ページを切り替える
一般的にアプリは複数のページで構成されています。一覧ページと詳細ページとか。
そんなわけでmonacaでもページの切り替えをやってみます。
やることは簡単で前回作成したpage1.html内のons-list-itemにng-clickを追加するだけです。
<ons-list-item modifier="chevron" ng-repeat="os in oss" ng-if="os.kind == 'android'" ng-click="myNavigator.pushPage('page2.html');">
myNavigatorがキモでページ切り替えを制御しています。ページのスタックを管理してくれているんですな。
ちなみにmyNavigatorはindex.htmlで定義されています。
...
<body>
<ons-navigator var="myNavigator" page="page1.html">
</ons-navigator>
</body>
...
これっすな。
ちなみにページ切り替えのアニメーションは変更できます。
下から上にスルーっと現れるパターン
<ons-list-item modifier="chevron" ng-repeat="os in oss" ng-if="os.kind == 'osx'" ng-click="myNavigator.pushPage('page2.html',{animation:'lift'});">
もやーんと切り替わるパターン
<ons-list-item modifier="chevron" ng-repeat="os in oss" ng-if="os.kind == 'osx'" ng-click="myNavigator.pushPage('page2.html',{animation:'fade'});">
次のページにデータを渡す
ページが切り替わったら次はデータ。
動的なデータを扱うにはControllerがあったほうが良いということで、page2.htmlにもControllerを設定します。
// This is a JavaScript file
app.controller('Page2Ctrl',function($scope, OSService){
var searchCallback = function(os){
//受け取ったosをviewに渡す
$scope.os = os;
}
// navigator経由でpage1.htmlで設定されたオプションを取得
var page = myNavigator.getCurrentPage();
var osname = page.options.osname;
//osnameに一致するOSを取得。検索結果は例によってcallbackで受け取る
OSService.getOS(searchCallback,osname);
}) ;
serviceにosname指定でosオブジェクトを取得するメソッドを追加
...
/**
* osnameとnameが一致するosのオブジェクトを返す
*/
service.getOS = function(callback,osname){
for(var i=0; i<oss.length; i++){
if(oss[i].name == osname){
callback(oss[i]);
}
}
}
...
page1.htmlに選択された行の情報をpage2に渡す処理を追加
...
<ons-list-item modifier="chevron" ng-repeat="os in oss" ng-if="os.kind == 'android'" ng-click="myNavigator.pushPage('page2.html',{osname:os.name});">
...
page2.htmlを書き換え
<ons-page>
<div ng-controller="Page2Ctrl">
<ons-toolbar>
<div class="left"><ons-back-button>Back</ons-back-button></div>
<div class="center">Page 2</div>
</ons-toolbar>
<div style="text-align: center">
<h1>Page 2</h1>
<p>{{os.name}}</p>
<p>{{os.kind}}</p>
<p>{{os.desc}}</p>
<ons-button onclick="myNavigator.popPage()"> Pop Page </ons-button>
</div>
</div>
</ons-page>
``index.html```に追加したコントローラーの読み込みを追加
...
<script src="js/controller/page2controller.js"></script> <!-- 追加 -->
...
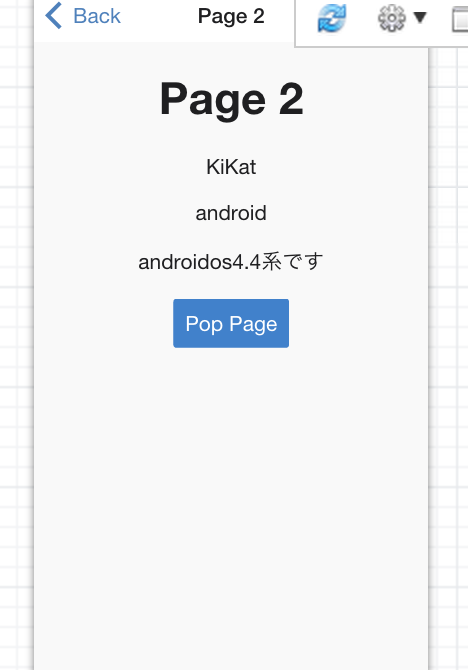
無事page2に選択したOSの情報が渡りました。
これにてmonacaでスマホアプリを作ろうシリーズは一旦完了です。
もしリクエストがあればコメントして頂ければ書いてしまうかも!?