デザイナーから定義されたカラーパターンを
コードで定義するときはUIColorのExtensionに定義したりすると思います。
extension UIColor {
class func mainColor() -> UIColor {
return UIColor(red:0.1, green:0.1, blue:0.1, alpha:1.0)
}
class func linkColor() -> UIColor {
return UIColor(red:0.2, green:0.2, blue:0.2, alpha:1.0)
}
}
ただこれだけだとStoryboardで文字色や背景色を設定するときに、値がなんだったかが分からなくなることが多かったので、Storyboardでも色を簡単に設定できるようにします。
Storyboardで定義する
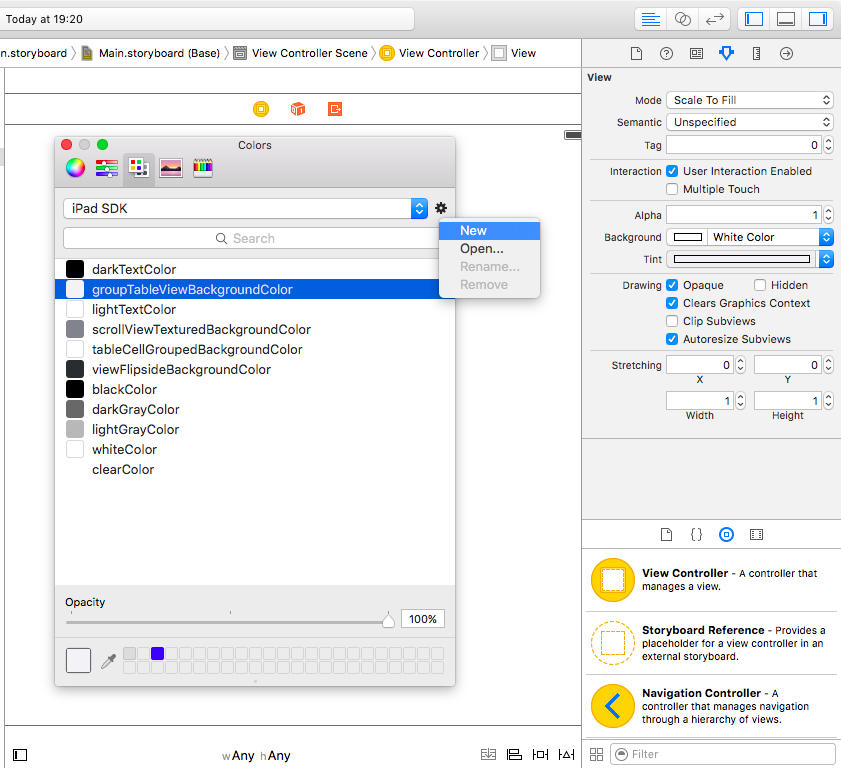
Storyboardで独自のカラーパターンを定義するには
1.カラーパレットを開く(真ん中のタブ)

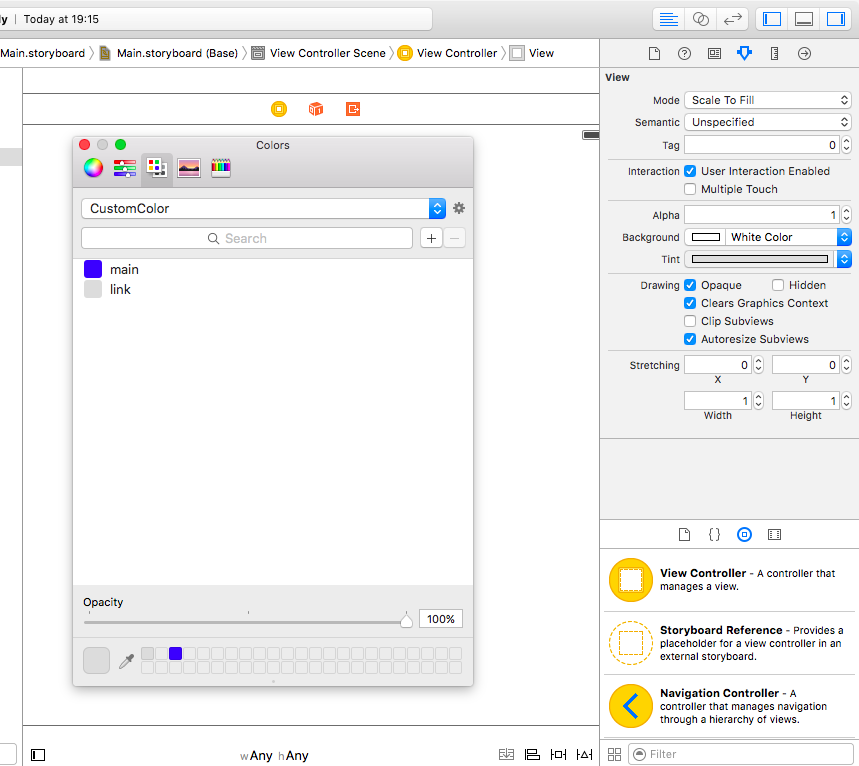
これだけで定義完了です!
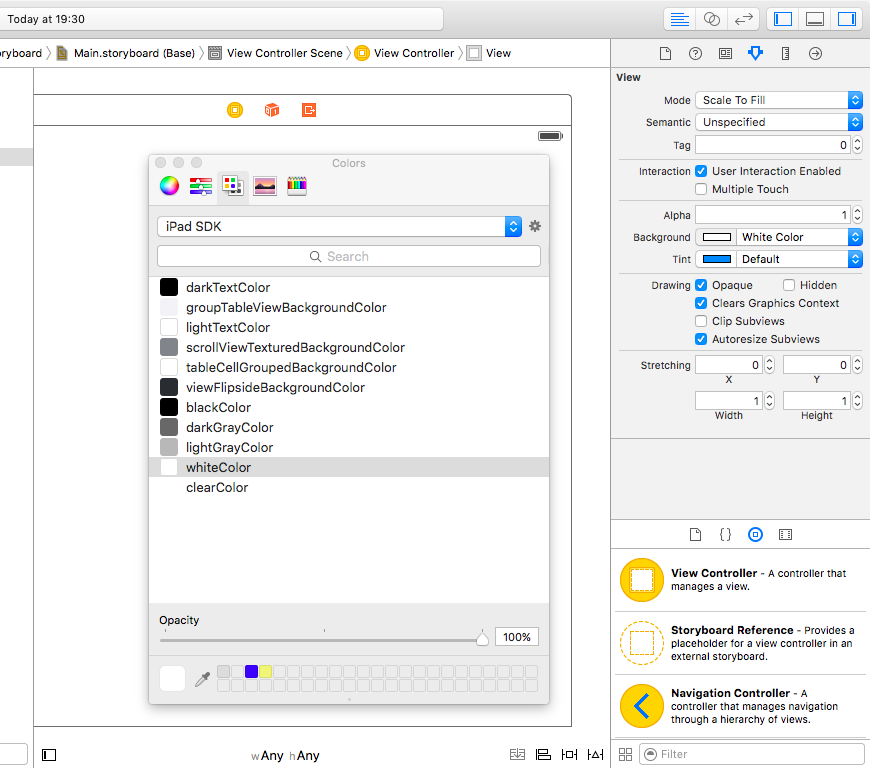
コードとの色の同期は手動ですが、これでStoryboardでデザインを反映するときにいちいちUIColorを見に行かなくて良くなるのでちょっと楽できます。
共有する
上記定義を終えていると
~/Library/Colors/
にSampleColor.clrというファイルができているのでこれをgitに上げておけばチームで共有できます。