!まだSwiftでHello Worldをされていない方は以下の記事を参考に!
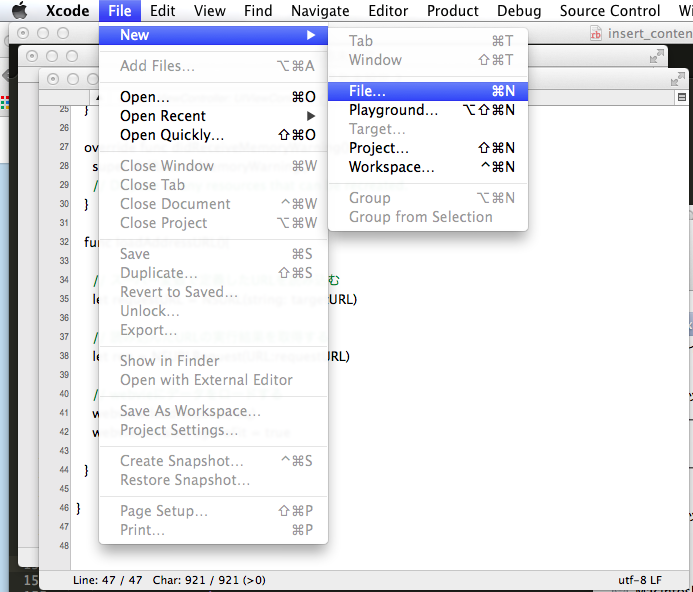
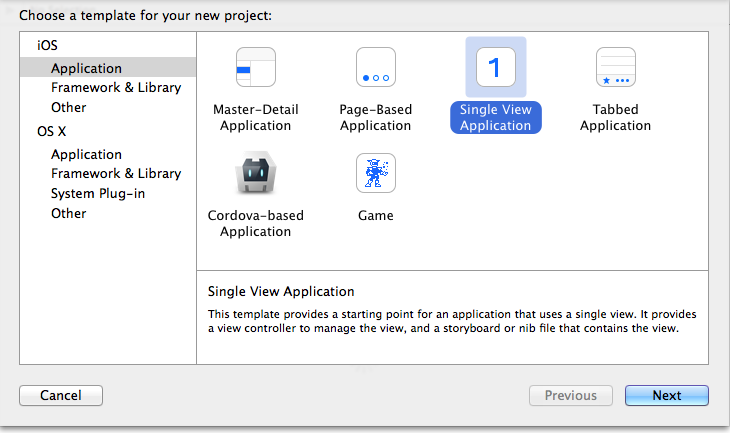
1・新規ProjectをSingleViewで作成する
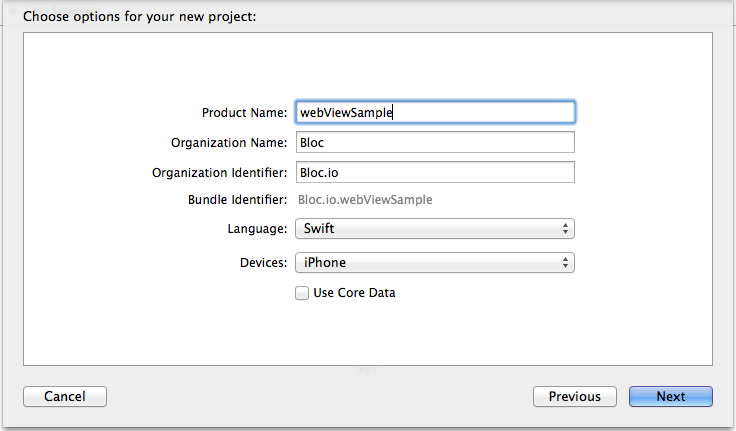
ここではwebViewSampleというプロジェクト名で作成しています。
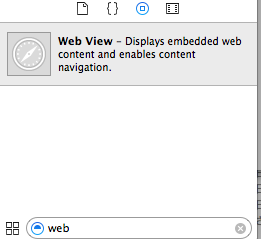
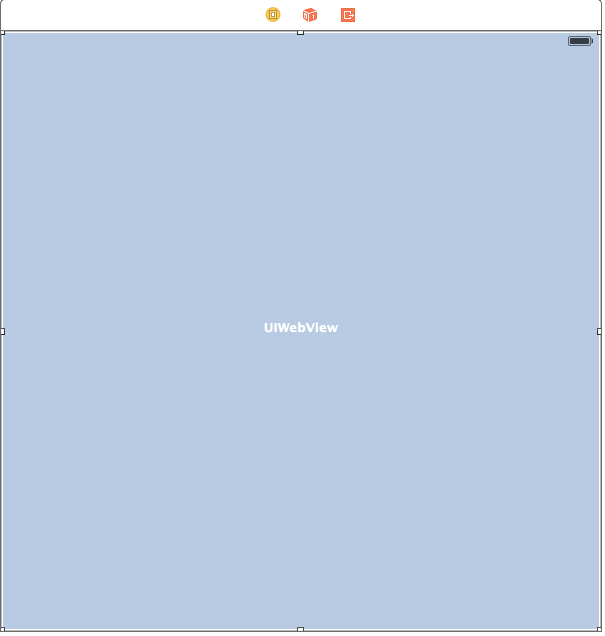
2・Main.storyboardを選択する。そしてユーティリティエリアからwebviewを選び、viewControllerへwebviewを貼付ける。そしてauto layautoを設定する。
次に画面表示の最適化を行うためにauto layautoを設定していきます。
画面にぴったり合わせます。
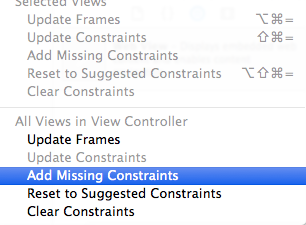
そしてMain.storyboardの右下の「△」を押し、「Add Missing Constraints」を押して、
設定していきます。
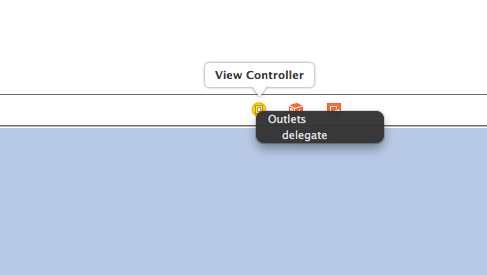
3・貼付けたwebviewをドラッグしてview Controllerにくっつけ、delgateを追加する
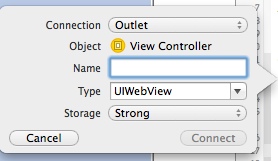
4・webViewからCtrlを押しっぱなしでViewController.swiftにドラッグして、アウトレットを追加する。
5・view Controllerを以下のように修正する。
//
// ViewController.swift
// webViewSample
//
// Created by g08m11 on 2014/08/19.
// Copyright (c) 2014年 Bloc. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet var webView: UIWebView!
//表示したいURLを設定(初期化)
var targetURL = "http://rakutenqute.herokuapp.com/"
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// webviewの表示を行うメソッドを呼び出す
loadAddressURL()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func loadAddressURL(){
// 初期化したURLを読み込む
let requestURL = NSURL(string: targetURL)
// 読み込んだURLの実行結果を取得する
let req = NSURLRequest(URL:requestURL!)
// webvieにデータをロードする
webView.loadRequest(req)
webView.scalesPageToFit = true
}
}
6・指定したURLが表示されれば成功
白い画面が数秒表示されますが、慌てずに待ちましょう。
### 備考 表示しているURLは[Rakuten Qute!](http://rakutenqute.me/)というwebアプリです。
ご質問
なぜかScales Page To Fitをチェックしてもサイズが調整されません。。。
swiftでwebview内のページを調整する方法をご存知の方おりましたら
コメントのほど、宜しくお願いします ![]()
追記
画像を更新しました!