今回はOffice UI Fabtic(以下"OfficeUI")のテキストボックスを解説します。
OfficeUIのテキストボックス
OfficeUIのテキストボックスは、以下の3つのスタイル(というかクラス)で作成できます。
- TextField-field
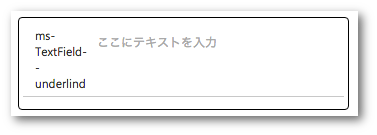
- TextField-underlined
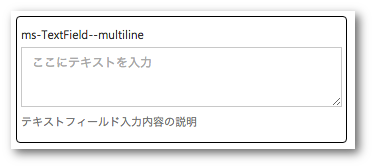
- TextField-multiline
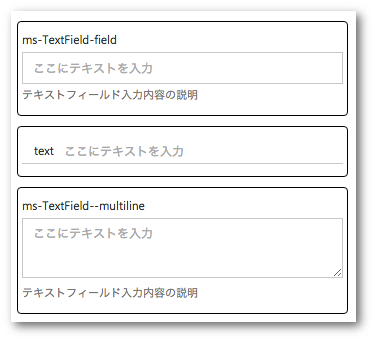
それぞれのテキストボックスの表示例は以下のようになります。
上記のサンプルコードを以下に示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Text Box Sample</title>
<link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.min.css">
<link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.components.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<style>
.my-sample { border: thin solid; border-radius: 4px; padding: 4px; margin-top: 10px; }
</style>
</head>
<body>
<div class="ms-Grid-col ms-u-sm4 ms-u-md8 ms-u-lg12"><!-- テキストボックスを表示する -->
<div class="ms-Grid-col ms-u-sm2 ms-u-md4 ms-u-lg6 my-sample">
<div class="ms-TextField">
<label class="ms-Label ">ms-TextField-field</label>
<input class="ms-TextField-field" placeholder="ここにテキストを入力">
<span class="ms-TextField-description">テキストフィールド入力内容の説明</span>
</div>
</div>
</div>
<div class="ms-Grid-col ms-u-sm4 ms-u-md8 ms-u-lg12"><!-- テキストボックスを表示する -->
<div class="ms-Grid-col ms-u-sm2 ms-u-md4 ms-u-lg6 my-sample">
<div class="ms-TextField ms-TextField--underlined">
<label class="ms-Label ">text</label>
<input class="ms-TextField-field" placeholder="ここにテキストを入力">
</div>
</div>
</div>
<div class="ms-Grid-col ms-u-sm4 ms-u-md8 ms-u-lg12"><!-- テキストボックスを表示する -->
<div class="ms-Grid-col ms-u-sm2 ms-u-md4 ms-u-lg6 my-sample">
<div class="ms-TextField ms-TextField--multiline">
<label class="ms-Label ">ms-TextField--multiline</label>
<textarea class="ms-TextField-field" placeholder="ここにテキストを入力"></textarea>
<span class="ms-TextField-description">テキストフィールド入力内容の説明</span>
</div>
</div>
</div>
</body>
</html>
ちょっとサンプルコードが長いですが、テキストボックスの種類ごとに見てゆきます。
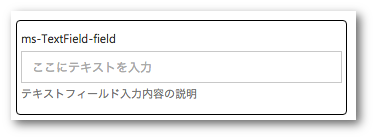
ms-TextField-field
「ms-TextField-field」クラスは一行入力用のテキストボックスです。
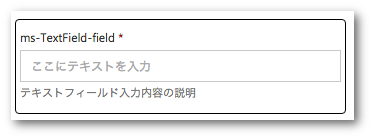
表示ラベルに「is-required」を指定すると、以下のように入力必須項目であることを強調できます(赤色のアスタリスクが追加表示される)。
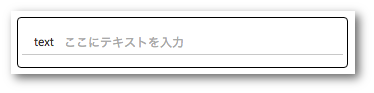
ms-TextField--underlined
「ms-TextField--underlined」クラスも一行入力用のテキストボックスですが、こちらは入力欄にアンダーラインが引かれた形状になります。入力フォーム感を出したくない時に有用かもしれません。
ただし、ms-TextField--underlinedはちょっと癖があるようです。たとえば入力欄のラベルにマルチバイト文字を指定すると縦に配置されてしまったりします。
それから「is-required」を指定すると、改行されてからアスタリスク表示されてしまったり...。
あとはハイフンで区切った英単語についても改行が入ってしまいます。
というわけで、ちょっと使用する際は注意が必要そうです(見栄えはオシャレなのでこのあたりがうまく表示されて欲しいですね)。
ms-TextField--multiline
「ms-TextField--multiline」は複数行入力が可能なテキストボックスです。複数行入力可能という点を除き、使い方は「ms-TextField-field」クラスと同じです。
まとめ
今日はOfficeUIのテキストボックスについて解説しました。
明日はOffice UI Fabricのラジオボタンとドロップダウンリストについて解説する予定です。