いい加減jQueryで消耗するのも嫌になってきたのでVue.jsはじめました。
※実際はそんなに消耗するほどjQuery使ってません。
作ったもの

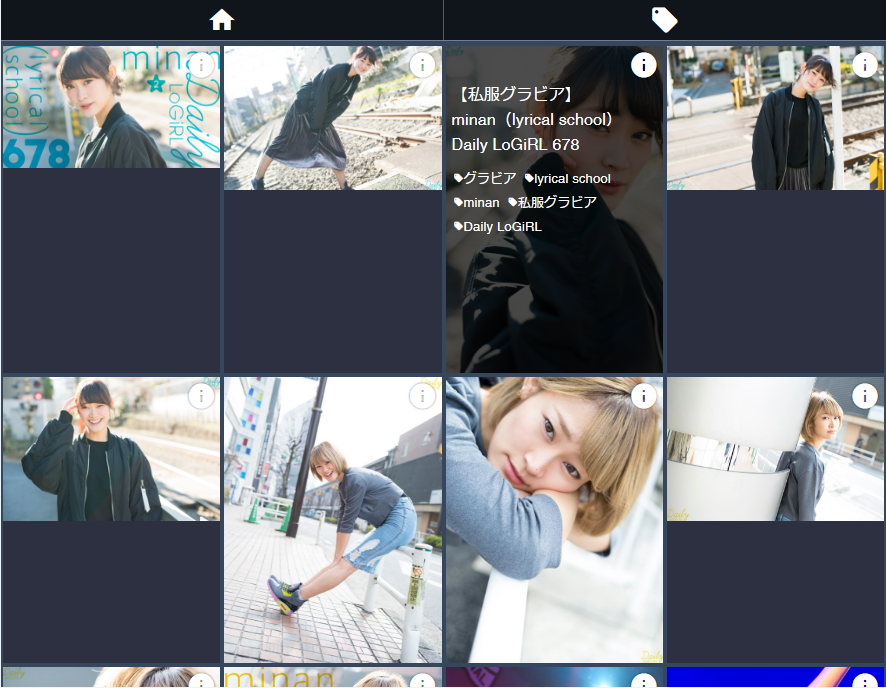
logirl archive
ルーティングもできてるんやでー!すごーい
ロガールというアイドル/グラビア/女優を扱ってるニュースサイト?があったのですが2017年3月末で終了してしまうとのことで、あまりに勿体ないので終了前に一部の画像と記事をサルベージ(引っこ抜いて)しておきました。
そのデータを閲覧する用のサイトです。
はじめる前に
はじめてのVue.js - 単一ファイルコンポーネントを作れる環境構築編 (npm + gulp + browserify + babel + vueify)
Vue.js入門 ―最速で作るシンプルなWebアプリケーション
上記2サイトでは自分にはちょっと難しくて挫折しました…。
マークアップエンジニアがVue.jsにチャレンジしてじゃんけんゲームを作ってみました。
完全にここの作り方を真似しました。vue-cli最高~!
フロントエンド開発の3ステップ(npmことはじめ)
最初はnode.jsだのnpmだのなんじゃらほい??状態だったのでかなり助かりました。
結局vue-cli最高!だけども。
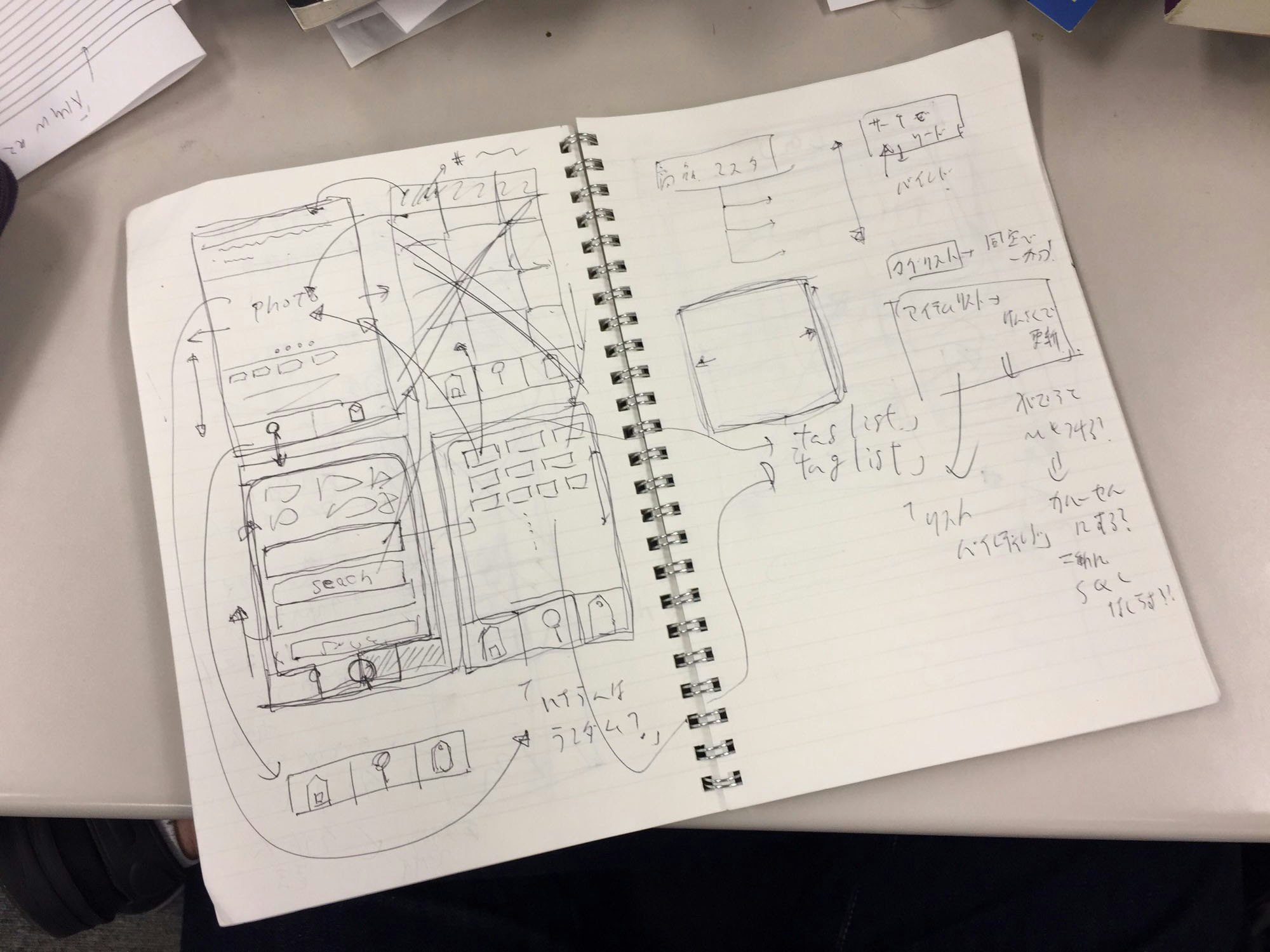
ペーパープロトタイピング
css
Milligram | A minimalist CSS framework
あんまりデザインとかしなくてもいいように軽めのcssフレームワークを導入したのですが、結局css書いてしまったのであまり意味なかったかな・・・
[日本語対応!CSS Flexboxのチートシートを作ったので配布します|Webクリエイターボックス] (http://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet/)
最初はPCもスマホ(iPhone)も同じ1カラムでレイアウトしていたのですがPCの画面で1カラムなのもイマイチなのでFlexboxレイアウトモデルを採用してPCの場合は4カラム並びにしました。
Flexbox、縦は詰まらないんですねえ・・・。
Material icons - Material Desig
別にマテリアルデザインでも何でもなく、googleのアイコンを使いましたってだけです。
クロスドメイン
【解説付き】chromeでXMLHttpRequestをローカルのファイルで行う方法
vue-cliでは npm run dev でローカルサーバが立ちあがって、ソースを書き替える度に自動でビルドしてwebブラウザをリロードしてくれる超便利な開発環境になります。
しかし、Ajaxで外のサーバにデータを取りにいってる場合はクロスドメイン制約でデータの取得ができないので困っていましたが上記記事にて解決しました。
実装にあたって
はじめに - Vue.js
Vue.jsは公式の日本語ドキュメントが非常に充実しているので、実装するにあたって疑問点が出てきた場合はガイド内を検索すればだいたい解決できます。
以下は公式ガイド以外に参考にしたサイト等のリンクです。
Ajax
VueでAjaxやるときはaxiosがおすすめなんだって。(Vue.js始めるおれおれアドベントカレンダー2016 – 14日目)
参考にしているじゃんけんゲームの記事ではサーバ上のデータを取得してごにょごにょという処理がなかったので、ここを参照しました。
axios、憶えました。
無限スクロール
Vueで「スクロールに合わせて何かする」のってどうするんだろ。(Vue.js始めるおれおれアドベントカレンダー2016 – 10日目)
画面を下スクロールさせたときに追っ付けで画像データを表示させるいわゆる無限スクロールの実装をおこないました。
App.vueの methods:に以下のfunctionを追加してcreated:のタイミングで実行させてます。
startWatchingScroll: function () {
var self = this;
document.addEventListener('scroll', () => {
//スクロール一番下で次読み込み
this.scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
this.scrollHeight = document.body.scrollHeight || document.documentElement.scrollHeight;
this.scrollPosition = window.innerHeight + this.scrollTop;
if (this.scrollHeight - this.scrollPosition <= 20) {
//スクロールの位置が下部に来た場合
this.getItems();
};
})
}
コンポーネント間のデータの受け渡しについて
Vue.js2.x系で親子コンポーネント間でデータの受け渡しをする方法|Black Everyday Company
公式ガイドではコンポーネント間でのデータ受け渡しの方法がわかりにくかったのですがここの記事を読んで理解が出来ました。
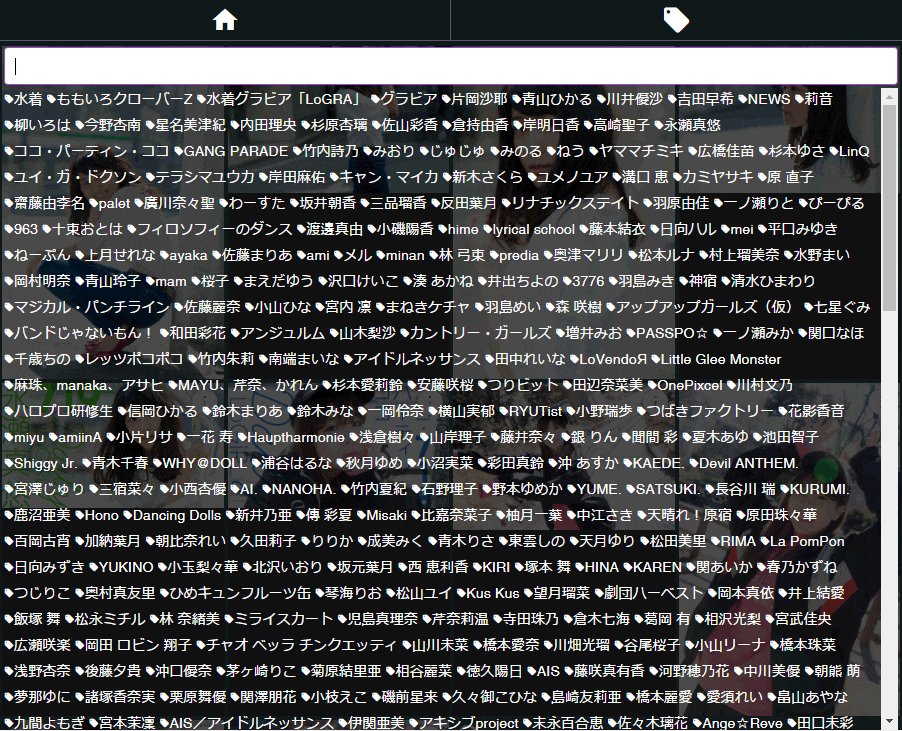
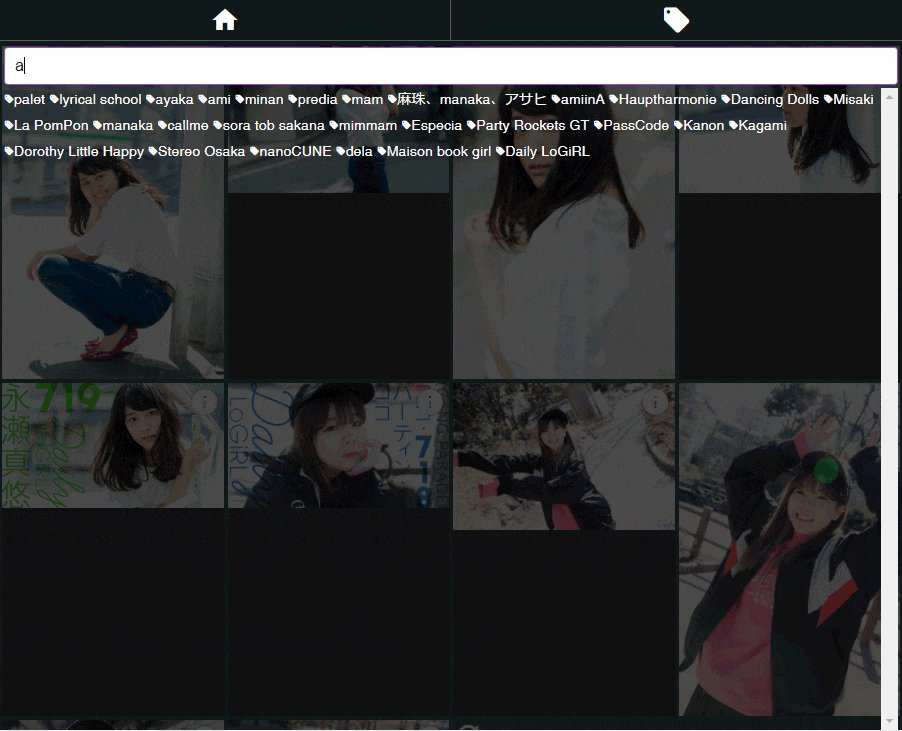
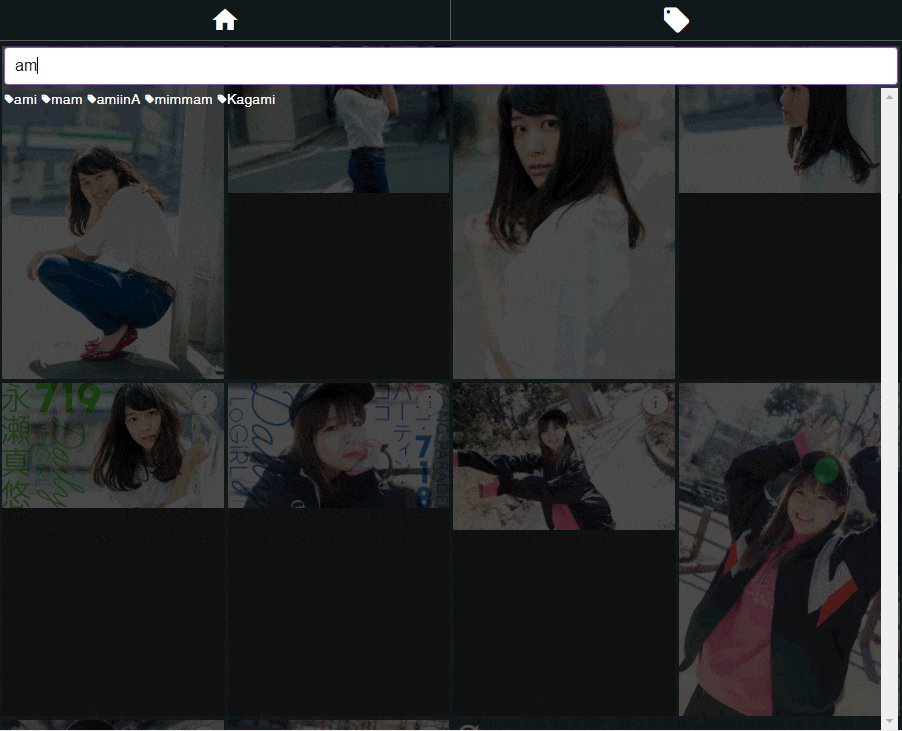
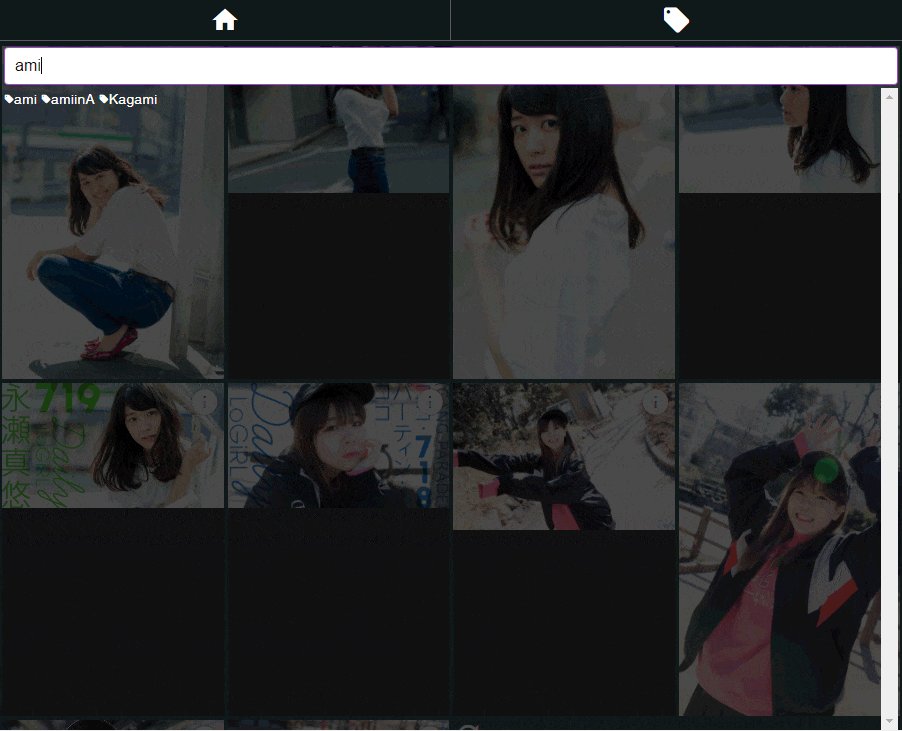
インクリメンタルサーチ

filterBy フィルタの置き換え
タグリスト部分のインクリメンタルサーチは上記を参照しました。いやーこんだけで実装できるのまじ凄い…
ルーティング
vue-router 2
最初はルーティングなくても良いかな?と思ったのですが、タグ毎のURLが欲しかったので実装しました。ガイドのサンプルではルーティングの設定にパスとコンポーネントを指定しているのですがコンポーネントの切り替えは必要なかったので、パスだけ指定したのですが、それでも問題ありませんでした。
//ルータ設定
Vue.use(VueRouter);
const router = new VueRouter({
routes:[
{path:'/tag/:tag'}
]
});
javascript - How can I bind the html <title> content in vuejs? - Stack Overflow
ルーティングでURLが変わったときにtitleタグの記載も動的に変更するにはどうすれば?と思い検索。
$routeをwatchしてURLが切り替わったタイミングでdocument.titleでtitleタグを書き替えるという実装にしました。
#Git
さくらレンタルサーバーとSourceTreeでGit環境構築
[サルでもわかるGit入門 〜バージョン管理を使いこなそう〜 | どこでもプロジェクト管理バックログ] (http://www.backlog.jp/git-guide/)
gitの管理対象から特定のファイル、ディレクトリを削除する
制作途中で、「あ、バージョン管理しよう。Gitわかんないけど…」と思い実行しました。最初はGithubにあげようかと思ったのですが、あげちゃいけないファイルをあげたりしたら大変なので自分で借りてるさくらにGitの環境をつくりました。