出来るようになること
- Xcodeの使い方がざっくりと分かるようになる
- Swiftの書き方がざっくりと分かるようになる
- webViewを使ったプロジェクトの作り方がざっくりと分かるようになる
- twitterやfacebookといったSNSへの投稿機能の実装方法がざっくりと分かるようになる
本テキストの裏の目的
- Web業界に入ったばかりの新卒君にSwiftがどうやって動くのかを座学ではなく、手を動かしながら覚えてもらいたい
- Web業界に入ったばかりの新卒君に自分で作れるようになる感覚を見たり聞いたりするのではなく、体験して欲しい
本テキストで叶えたい一番の裏の目的
- Web業界に入ったばかりの新卒君にちょっとでもエンジニアがどんなことをしているのか、アプリが出来るまでの手順やどんなツールが使われるかなどを知るきっかけにして欲しい。
注意
- そのコードが何をしているのかを理解してもらうために、写経をベースにしています。コピペは厳禁でお願いします!
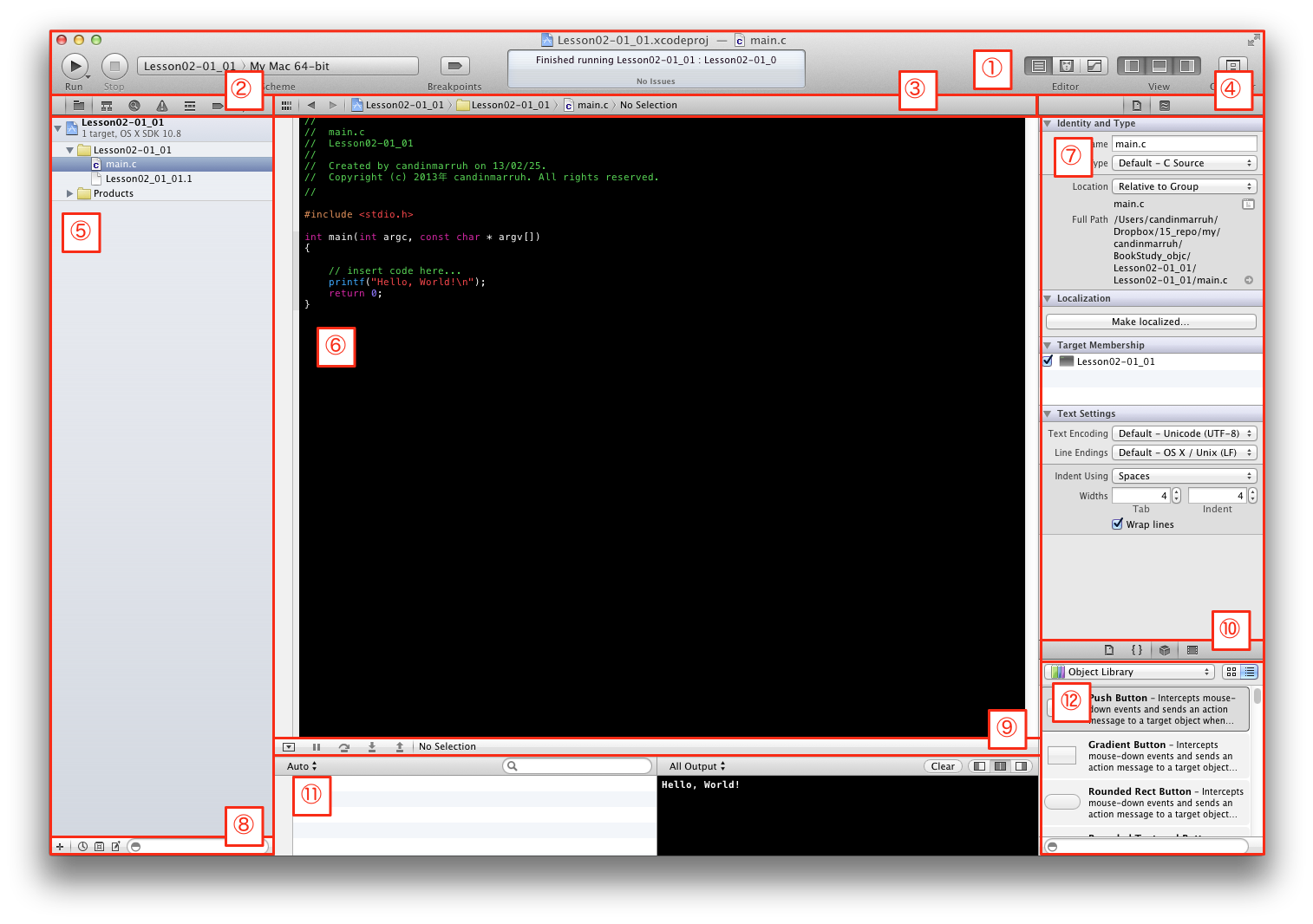
Xcodeの各部名称
1.ツールバー
2.ナビゲーションエリア
3.ジャンプバー
4.インスペクタセレクトバー
5.ナビゲーションエリア
6.エディタエリア
7.インスペクタペイン
8.フィルターバー
9.デバッグバー
10.ライブラリセレクトバー
11.デバッグエリア
12.ライブラリペイン
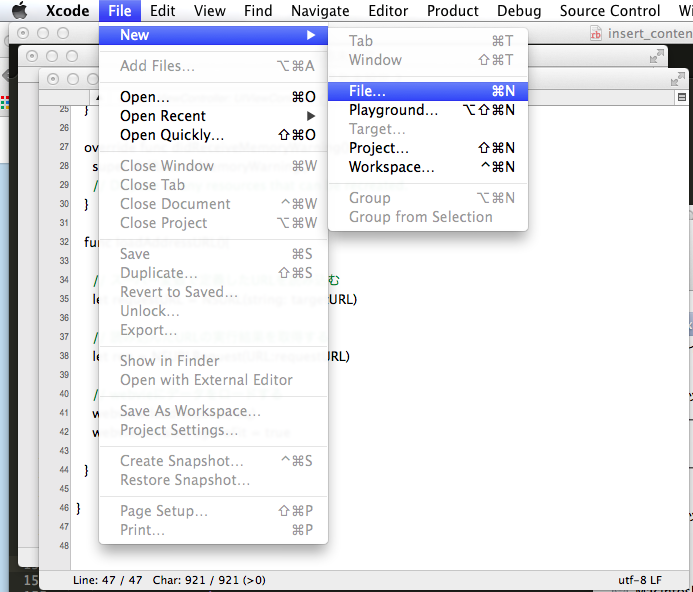
この中でも主にFileタブ、Productタブを今回利用します。
詳細は以下のリンクで確認しましょう。
STEP1の完成イメージ
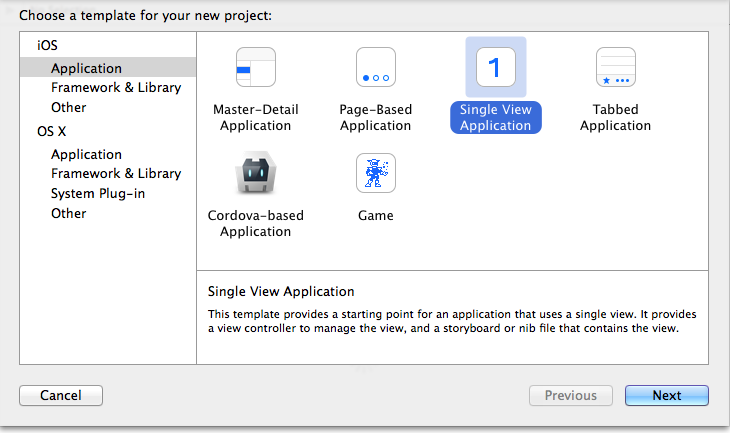
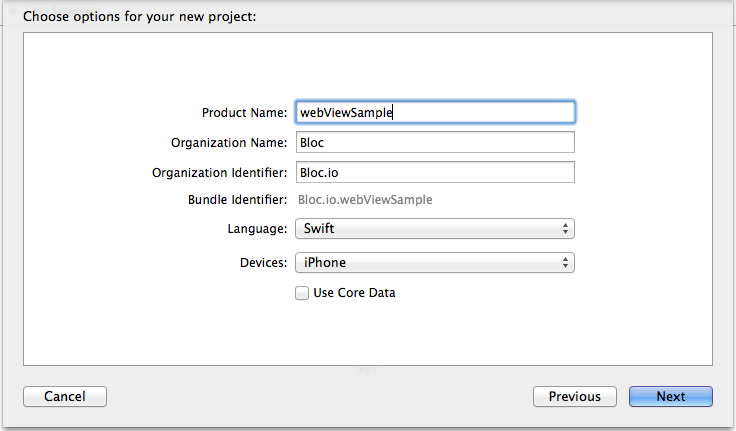
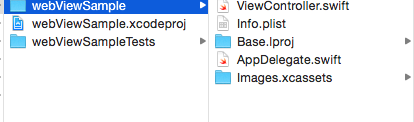
1・新規ProjectをSingleViewで作成します。
ここではwebViewSampleというプロジェクト名で作成しています。
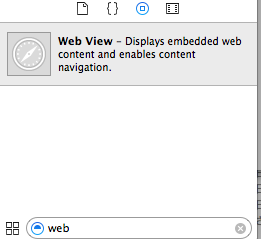
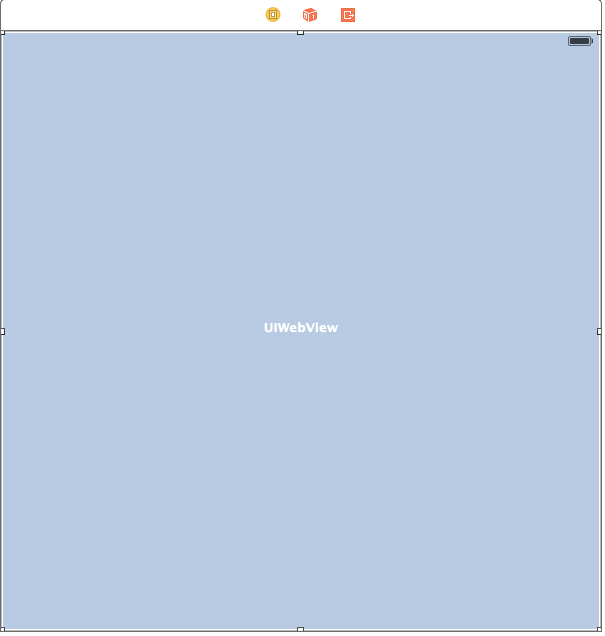
2・Main.storyboardを選択します。そしてユーティリティエリアからwebviewを選び、viewControllerへwebviewを貼付けます。最後にauto layautoを設定します。
次に画面表示の最適化を行うためにauto layautoを設定していきます。
画面にぴったり合わせます。
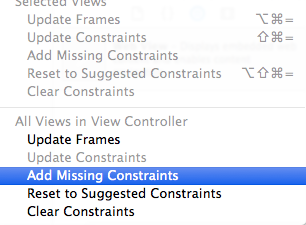
そしてMain.storyboardの右下の「△」を押し、「Add Missing Constraints」を押して、
設定していきます。
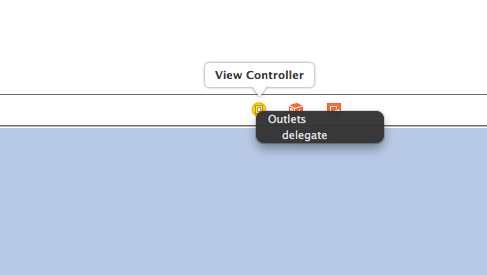
3・貼付けたwebviewに対してcontrolキー + ジェスチャーを使い、delgateを追加します。
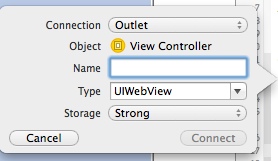
4・webViewからCtrlを押しっぱなしでViewController.swiftにドラッグして、アウトレットを追加します。
ここではwebViewという名前で設定しています。
5・view Controllerを以下のように修正します。
//
// ViewController.swift
// webViewSample
//
// Created by g08m11 on 2014/08/19.
// Copyright (c) 2014年 Bloc. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet var webView: UIWebView!
// ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ この部分を写経
//表示したいURLを設定(初期化)
var targetURL = "http://rakutenqute.herokuapp.com/"
// ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ この部分を写経
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ この部分を写経
// webViewを表示するためのメソッド呼び出し
loadAddressURL()
// ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ この部分を写経
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ この部分を写経
func loadAddressURL(){
// 初期化済みのURLを読み込む
let requestURL = NSURL(string: targetURL)
// 読み込んだURLの実行結果を取得する
let req = NSURLRequest(URL:requestURL!)
// webvieにデータをロードする
webView.loadRequest(req)
webView.scalesPageToFit = true
}
// ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ この部分を写経
}
6・バグがないかチェックしましょう。
commandキー + Bを押してみましょう。
バグが無ければ以下の画像が表示されます。
ただ、エラーがあった場合は以下の画像が表示されます。
バグが無い状態を確認した後、
commandキー + Rを押しみましょう。
自動的にiPhoneシュミレーターが起動されます。
7・指定したURLが表示されれば成功
白い画面が数秒表示されますが、慌てずに待ちましょう。
### 備考 使用しているwebアプリは私、[g08m11](http://qiita.com/g08m11)が作った[Rakuten Qute!](http://rakutenqute.herokuapp.com/)という楽天のAPIを利用したwebアプリです。
!!白い画面のままならこちらの対応をお願いします!!
APIを使っているため敢えて非推奨でありながらこちらの対策を取っています。ご了承ください。
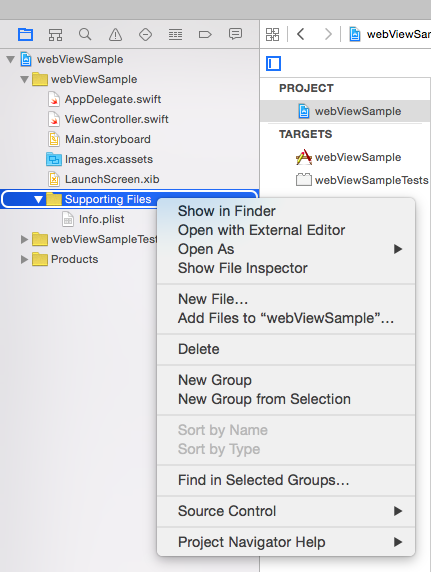
1.info.plistを右クリックし、「Show in Finder」を選択します。
info.plistが配置されている場所へ移動出来ていることを確認しましょう。
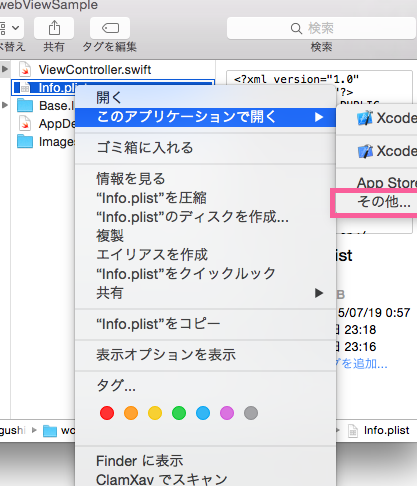
2.移動された場所のinfo.plistに対して右クリックをし、ファイルの内部を表示します。
Xcodeで開いた場合、表示内容がことなるため、別のアプリケーションで開く必要があります。
まず、「その他」を選択します。
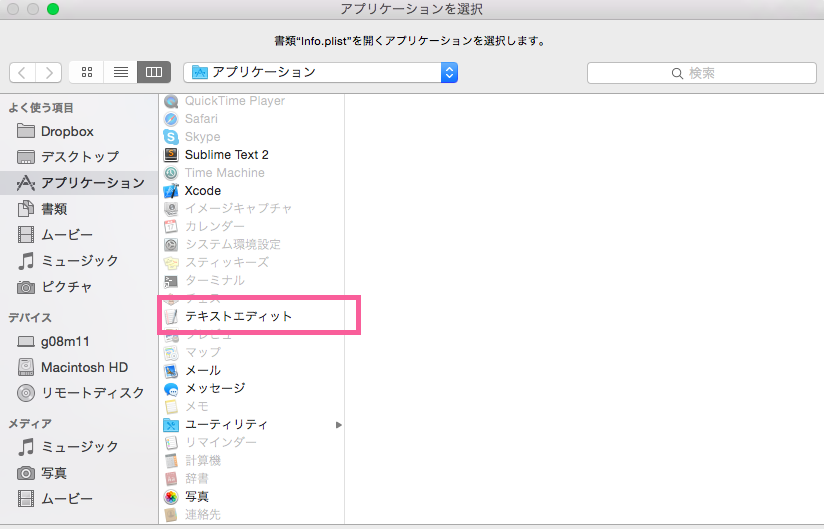
その中から「テキストエディタ」を選びます。
(こちらはsublime textやCotEditorなどで開いても構いません。)
3.開いたinfo.plistを更新する。
*RakutenQute!は特別なサイトのため、どのドメインでも対応出来るような設定を行っています。
以下のソースコードを「info.plist」の
</dict>
</plist>
の前に貼り付けます。
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
そしてcommandキー + S で上書き更新をします。
4.Xcodeに戻って問題が発生しないか確認します。
info.plistの更新内容に誤りがないかcommand + Bを実行しエラーがないか確認します。
問題が無ければ以下の内容が表示されます。
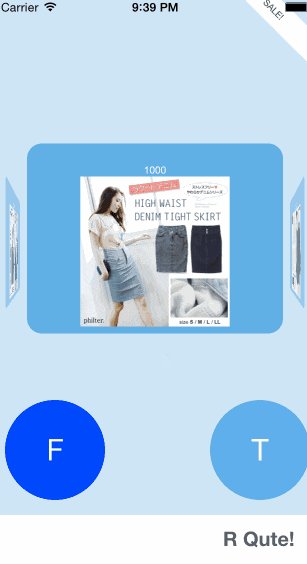
STEP2の完成イメージ
(こちらはステップ1が前提となっています。)
1・「webViewSample」プロジェクトを開きます。
2・view Controllerを以下のように修正します。
//
// ViewController.swift
// webViewSample
//
// Created by g08m11 on 2014/08/19.
// Copyright (c) 2014年 Bloc. All rights reserved.
//
import UIKit
// ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ この部分を写経
// twitterなどのSocialへ投稿する際に必要な機能を外部から読み込むための初期化
import Social
// ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ この部分を写経
class ViewController: UIViewController {
@IBOutlet var webView: UIWebView!
//表示したいURLを設定(初期化)
var targetURL = "http://rakutenqute.herokuapp.com/"
// ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ この部分を写経
// twitter投稿画面を生成するための初期化
var myComposeView : SLComposeViewController!
// twitter用のボタンを生成するための初期化
var myTwitterButton: UIButton!
// ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ この部分を写経
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// webViewを表示するためのメソッド呼び出し
loadAddressURL()
// ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ この部分を写経
// twitterに似た色合いをコードで生成するための設定。色味のみの設定
let hex: Int = 0x55ACEE
let red = Double((hex & 0xFF0000) >> 16) / 255.0
let green = Double((hex & 0xFF00) >> 8) / 255.0
let blue = Double((hex & 0xFF)) / 255.0
var myColor: UIColor = UIColor( red: CGFloat(red), green: CGFloat(green), blue: CGFloat(blue), alpha: CGFloat(1.0))
// ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ この部分を写経
// ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ この部分を写経
// twitter用のボタンを設定。ボタンを押された後にtwitter投稿用のメソッド呼び出しまで設定
myTwitterButton = UIButton()
myTwitterButton.frame = CGRectMake(0,0,100,100)
myTwitterButton.backgroundColor = myColor
myTwitterButton.layer.masksToBounds = true
myTwitterButton.setTitle("Twitter", forState: UIControlState.Normal)
myTwitterButton.titleLabel?.font = UIFont.systemFontOfSize(CGFloat(30))
myTwitterButton.setTitleColor(UIColor.whiteColor(), forState: UIControlState.Normal)
myTwitterButton.layer.cornerRadius = 50.0
myTwitterButton.layer.position = CGPoint(x: self.view.frame.width - 55, y:self.view.frame.height - 115)
myTwitterButton.tag = 1
myTwitterButton.addTarget(self, action: "onPostToTwitter:", forControlEvents: .TouchUpInside)
// ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ この部分を写経
// ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ この部分を写経
// twitter用のボタンを画面に表示させるための設定
self.view.addSubview(myTwitterButton)
// ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ この部分を写経
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func loadAddressURL(){
// 初期化済みのURLを読み込む
let requestURL = NSURL(string: targetURL)
// 読み込んだURLの実行結果を取得する
let req = NSURLRequest(URL:requestURL!)
// webvieにデータをロードする
webView.loadRequest(req)
webView.scalesPageToFit = true
}
// ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ この部分を写経
func onPostToTwitter(sender : AnyObject) {
myComposeView = SLComposeViewController(forServiceType: SLServiceTypeTwitter)
myComposeView.setInitialText("アプリ開発中! #Swift")
self.presentViewController(myComposeView, animated: true, completion: nil)
}
// ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ この部分を写経
}
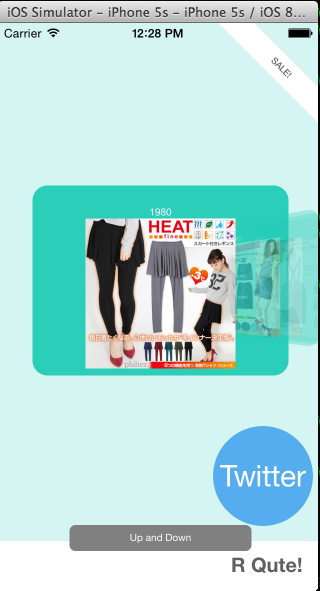
3・twitterのボタンが表示されれば成功
動作にも問題が無いかtwitterボタンを押してみましょう。
おまけ
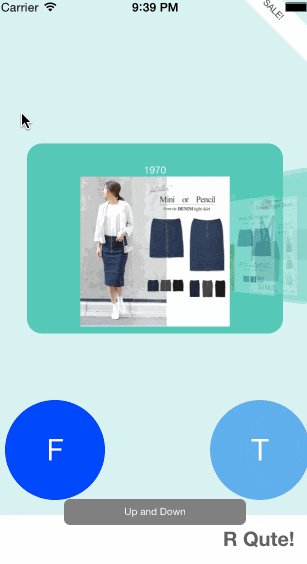
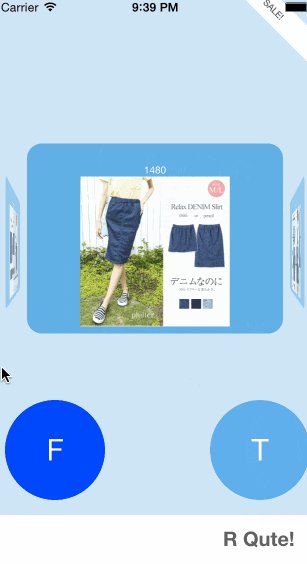
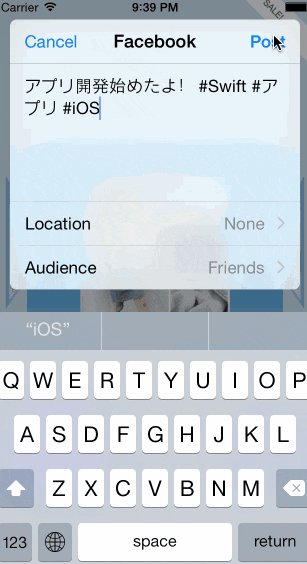
余裕がある方はここまで頑張ってみましょう!
(基本はtwitterと同様です!)