なんだこのプレゼンは?
と思ったプレゼンをネット上で見かけた。
JavaScriptのプロダクトをうまい具合にビルドするためのツール、
Gruntとglupを比較したプレゼンだ。
gifアニメが多用されてるし、オサレでカッコイイ。
何使ってこのプレゼン作ってるんだ!?と思って調べてみたら、
このプレゼンの作者が自分で作っていた。
bespoke.jsというアプリだった。
bespoke.js
bespoke.jsというプレゼンアプリを早速使ってみたい。
セットアップや、プレゼンのスケルトン作成って
めんどくさいのかなと思ったんだけど、yeomanを利用して
テンプレを作成する形になってて、
プレゼン作成準備に必要な手間は少ししかなかった。
bespoke.jsを使うまで
bespoke.jsをセットアップするのに必要なツールは以下の通り。
Mac OS Xを使っているのであれば、
homebrewをインストールしてれば以下の流れで
bespokeを使う準備は終わる。
> brew install node
> npm install -g yo
> npm install -g generator-bespoke
> mkdir presentation-of-newbie
> cd presentation-of-newbie
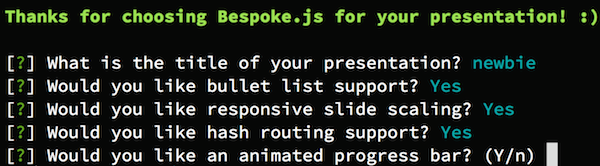
> yo bespoke
実行すると、プレゼンのタイトルなどを
cliで問われるので、適当に答えていく。
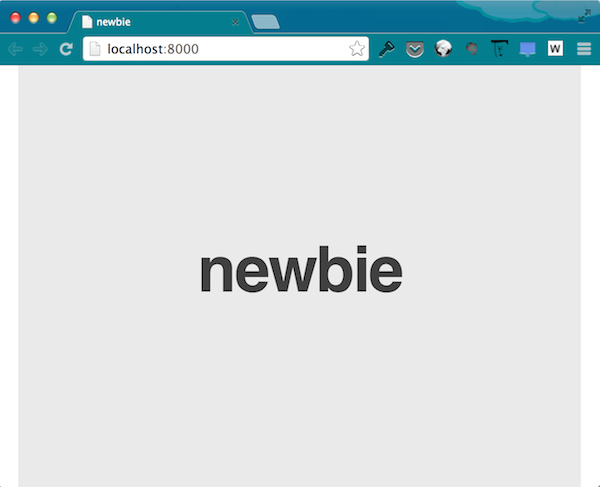
出来上がったプレゼンを見てみよう
grunt server を実行すれば、確認できる。
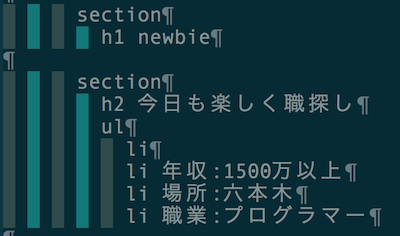
デフォルトの内容を編集していこう
自動生成されたテンプレートにある
src/index.jade ファイルを弄っていけば良い。
例えば、以下のようにする。
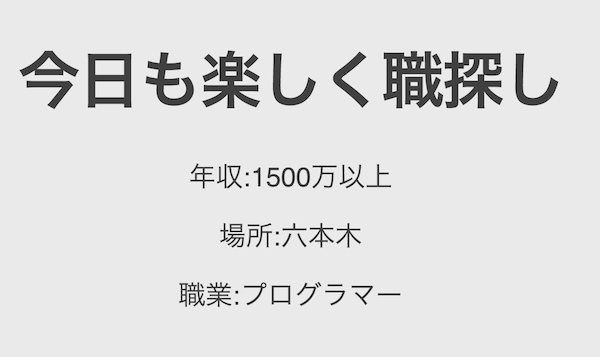
grunt server を実行したままにしていれば、
ホットリロード(!)が有効になってるので、
ブラウザ上でリロード動作が勝手に行われる。
素晴らしい。
github pagesでの公開
github pagesへの公開にも対応している。
githubにリポジトリを登録して、
git initして、git add .して、
git push origin master して、
その後にgrunt deploy を実行しよう。
gh-pagesリポジトリに
作成したプレゼンがpushされていく。
試しに作成したプレゼンはこちら。
bespoke.jsヤバイ。
実際に使ってみた
先日行われた技術系イベントでLTするときに使ってみた。