アプリによっては通信状況が悪いと落ちてしまいます。
その際、Reachabilityという
iOSの通信状態が確認できるライブラリ
を使って、
iOSの通信状態を確認する
必要があります。
こちらのReachabilityですが、
Objective-C同様に
Swiftでも使えます。
これからSwiftで開発をされる方の参考になればと思います。
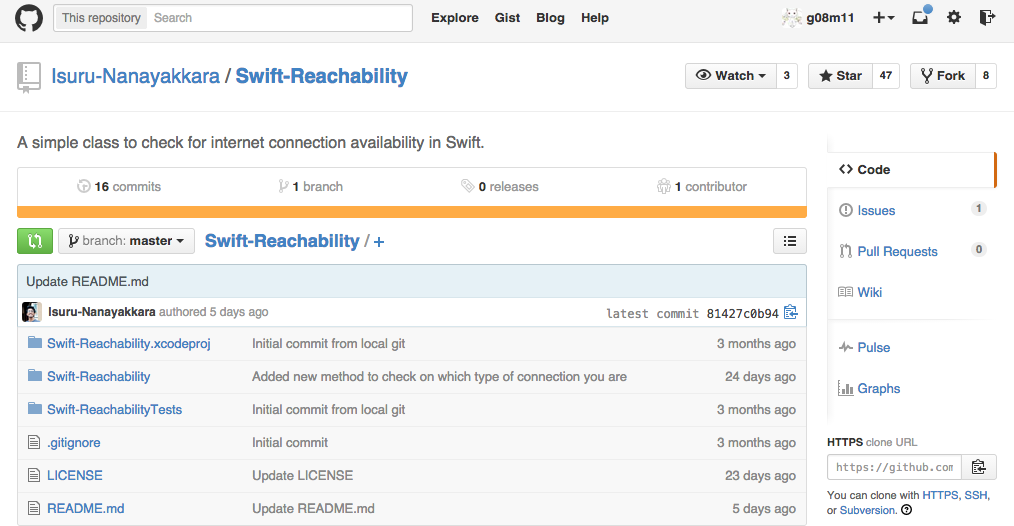
1・「Isuru-Nanayakkara/Swift-Reachability」からソースを落としてくる
git cloneやzipファイルで落としてきます。
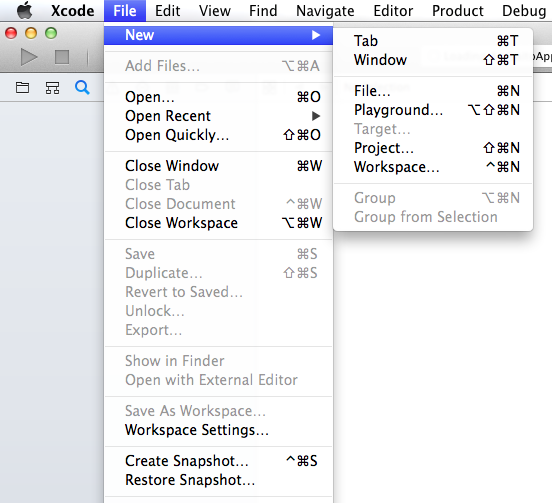
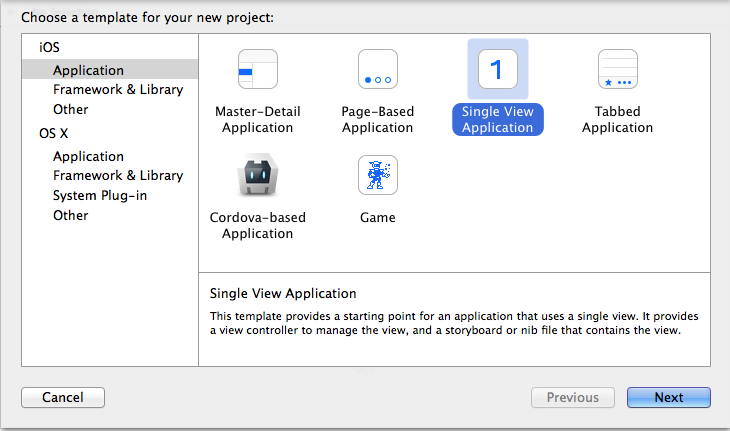
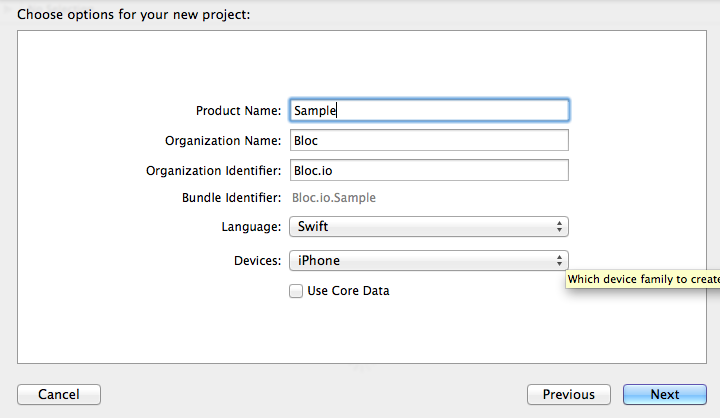
2・プロジェクトを作成する
今回は「Sample」というプロジェクト名で作成していきます。
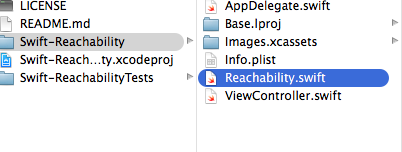
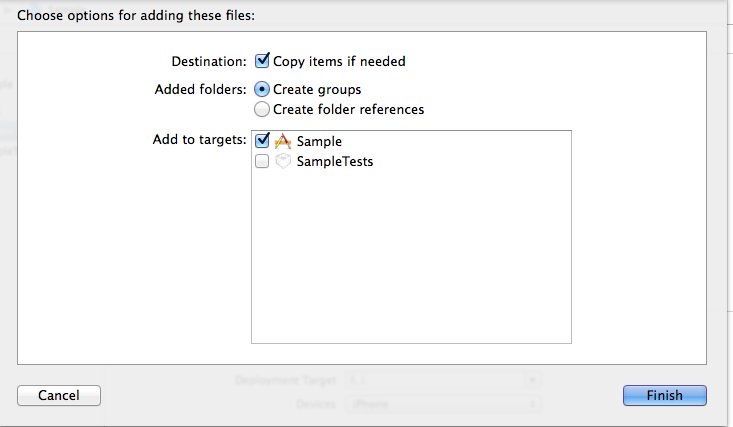
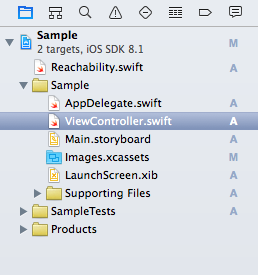
3・「1」のソースから「Reachability.swift」だけを「2」のプロジェクトにマージする
4・以下のようなコードを実装する
//
// ViewController.swift
// Sample
//
// Created by g08m11 on 2014/12/06.
// Copyright (c) 2014年 Bloc. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
reachabilityCheck ()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func reachabilityCheck () {
if Reachability.isConnectedToNetwork() {
println("正常な電波状況です")
} else {
let alert = UIAlertView()
alert.title = "通信エラー"
alert.message = "通信状況がよくありません。電波環境を確認後、再度お試しください。"
alert.addButtonWithTitle("OK")
alert.show()
}
}
}
5・コードが正常に稼働しているか確認する
Wifiが入っている状態
こちらは正常な場合は何も表示されずにdebugで
「正常な電波状況です」と表示されます。
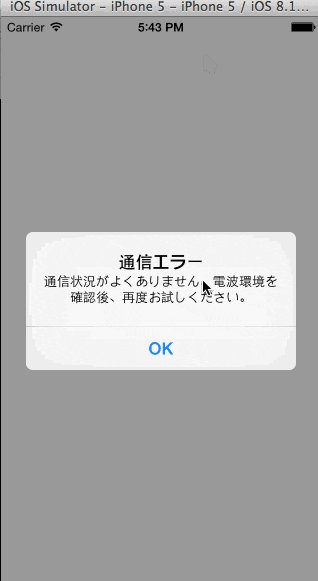
wifiが入っていない場合
こちらは起動時に通信エラーである旨のpopアップが表示されます。
サンプルコード
こちらにあげていますのでぜひ、ご参考までに!