前の記事「MAに向けてTwilioと楽天トラベル空室検索APIを使ってアプリを作りたい」(http://qiita.com/fumishitan/items/6b9944ed9d4daec6a3a8)
の最後の記事を書きます。
さて前回までの記事で楽天APIの使い方を書いたので今度はTwilioの叩き方に移ります。
Twilioの電話APIを使うため、下記のことを行います。
・Twilioのsid、authトークンを取得する
・php環境のアプリケーションサーバーを用意する
・Twilioヘルパーライブラリ導入後、サーバー側のコーディング
・monacaでアプリケーションサーバーを叩くコーディング
Twilioのsid、authトークンを取得する・Twilioヘルパーライブラリ導入後、サーバー側のコーディング
いろいろと書こうと思いましたが、中の人が記事を書いていたので今回は割愛!
http://qiita.com/joohounsong/items/f516f4e1f6c91572e7f5
phpのアプリケーションサーバーを用意する
今回はニフティクラウドC4SAというアプリケーションサーバーをワンクリックで立ち上げるサービスを使います。
http://c4sa.nifty.com/
※15日間無料でつかえるのでこれを使います
まずアカウント登録をしphp環境を立ち上げます。
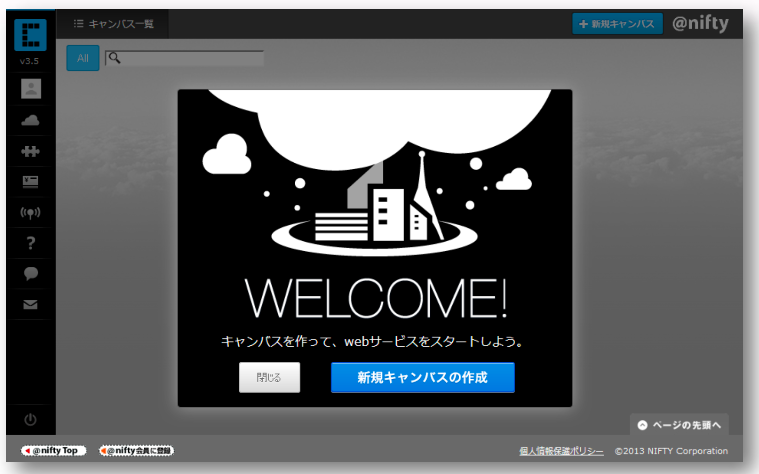
アカウント登録をすると下記のページが出ると思うので「新規キャンバスを作成」をクリック
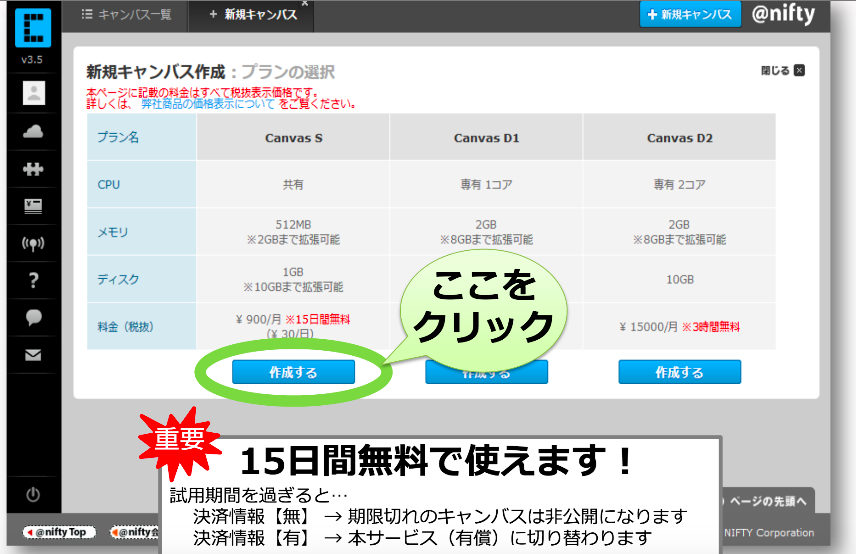
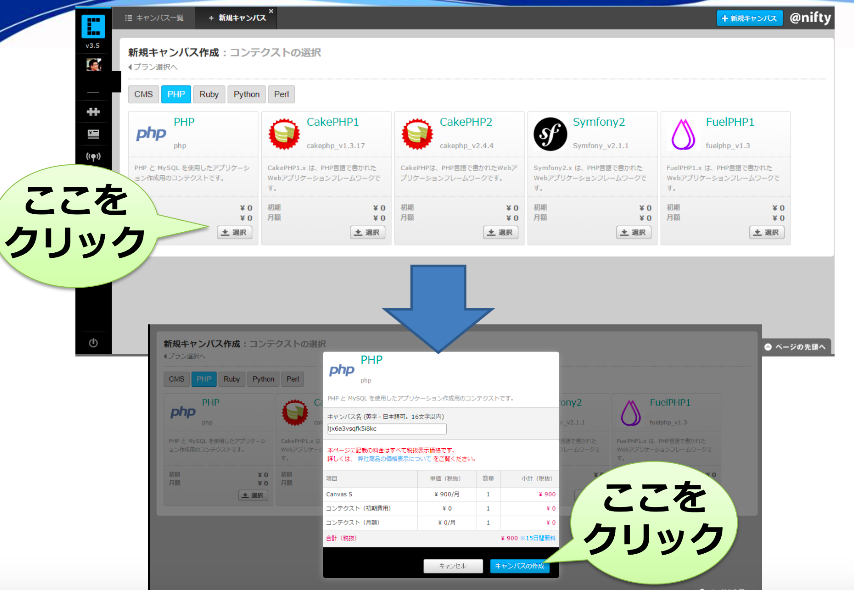
そのあとは下記の流れに沿ってphp環境を作る

ここまでやると環境が立ち上がるまでしばらく待ちます。
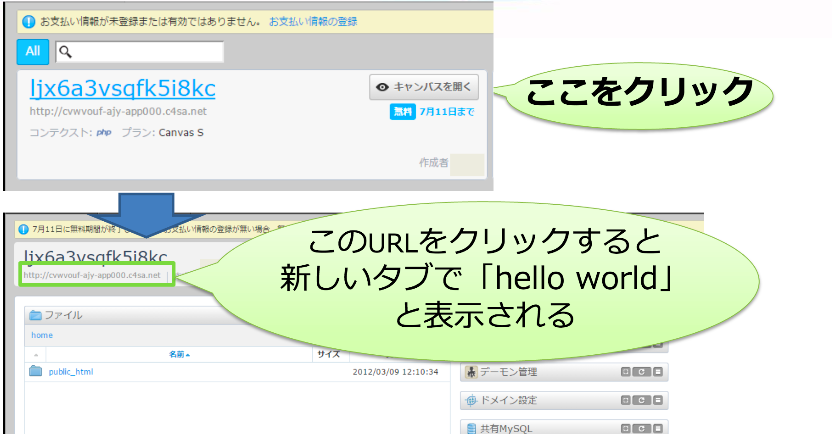
立ち上がり後は環境が正しく構築できているか確認します。

これでphp環境が立ちあがります。
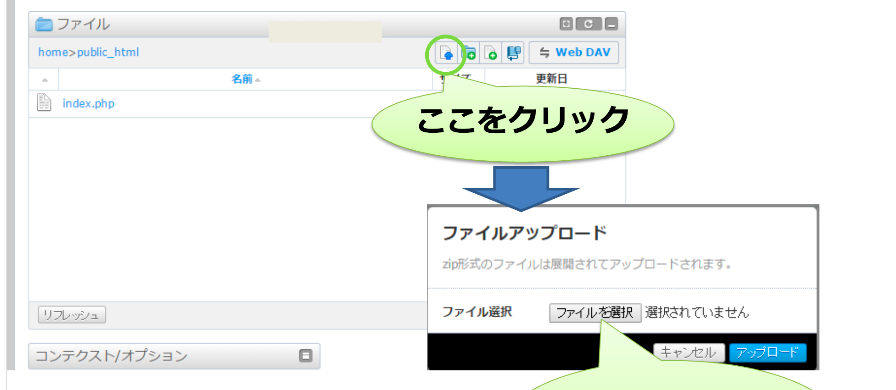
そのごpublic_htmlフォルダをダブルクリックして中を見ます。
上記の方法でtwilioのヘルパーライブラリ(php)をアップし
上記のアップロードしたアイコンの二つ右隣のアイコンを押しphpファイルを作成し(.phpと拡張子を決めればphpファイルを作成)phpのコードを書いてあげます。
同様にTwiML(発話を作るファイル)のxmlファイルも作っておきます。
monacaでアプリケーションサーバーを叩くコーディング
では次にmonacaからC4SAを叩くコーディングをします。
C4SAのURLは先ほどの「hello world」を表示したURLのあとに上記のTwilioのコードを書いたphpファイルのファイル名を拡張子付きで書けばokです。
そのURLを使い下記のようにコーディングします。
function twilioTellUrl() {
var twiliotellApi ="Your_C4SA_URL/twiliophpファイル/";
var queri = twiliotellApi;
//XMLHttpRequest オブジェクトを作成
var xhr = new XMLHttpRequest();
xhr.open("GET",queri,true);
xhr.send();
//出力テスト
console.log(xhr);
return queri;
}
この関数を
http://qiita.com/fumishitan/items/1975fd9f0ef99fc590d8
の記事に書かれているreserve関数内のmBaaSへデータを保存する箇所に下記のように書いてあげます。
reserveHotelClass.save(null, {
success: function(object) {
// 保存完了後に実行される
twilioTellUrl();
},
error: function(object, error) {
// エラー時に実行される
}
最終的にこのような結果になります。
var xhr = new XMLHttpRequest();
var current;
var YOUR_APP_KEY = "YOUR_APP_KEY";
var YOUR_CLIENT_KEY = "YOUR_CLIENT_KEY";
$(function(){
//起動時にmobile backend APIキーを設定
NCMB.initialize(YOUR_APP_KEY,YOUR_CLIENT_KEY);
});
function rakutenTravelApi(){
navigator.geolocation.getCurrentPosition(onSuccess, onError, option);
var lat = current.geopoint.latitude;
var lng = current.geopoint.longitude;
var rakutentravelApi = "https://app.rakuten.co.jp/services/api/Travel/VacantHotelSearch/20131024";
var rakutentravelKey ="***************";
var RANGE = 3;
var datumType = 1;
var checkInDate = new Date();
var checkOutDate = checkInDate;
checkOutDate.setDate(checkOutDate.getDate() + 1);
var queri = rakutentravelApi + "?applicationId=" + rakutentravelKey + "&checkinDate=" + checkInDate.toISOString().substring(0,10) + "&checkoutDate=" + checkOutDate.toISOString().substring(0,10) + "&latitude=" + lat + "&longitude=" + lng + "&searchRadius=" + RANGE + "&datumType=" + datumType;
console.log(queri);
// XMLHttpRequest オブジェクトを作成
xhr.open("GET",queri,true);
xhr.onreadystatechange = processResponse;
xhr.send();
}
//位置情報取得に成功した場合のコールバック
var onSuccess = function(position){
current = new CurrentPoint();
current.distance = CurrentPoint.distance; //検索範囲の半径を保持する
current.geopoint = position.coords; //位置情報を保存する
//search(current);
};
//位置情報取得に失敗した場合のコールバック
var onError = function(error){
console.log("現在位置を取得できませんでした");
};
//位置情報取得時に設定するオプション
var option = {
timeout: 6000 //タイムアウト値(ミリ秒)
};
//現在地を保持するクラスを作成
function CurrentPoint(){
geopoint=null; //端末の位置情報を保持する
distance=0; //位置情報検索に利用するための検索距離を指定する
}
function processResponse() {
if(xhr.readyState == 4) {
if(xhr.status == 200 || xhr.status == 201) {
// リクエストの処理
var rakutentravel = JSON.parse(xhr.responseText);
for(var i in rakutentravel.hotels){
var hotelName = JSON.stringify(rakutentravel.hotels[i].hotel[0].hotelBasicInfo["hotelName"]);
var hotelInfoUrl = JSON.stringify(rakutentravel.hotels[i].hotel[0].hotelBasicInfo["hotelInformationUrl"]);
var clickInput = "search-button" + i;
$("#hotel-list").append("<li>" + "<p><h3>" + hotelName + "</h3><h4>" + hotelInfoUrl + "</h4>");
//$("#hotel-list").append("<p>" );
$("#hotel-list").append("<h4>"+ "<input id=" + clickInput + " " + "type=" + "'button'" + "value=" + "'reserve'" +"></h4>");
clickInput = "#" + clickInput ;
$(clickInput).click({name : hotelName,url : hotelInfoUrl},reserve);
$("#hotel-list").append("</p>" );
$("#hotel-list").append("</li>" );
$("#hotel-list").listview('refresh');
}
} else {
// エラー処理
}
}
}
function reserve(event){
console.log("aba");
var today = new Date();
var beforeOneWeek = new Date();
var HotelClass = NCMB.Object.extend("ReserveHotel");
var query = new NCMB.Query(HotelClass);
beforeOneWeek.setDate(beforeOneWeek.getDate() - 7);
query.greaterThan("Date", beforeOneWeek.toISOString());
query.count({
success: function(number) {
if(number > 1){
navigator.notification.alert("しっかり休み",alertDismissed , "今週もう3日目やで" , "気をつけます");
}
},
error: function(error) {
navigator.notification.alert("失敗",alertDismissed , "失敗" , "了解");
}
});
//どのクラス (テーブルのようなイメージと思ってください)にデータを入れるか指定する
var ReserveHotelClass = NCMB.Object.extend("ReserveHotel");
var reserveHotelClass = new ReserveHotelClass();
//HotelNameカラムを指定しホテルの名前を指定する
reserveHotelClass.set("HotelName", event.data.name);
//HotelUrlカラムを指定しホテルのURLを指定する
reserveHotelClass.set("HotelUrl", event.data.url);
//Dateカラムを指定しホテルの日付を指定する
reserveHotelClass.set("Date", today.toISOString());
//非同期でデータを更新する
reserveHotelClass.save(null, {
success: function(object) {
// 保存完了後に実行される
twilioTellUrl();
},
error: function(object, error) {
// エラー時に実行される
}
});
}
function alertDismissed() {
// 任意のコード
}
function twilioTellUrl() {
var twiliotellApi ="Your_C4SA_URL/twiliophpファイル/";
var queri = twiliotellApi;
//XMLHttpRequest オブジェクトを作成
var xhr = new XMLHttpRequest();
xhr.open("GET",queri,true);
xhr.send();
//出力テスト
console.log(xhr);
return queri;
}
ということで、「MAに向けてTwilioと楽天トラベル空室検索APIを使ってアプリを作りたい」シリーズを終わりにします。次回から別シリーズを書きます。