ワイヤーフレームを作る
monacaなら最小限のコーディングで動作するワイヤーフレームを作ることができます。
...とまあ、コーディングレスでワイヤーフレームを作れるものなら既に色々あるとは思います。
楽しく作れる!スマホアプリ/サイトのワイヤーフレーム・モックアップ作成支援ツール7選
http://dev.classmethod.jp/smartphone/wireframe-tools-7/
が、monacaで作成した場合、それらとは一線を画す利点が発生します。
つまり
そのままプロダクトにできる
ロジック部分を実装してあげればワイヤーフレームだったものが製品になってしまうのです。
すごくないですか?
ワイヤーフレーム専用のツールで作ったものは、その自由度と簡単さゆえに、実際プロダクトにしようとした場合
できねーよ!
というデザインや挙動にぶち当たることが往々にしてあります。
しかし最初からmonacaで作ってもらっていれば、多少の産みの苦しみと引き換えにプロダクトにする際の障害が減るわけです。 言い換えると実現性の高いワイヤーフレームを構築できるわけです。
そんなわけでレッツトライ。
元になるテンプレを決める
onsen uiのパターン集のページから元となるテンプレを探します。
http://ja.onsen.io/patterns.html
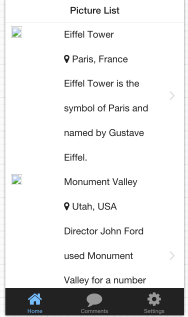
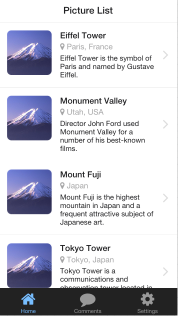
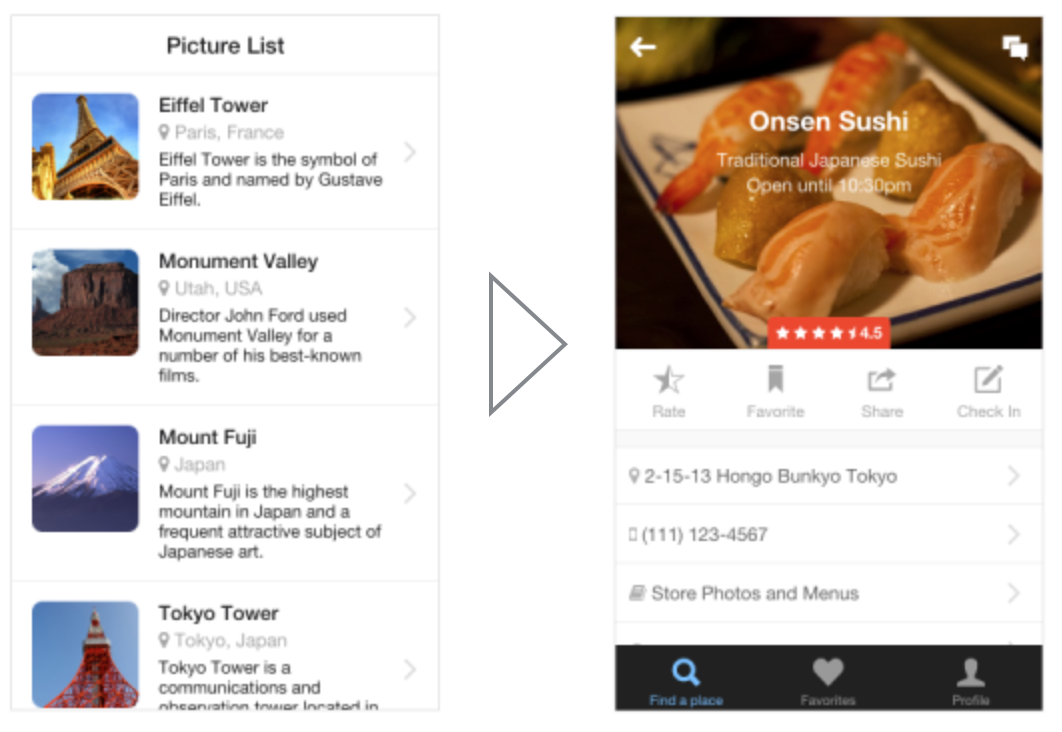
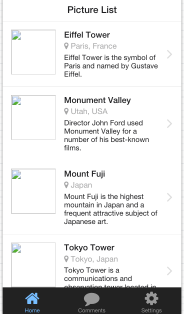
ここでは、ページの下にタブバーがついていてList Thumbnails から Details に遷移するようなものにしてみます。

↑こんなの
monaca cloudにアクセスして「開発をスタート」をクリック。続いて「Onsen UI Tabbar」を選択します。

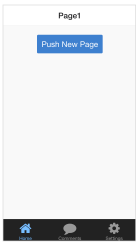
表示されているpage1.htmlの中身を見てみます。
<ons-toolbar>
<div class="center">Page1</div>
</ons-toolbar>
<div style="text-align: center">
<br />
<ons-button
ng-click="myNavigator.pushPage('new_page.html')">
Push New Page
</ons-button>
</div>
どうやら、ページ遷移したいブロック内にng-click="myNavigator.pushPage('new_page.html')を書けばnew_page.htmlに移動しそうです。
ではpage1.htmlを書き換えます。
onsen uiのパターン集のページ(http://ja.onsen.io/patterns.html) から List thumbnailsのコードを確認し、<ons-page>タグ内をまるっとコピーしてpage1.htmlの内容を全て置き換えます。ちなみにコードは[Details]ボタンクリックで確認できます。
スタイルが足りていないですね。List thumbnailのcssをcss/style.cssにコピーします。

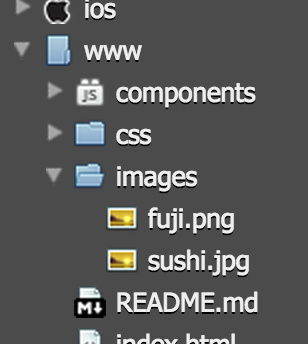
画像が表示されていない以外はOKになりました。画像はしょうがないので適当に用意してpage1.html内のimgタグ内のファイル名と合わせて保存します。imgタグ内には images/xxx.jpg と書かれていると思いますので、monaca cloud左側のフォルダツリーが表示されている箇所で右クリック。imageフォルダーを追加できます。

また画像ファイルはドラックアンドドロップでimageフォルダー内に保存できます。WEBを意識させないUI素晴らしい!!
できました。次にタップした時にnew_page.htmlに移動するようにコードを追加します。
リストを構成しているons-list-itemタグ内にng-clickを追加。
<ons-list-item modifier="chevron" class="list-item-container" ng-click="myNavigator.pushPage('new_page.html')">
これで追加した行をタップするとnew_page.htmlに移動するようになりました。
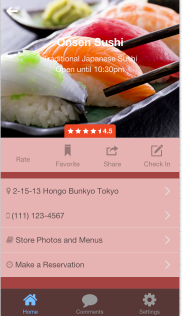
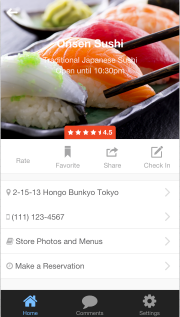
続いて同じ要領でnew_page.htmlの内容をDetailsのコードで置き換えます。
Detailsのhtmlには色々書いてありますが、ons-pageタグの中身のみをまるっとコピーすることがポイントです。
また戻るボタンを押した時にちゃんとリストに戻るよう``ons-toolbar-button内にもともとのnew_page.htmlの中にあったpopPageを追記しておきます。
<ons-toolbar-button ng-click="myNavigator.popPage()"
画像は例によって適当で。今回はcssの中で定義していますので、パスにも気をつけてください。うまくいくとこんな感じになるはず。

戻るボタンも動作するしバッチリです。
サイト全体のカラーを変える
もっと個性を出すためにサイト全体のカラーを変えたい場合もあるかと思います。
そんな時に使えるのが
Onsen UI Theme Roller
http://components.onsen.io/
各コンポーネントの色をまとめて変えることができます。
感性の赴くままにカラーを設定して、「Download Theme」ボタンをクリックします。
しばらく待つとcssのzipファイルがダウンロードされます。
zipを解凍してonsen-css-components.cssを取り出して適当な名前に変更。ここではonsen-css-components-custom.cssとします。
www/components/monaca-onsenui/css/にアップロード
さらにloader.cssを修正します。
/*** <Start:monaca-onsenui LoadCss:"components/monaca-onsenui/css/onsen-css-components-blue-basic-theme.css"> ***/
@import url("monaca-onsenui/css/onsen-css-components-custom.css");
/*** <End:monaca-onsenui LoadCss:"components/monaca-onsenui/css/onsen-css-components-blue-basic-theme.css"> ***/
/
ぜひmonacaで使えるワイヤーフレームを作成してみてください。