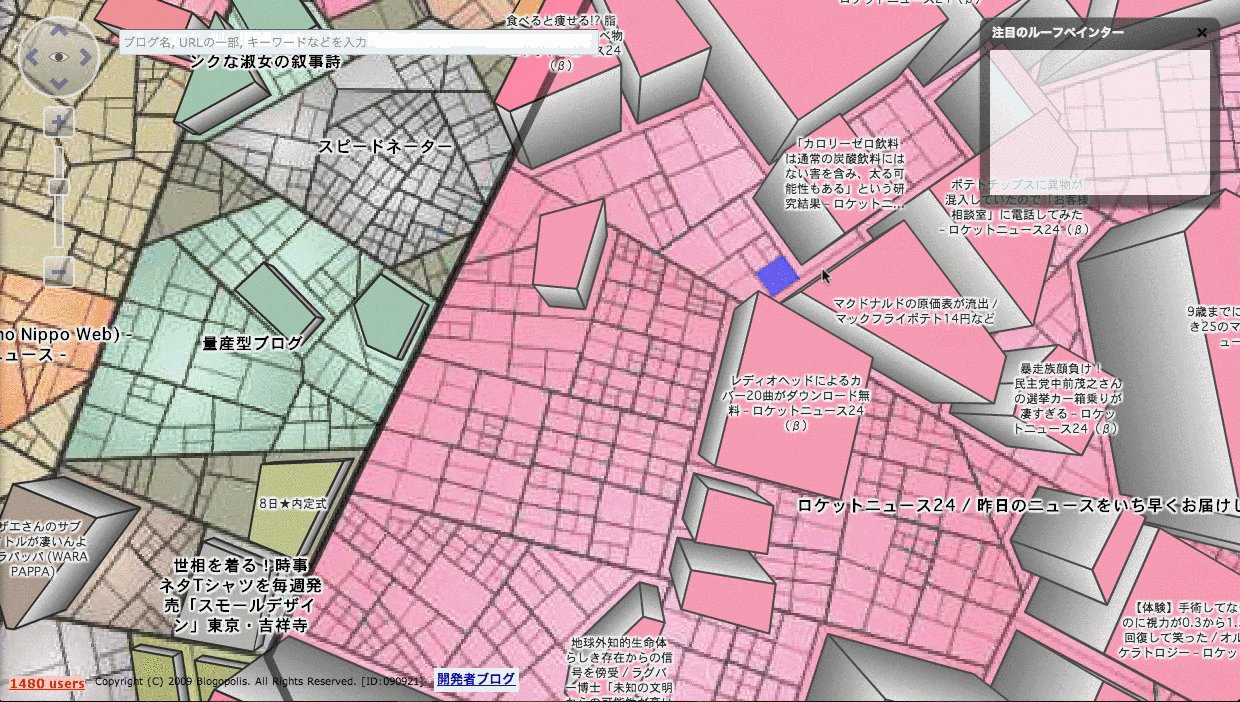
Blogopolis
ロケーションサービスでは無いけど、地図っぽいUIなので。Smartnewsの方が2009年ごろに作ったらしい。
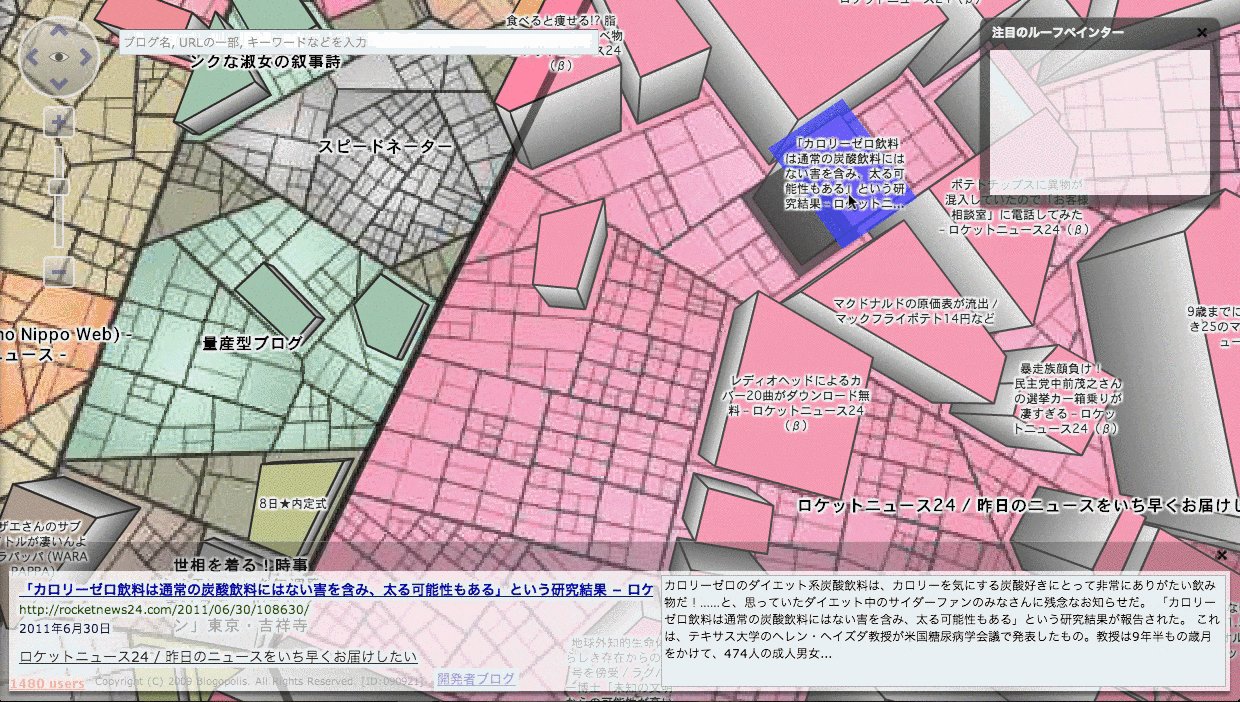
ブログに対してはてなブックマーク数などに応じた領地が割り振られ、記事が見つけられる。現在は検索やペインター機能は停止している。
領地をクリックすると下部に記事の情報が出てくる。
まとめ
地図系のウェブサービスはとにかく直感的にした方が良さげです。ボタンをクリックして処理が始まるみたいな使い勝手よりかは、地図上に自分がいるような感覚からスタート出来た方がいい。
あとは、文字情報がどれくらい重要なのかによって、UIも変わってくるのかなーと感じました。
とりあえず記事を公開していますが、ちょっとサンプルが少ないので、「こんなサービスあるよー」というのがあれば教えてください。