前回の記事でニフティクラウド mobile backend(以下mBaaS)に温度センサの値を保存することができました。今度はそれをスマホアプリ上でグラフ化しましょう。。。もちろん、JSで
今回はmonacaを使ってグラフを作ります!
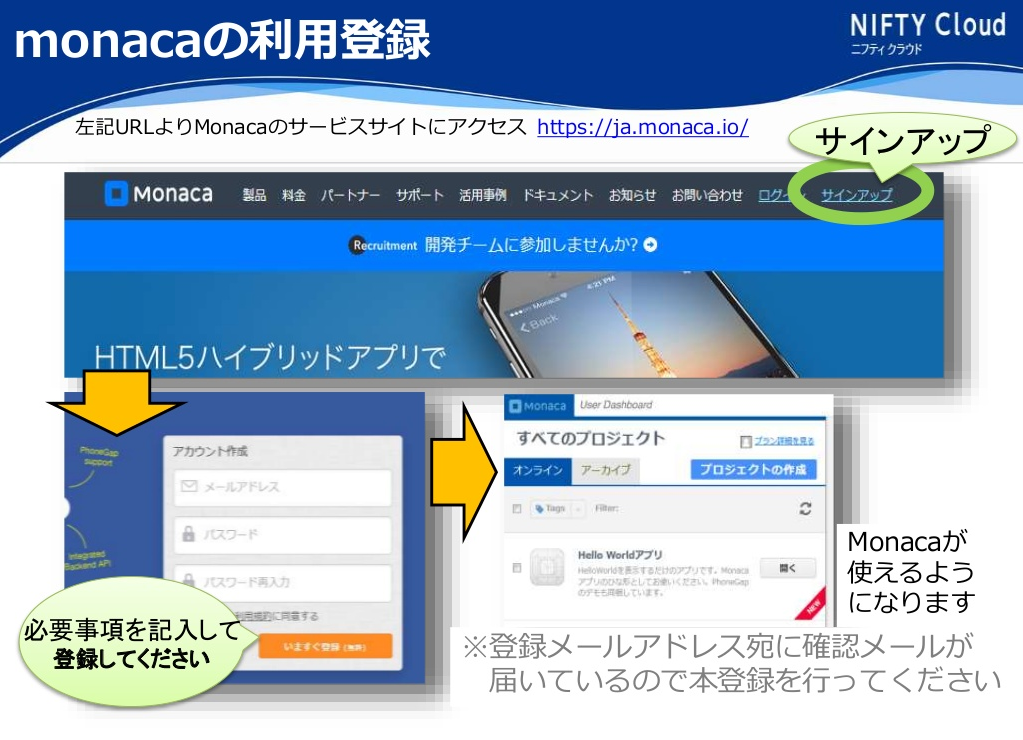
monacaの利用登録
monaca上でのアプリの作成
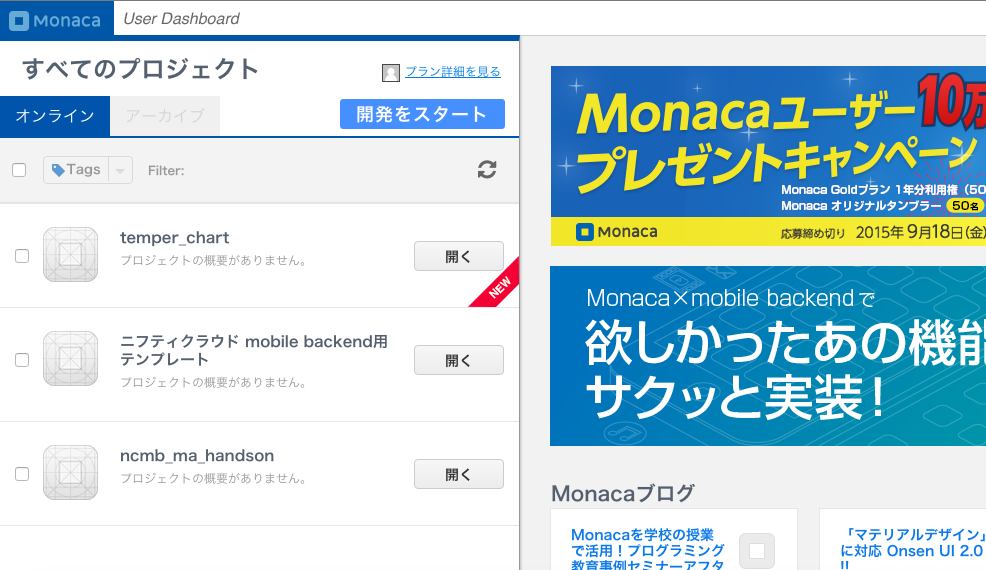
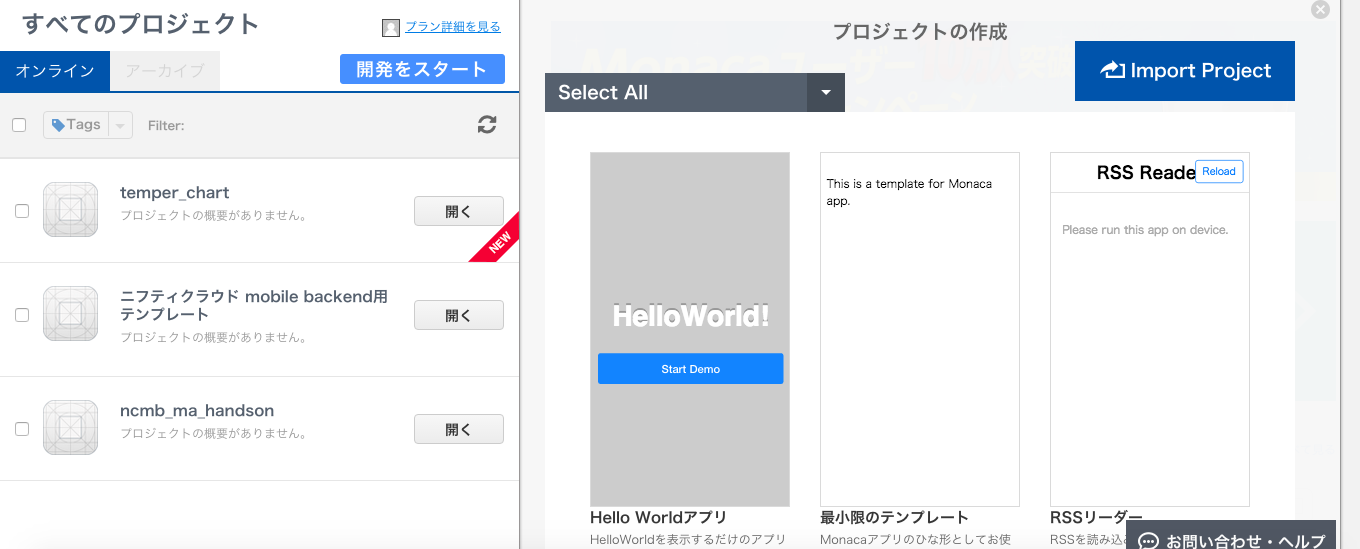
「開発をスタート」をクリックします。
すると下記の画面が出ますので、「Monaca.ioで開発」をクリックします。

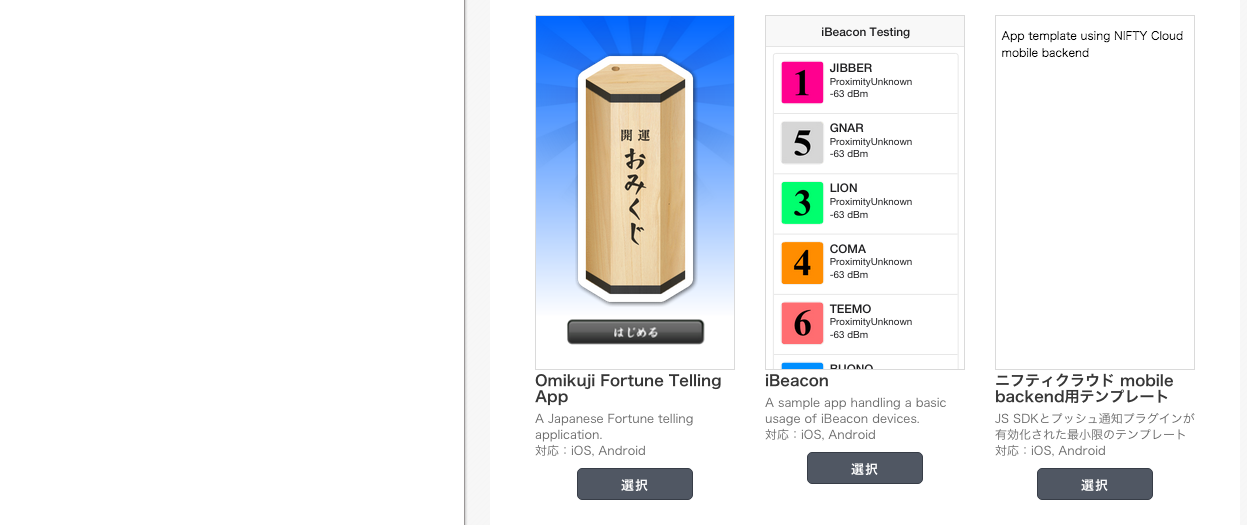
そうしたら下記のようにテンプレートを選ぶ画面が出てきますので、それをスクロールして
「ニフティクラウドmobile backend用テンプレート」を選択します。

上記の画面をスクロールして
「ニフティクラウドmobile backend用テンプレート」を選択

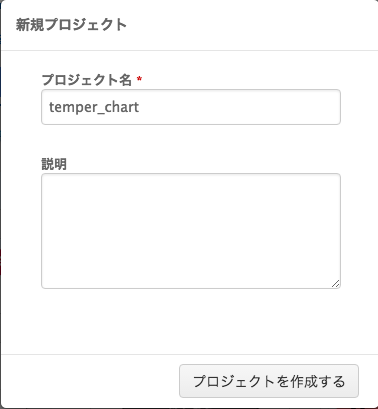
プロジェクト名を「temper_chart」として「プロジェクトを作成する」をクリック
monacaでグラフを描画する
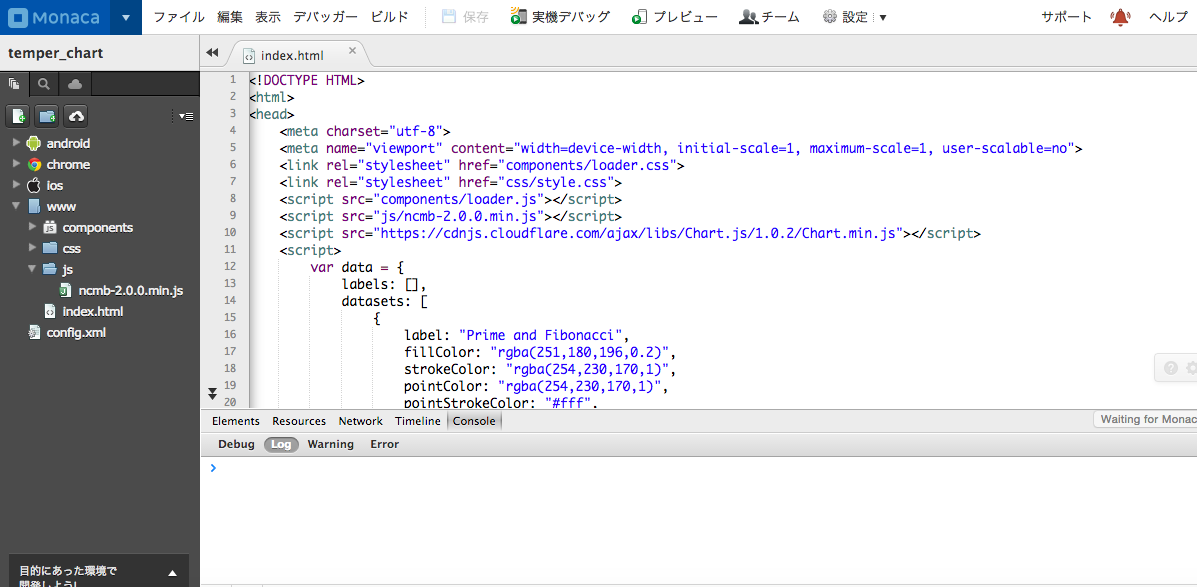
今回はChart.jsを利用する。Chart.jsを利用した上で、グラフにmBaaSから取得したデータを反映させるコードが下記になります。(monacaのindex.htmlに記載します)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script src="components/loader.js"></script>
<script src="js/ncmb-2.0.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js"></script>
<script>
var data = {
labels: [],
datasets: [
{
label: "Prime and Fibonacci",
fillColor: "rgba(251,180,196,0.2)",
strokeColor: "rgba(254,230,170,1)",
pointColor: "rgba(254,230,170,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(220,220,220,1)",
data: []
}
]
};
function displayLineChart() {
var ncmb = new NCMB("YOUR_APPLICATIONKEY", "YOUR_CLIENTKEY");
//プレイヤーがTaroのスコアを降順で取得
var Temperature = ncmb.DataStore("Temperature");
Temperature.order("date", true)
.limit(30)
.fetchAll()
.then(function(results){
console.log("Successfully retrieved " + results.length + " scores.");
for (var i = 0; i < results.length; i++) {
var object = results[i];
data.labels[i] = i;
data.datasets[0].data[i] = object.temperature;
}
var ctx = document.getElementById("lineChart").getContext("2d");
var options = { };
var lineChart = new Chart(ctx).Line(data, {
scaleShowVerticalLines: false,
scaleShowHorizontalLines: false,
scaleOverride : true,
scaleSteps : 10,
scaleStepWidth : 0.1,
scaleStartValue : 25.5,
});
})
.catch(function(err){
console.log(err);
});
}
</script>
</head>
<body onload="displayLineChart();">
<div class="box">
<canvas id="lineChart" height="300" width="480"></canvas>
</div>
</body>
</html>
され、上記のコードを実機デバッグしてスマホ上でグラフを表示しましょう!
monacaはデバックアプリをリリースしているのでそれを活用しましょう!

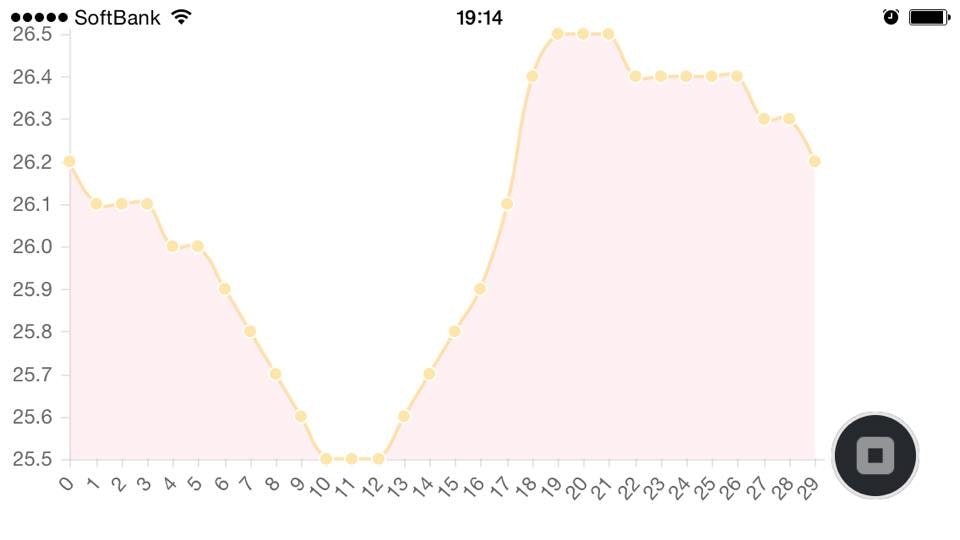
上記のアプリを使ってデバックすると下記のようにグラフが表示されます。

このように、データをグラフかすると一気に本格的な感じがでますよねっ!
monacaでmBaaSを利用するポイント
まず、SDKの読み込み
下記のコードで行っています。
<script src="js/ncmb-2.0.0.min.js"></script>
SDKの初期化
次は自分が作った、サーバー環境に保存するための準備として、SDKの初期化を行います
それが下記になります。
var ncmb = new NCMB("YOUR_APPLICATIONKEY", "YOUR_CLIENTKEY");
データストアからデータを引き出します
操作するクラスを指定します。
var Temperature = ncmb.DataStore("Temperature");
次に、dateカラムを降順に並び替えてデータを30個分取得します。
Temperature.order("date", true)
.limit(30)
.fetchAll()
.then(function(results){
for (var i = 0; i < results.length; i++) {
var object = results[i];
data.labels[i] = i;
data.datasets[0].data[i] = object.temperature;
}
var ctx = document.getElementById("lineChart").getContext("2d");
var lineChart = new Chart(ctx).Line(data, {
scaleShowVerticalLines: false,
scaleShowHorizontalLines: false,
scaleOverride : true,
scaleSteps : 10,
scaleStepWidth : 0.1,
scaleStartValue : 25.5,
});
})
.catch(function(err){
console.log(err);
});
Temperature.order("date", true)で降順にデータを並び替え
.limit(30)でデータを30個取得しています。
いやーIoTが手軽にできる時代になったなぁ・・・