デザインを変えてみる
AngularJSはすごさはわかったよ?でもこれ全然スマホアプリっぽくないじゃん!
わかります。私もそう思います。
そしてOnsen UIの中の人もおそらくそう思っています。
なので、手っ取り早くスマホアプリっぽいデザインを実現するためのパターン集を公開してくださっています。
[Onsen UI Page Patterns]
(http://ja.onsen.io/patterns.html)
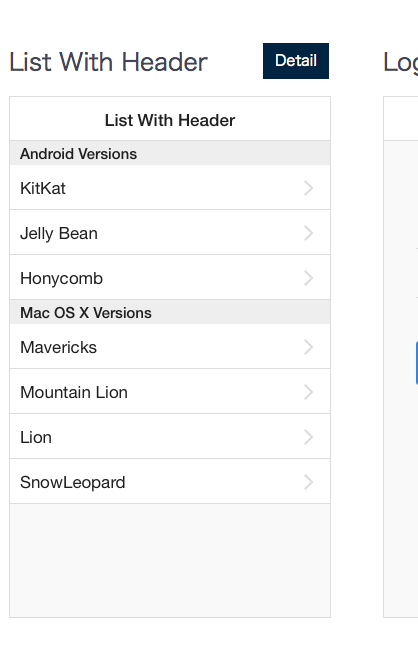
どうでしょう。一般的なUIはカバーしているといっていいのではないでしょうか。
ここではよく使われると思われるリスト形式のデザインを使ってみます。
[Detail]ボタンをぽち。
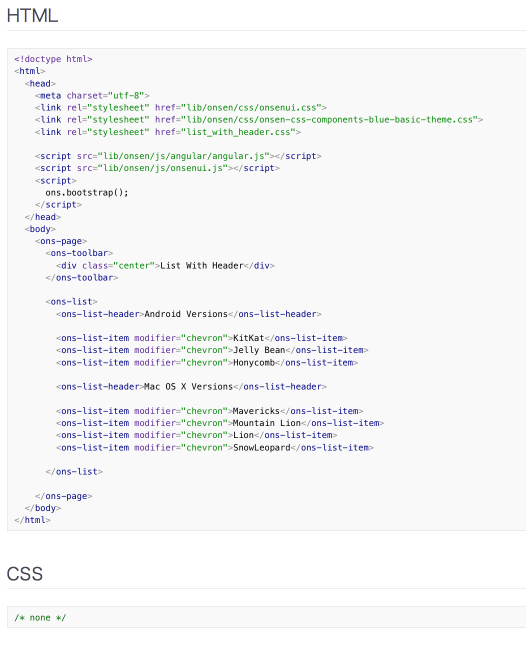
HTMLは、先ほど作ったプロジェクトのpage1.htmlにコピペ。
具体的には、<ons-page>で囲まれた部分をpage1.htmlのコントローラーを記述した<div>内にコピペ。
今回CSSはありませんが、もしあればcss/styles.cssに追加でコピペ
こうなります。
<ons-page>
<div ng-controller="Page1Ctrl">
<!-- ↓ ここからコピペ -->
<ons-toolbar>
<div class="center">List With Header</div>
</ons-toolbar>
<ons-list>
<ons-list-header>Android Versions</ons-list-header>
<ons-list-item modifier="chevron">KitKat</ons-list-item>
<ons-list-item modifier="chevron">Jelly Bean</ons-list-item>
<ons-list-item modifier="chevron">Honycomb</ons-list-item>
<ons-list-header>Mac OS X Versions</ons-list-header>
<ons-list-item modifier="chevron">Mavericks</ons-list-item>
<ons-list-item modifier="chevron">Mountain Lion</ons-list-item>
<ons-list-item modifier="chevron">Lion</ons-list-item>
<ons-list-item modifier="chevron">SnowLeopard</ons-list-item>
</ons-list>
<!-- ↑ ここまでコピペ -->
</div>
</ons-page>
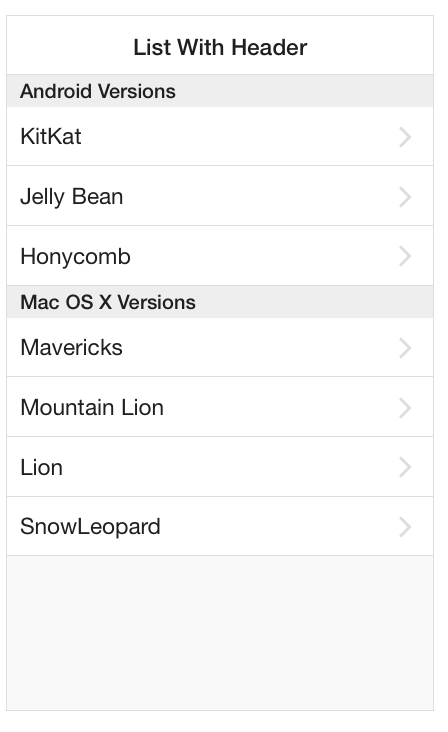
プレビューを見ると、デザインパターンそっくり!
これでCSSオンチでも簡単にアプリっぽいデザインが作れますね。