Project
- Xcode 6.4
- Single View Application
Navigation Controller
- Navigation Controllerを追加して
Is Initial View Controllerにチェックを入れる。 (Storyboard) - Navigation ControllerにくっついてきたRoot View Controllerを削除する。 (Storyboard)
- 元々ある(プロジェクト作成時に作られた)View ControllerをNavigation Controllerのroot view controllerとして繋ぐ。 (Storyboard)
諸々
- Storyboardを使ってViewController+TableViewと同様に諸々の設定を行う。
ここまで
調査
- Navigation Barの
Translucentのチェックを外す。 (Storyboard) - ViewController.mのviewDidLoadに
self.edgesForExtendedLayout = UIRectEdgeNone;を書く。 (Code) - View ControllerのExtend Edgesの
Under Top Barsのチェックを外す。 (Storyboard)
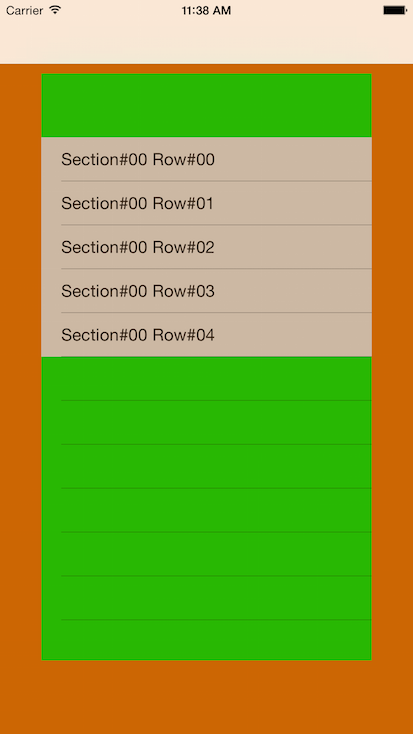
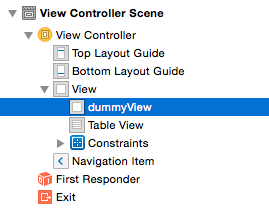
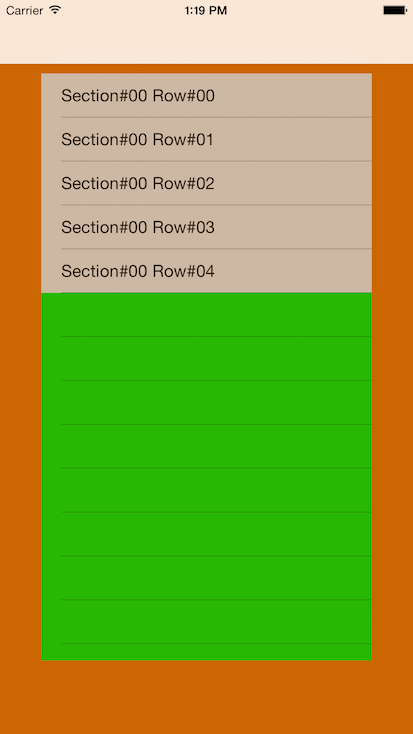
など、iOS7リリース当時の記事がいくつか見つかりましたが、「やはりお前らのiOS7対応は間違っている(解説編)」の設定が反映されるviewについてを参考にして、View Controllerのview.subviews[0]にダミーのViewをかましてみました。
Rect(0, 0, 0, 0)でHiddenにしてます。
ということで
と、ここまで書いてダメなことに気が付いたけど、せっかくなのでこのまま投稿。
これはこれで使えることがあるかも。