<ol>タグ(番号付きリスト)をcssで装飾する方法。
仕組み
基本はこれ。
scss
ol {
counter-reset: counter-name;
li { //元のスタイルをリセットする
margin: 0;
list-style: none;
}
li:before {
counter-increment: counter-name;
content: counter(counter-name);
}
}
counter-name のところは、自分で好きな名前をつけてください。
-
counter-increment:で指定したカウンターの数を1増やして、 -
content: coounter()でその数を表示して、 -
counter-reset:でカウンターをリセットする
というようなことが可能らしいです。
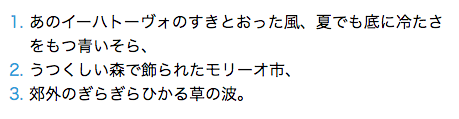
上記cssを適用した<ol>は、だいたいこんな表示。
1あああああ
2いいいいい
3うううううう
デザインする
scss
ol {
counter-reset: counter-name;
li {
margin: 0;
list-style: none;
position: relative;
padding-left: 20px;
}
li:before {
counter-increment: counter-name;
content: counter(counter-name) ".";
color: #269fdb;
position: absolute;
left: 0;
}
}
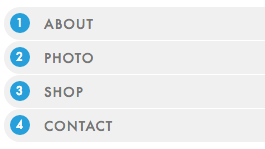
↓↓
ちなみに、数字の後ろや前に文字を追加したい場合、
content: "第" counter(counter-name) "位";
これで 第3位 と表示されます。
もっとデザインする
border-radiusなども組み合わせていけば、色んなデザインがcssで作れます。
ホバーエフェクトなども気軽に使えるので(olで使うタイミングがあるか謎ですが)覚えておきたいです。
contentには他にも諸々あるようなので、後日調査したいところですね。