動的にリストを生成する
デザインはわかった。次は実装だ。
というわけで動的にリストを生成してみます。
生成したPage1Controller.jsに配列を定義
Page1Controller.js
app.controller('Page1Ctrl',function($scope){
$scope.oss= [
{"name":"KiKat", "kind":"android", "desc":"androidos4.4系です"},
{"name":"JellyBean", "kind":"android", "desc":"androidos4.1-3系です"},
{"name":"Honycomb", "kind":"android","desc":"androidos3.x系です"},
{"name":"Mavericks", "kind":"osx","desc":"Mac 10.9"},
{"name":"Mountain Lion", "kind":"osx", "desc":"Mac 10.8"},
{"name":"Lion", "kind":"osx","desc":"Mac 10.7"},
{"name":"SnowLeopard", "kind":"osx", "desc":"Mac 10.6"},
];
}) ;
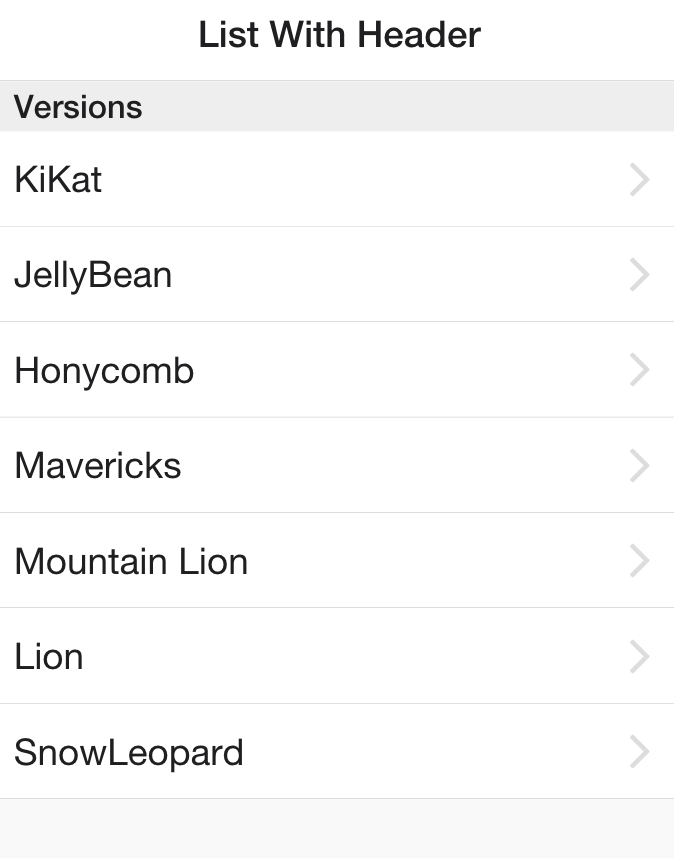
page1.htmlを修正
page1.html
<ons-page>
<div ng-controller="Page1Ctrl">
<ons-toolbar>
<div class="center">List With Header</div>
</ons-toolbar>
<ons-list>
<ons-list-header>Versions</ons-list-header>
<ons-list-item modifier="chevron" ng-repeat="os in oss">
{{os.name}}
</ons-list-item>
</ons-list>
</div>
</ons-page>
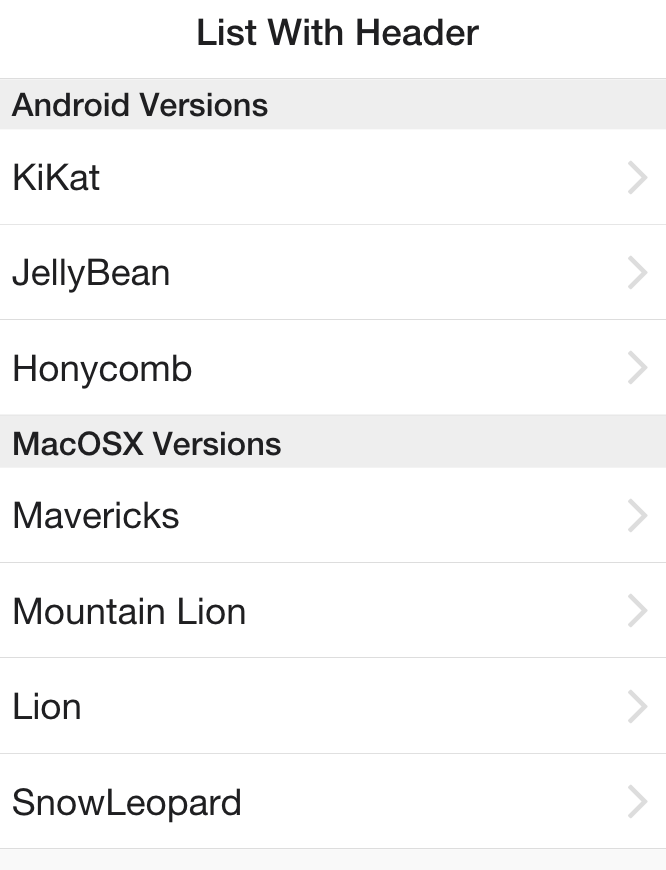
さらに修正して
page1.html
<ons-page>
<div ng-controller="Page1Ctrl">
<ons-toolbar>
<div class="center">List With Header</div>
</ons-toolbar>
<ons-list>
<ons-list-header>Android Versions</ons-list-header>
<ons-list-item modifier="chevron" ng-repeat="os in oss" ng-if="os.kind == 'android'">
{{os.name}}
</ons-list-item>
<ons-list-header>MacOSX Versions</ons-list-header>
<ons-list-item modifier="chevron" ng-repeat="os in oss" ng-if="os.kind == 'osx'">
{{os.name}}
</ons-list-item>
</ons-list>
</div>
</ons-page>
これで静的なコードと表示と同じになりました。