以前からWindowsでのRailsアプリケーション開発は、Rubyのバージョンやnative extensionに悩まされることが多く、WindowsにVirtualBoxやHyper-VでLinuxの仮想環境を構築して開発しているという方も多いんじゃないでしょうか。
しかしここに来て、Windows 10 Creators Updateにより、Windows Subsystem for Linux(Beta)とVcXsrv(あるいはXming)、そしてRubyMineを使った簡単かつ快適なRailsアプリケーション開発の環境が現実的になってきました。
Windows 10 Fall Creators UpdateからはBetaが外れ正式版となり、Bash on Windowsという名称が非推奨となりました。
また、Microsoft StoreからUbuntu、openSUSE、SUSE Linux Enterprise Serverといった環境がインストールできるようになっています。
Windows Subsystem for Linux (WSL) のインストール
Windows 10 Fall Creators Updateの適用
Windows 10にFall Creators Updateを適用していない場合は、先にWindowsを更新しましょう。
以下のURLを開き、「今すぐアップデート」ボタンをクリックすると、アップデートツールをダウンロードすることが出来ます。
https://www.microsoft.com/ja-jp/software-download/windows10
Windowsの更新は再起動後にかなり時間がかかりますので、お出かけの前に再起動をかけておくと良いです。
Windows Subsystem for Linux の有効化
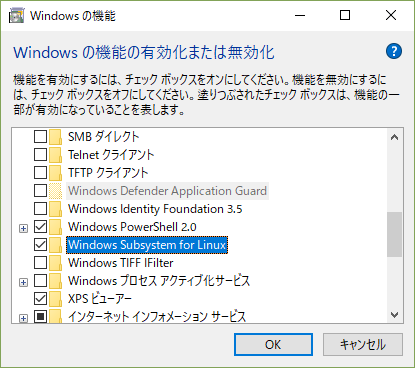
[Windows の機能] を立ち上げ、[Windows Subsystem for Linux] にチェックをつけ、OKをクリックします。この操作には再起動が必要となります。

もし、Windows Subsystem for Linux(Beta)や旧Bash on Windowsが既にインストールされている場合は、このチェックを外してOKをクリックすることで削除することが可能です。
この状態でMicrosoft StoreからUbuntuをインストールすると、旧Bash on Ubuntu on Windowsと両方の環境が出来てしまうので、必要なファイルをバックアップの上、いったんWSL(Beta)はアンインストールしてから再度インストールすることをお勧めします。
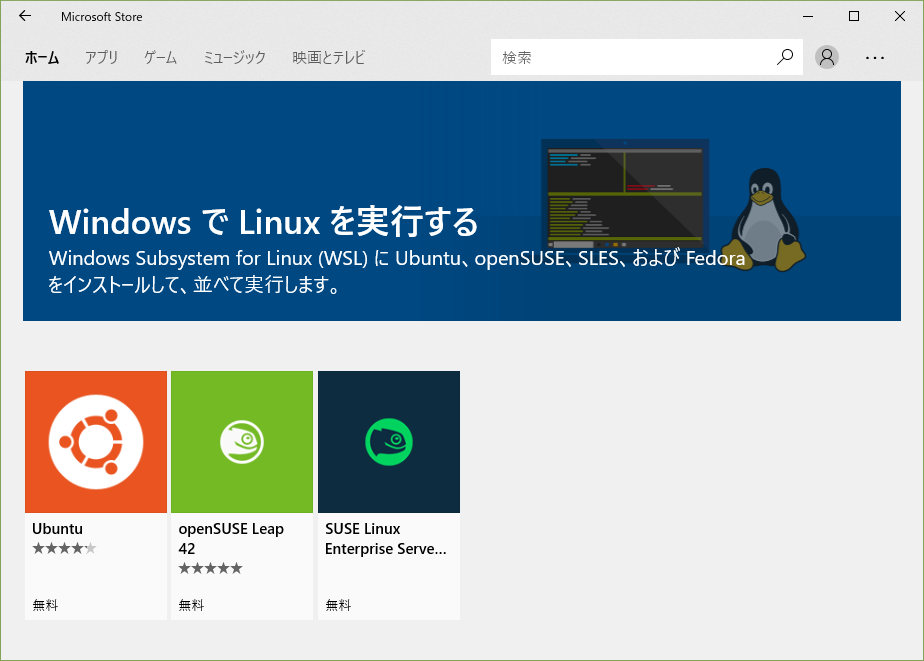
再起動が終わったら、Microsoft Storeで「wsl」といったキーワードで検索すると、各Linux環境の選択が表示されます。

ここではUbuntuを選択しました。

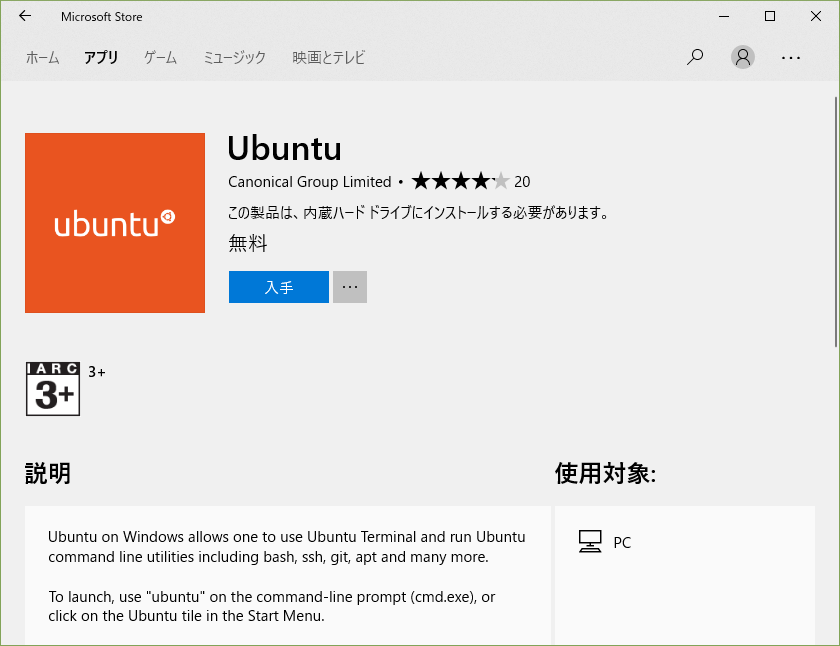
[入手]をクリックし、Ubuntuをインストールしましょう。インストールが完了すると、[起動]ボタンが表示されるので、クリックします。
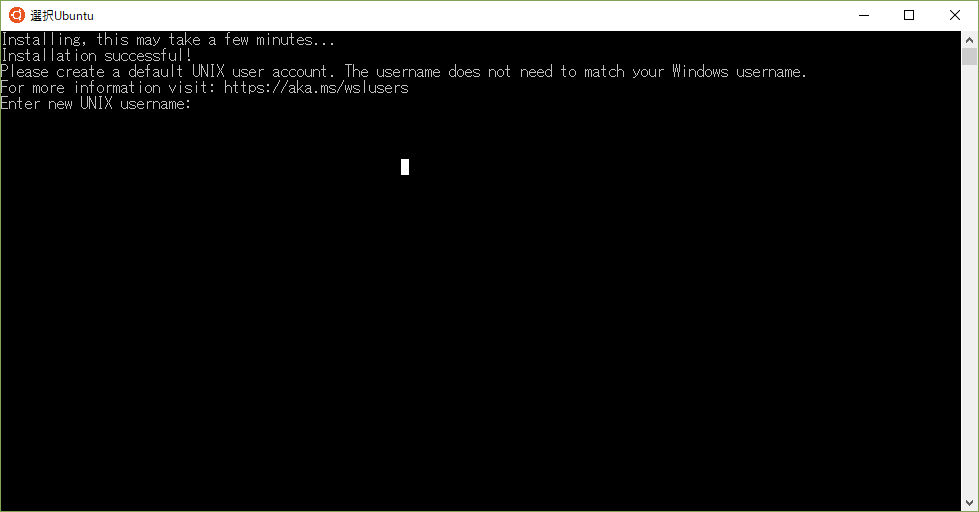
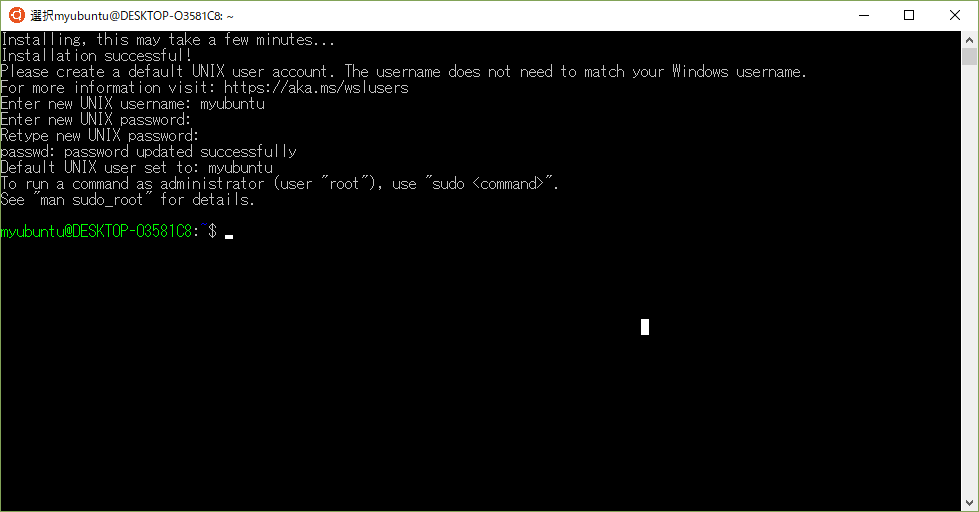
起動すると、UNIXユーザーアカウントの名前とパスワードを求められます。

ユーザ名とパスワードを入力すると、Ubuntuにログインした状態になります。

セットアップ後は、信頼済みのMicrosoft Storeアプリとして、スタートメニューから[Ubuntu]といったワードで検索して起動できるようになります。
WslFs ファイルシステム形式へのアップグレード
Windows 10 1809 からWslFsファイルシステムへのアップグレードが可能となりました。
2018年10月現在では、1809の配信が不具合により停止されているためか、WslFsについての情報があまり無いのですが、アップグレードしてみた感じでは、RubyMineのファイルIndexingのような処理速度が改善されている印象を受けます。(気のせいかも
WslFsへのアップグレードは、Windows 10側のコマンドプロンプトから、wslconfigコマンドで実施することができます。
> wslconfig /l
> wslconfig /upgrade Ubuntu-18.04
完了後、WSLを起動し、dfコマンドで確認すると、rootfsがwslfsになっていることが確認できます。
$df -T
Filesystem Type 1K-blocks Used Available Use% Mounted on
rootfs wslfs 468219900 112612636 355607264 25% /
VcXsrvのインストール
SourceForgeからVcXsrvをダウンロードしてインストールしておきましょう。
https://sourceforge.net/projects/vcxsrv/files/vcxsrv/
Windows用のX ServerとしてはXmingが有名かもしれませんが、マウスの戻る、進むといったボタンにも対応しているVcXsrvを利用しました。
(筆者の環境では64bit版を使っているとウィンドウが操作できなくなる事が多いため、32bit版を使っています)
インストール後は、スタートメニューにて[vcxsrv]で検索すれば出てきますので、起動しておきます。タスクバーの通知領域を開くことで、VcXsrvが常駐していることが確認できます。

Ubuntu側の設定
WSLのUbuntuを起動したら、ロケールを日本語に変更しておきましょう。
$ sudo apt-get install language-pack-ja
$ sudo update-locale LANG=ja_JP.UTF-8
ログインし直すとメッセージ等が日本語になります。
次にOSの更新をしておきましょう。
$ sudo apt-get update
$ sudo apt-get upgrade
sudoによりパスワードを聞かれますが、現在ログインしているユーザ(Ubuntuの最初の起動時に入力したもの)のパスワードを入力します。
必要なライブラリ、パッケージ等のインストール
続いて、必要なパッケージをインストールします。
$ sudo apt-get install git build-essential libssl-dev libreadline-dev zlib1g-dev x11-apps x11-utils x11-xserver-utils libsqlite3-dev nodejs fonts-ipafont libxml2-dev libxslt1-dev
x11-apps x11-utils x11-xserver-utilsはX Window Systemの動作、動作確認およびRubyMineの起動のため、build-essential、libssl-dev、libreadline-dev、zlib1g-devはRubyのビルドに必要となります。
libsqlite3-devはrails newコマンドを実行したときに必要なのでとりあえず入れておきます。
また、assets:precompileで使うのでnodejsも先に入れておきましょう。
fonts-ipafontも日本語文字列を表示するためにインストールしておきます。
libxml2-devとlibxslt1-devと古めのバージョンのnokogiriをインストールする際に必要になります。
Rubyのインストール
rbenvを利用し、サクッとRubyをインストールします。
$ git clone https://github.com/sstephenson/rbenv.git ~/.rbenv
$ git clone https://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
$ echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc
$ echo 'eval "$(rbenv init -)"' >> ~/.bashrc
なお、Creators Updateを適用した最新のWSLは、相互運用のためかWindows側の環境変数PATHがBash側の$PATHにマージされるという、有り難いのか迷惑なのか微妙な仕様になっています。
筆者の場合、bundleコマンドがWindows側のコマンドを叩きに行ってしまい、上手く行かないケースがあったため、.bashrcで書き換えるという対策をしました。
Ubuntu側の環境変数を
$ echo $PATH
とコマンドを叩いてPATHを表示すると、Windows側ファイルシステムにアクセスするための /mnt 配下のパスがずらずらと並んでいるのがわかります。
とくに、Windows側にRubyをインストールしてPATHを通している場合などは、.bashrcの最後に以下のような記述をしてPATHを綺麗にしておくとよいでしょう。({user}の部分は適宜読み替えてください)
export PATH=/home/{user}/.rbenv/shims:/home/{user}/.rbenv/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games
忘れずに.bashrcの再読込もしておきます。
$ source ~/.bashrc
rbenvの導入が出来たら、Rubyをインストールします。
$ rbenv install -l
でインストール可能なRubyの一覧を表示し、インストールしたRubyのバージョンを指定してインストールします。
今回は2017年4月時点での最新安定版の2.4.1を選択しました。
$ rbenv install 2.4.1
かなり時間がかかるのでのんびり待ちましょう。インストールが終わったら確認しておきます。
$ rbenv versions
2.4.1
インストール済みのRubyが表示されるので、標準のRubyとして登録しておきます。
$ rbenv global 2.4.1
$ ruby -v
ruby 2.4.1p111 (2017-03-22 revision 58053) [x86_64-linux]
これでRubyの導入まで完了しました。
X11アプリケーションの動作確認とRubyMineのインストール
.bashrcで環境変数$DISPLAYの設定をします。
$ echo 'export DISPLAY=localhost:0.0' >> ~/.bashrc
$ source ~/.bashrc
0.0の部分は、VcXsrvのアイコンにマウスオーバーすることで確認できますが、ほとんどの場合は0.0になっているはずです。
Windows側でVcXsrvが常駐していることを確認したら、動作確認をしましょう。X11appsがインストールされていますので、
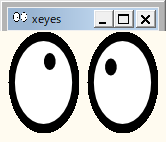
$ xeyes &
でxeyesの目玉のGUIアプリケーションがWindowsで開かれるはずです。

正常にxeyesのウィンドウがVcXsrvでWindowsに表示されていることが確認できたら、JetBrainsのページからLinux版RubyMineをダウンロードしましょう。
https://www.jetbrains.com/ruby/download/#section=linux
[DOWNLOAD]をクリックした次の画面でダウンロードをキャンセルし、[direct link]のURLをコピーしてBash側でwgetするのが簡単です。
ダウンロードが完了したら、任意のフォルダにサクッと展開しておしまいです。
$ tar zxvf RubyMine-2017.1.1.tar.gz
起動用のシェルスクリプトを実行すればRubyMineが立ち上がってきます。
$ RubyMine-2017.1.1/bin/rubymine.sh &

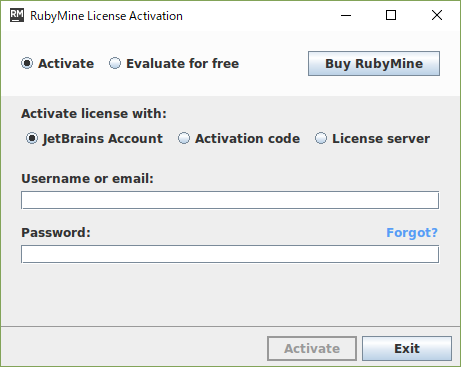
アクティベーションの画面が表示されますので、お手持ちの認証情報を入力の上、初期設定を行えば、無事RubyMineが起動してくれます。

ここまで読んでいただいた方であれば、JetBrainsのAll Products PackサブスクリプションあるいはRubyMine単独のライセンスを持っておらず、Emacsやvi、あるいはAtomやSublimeTextのようなエディタでRuby開発をされているような方はいらっしゃらないとは思いますが、もし万が一お持ちで無い場合は、JetBrains様あるいはサムライズム様で購入できますので、今すぐにお買い求めください。
サンプルRailsアプリケーションの作成
RubyMineの機能でプロジェクトを作成することも可能ですが、ここは分かりやすくgemでRailsのインストールとRailsアプリの作成をしてみます。
bashにて、以下のようにコマンドを実行します。
$ gem update --system
$ gem install bundler rails
必要なパッケージが正しくインストールされていれば、しばらく待った後に、
Done installing documentation for i18n, thread_safe, tzinfo, concurrent-ruby, activesupport, rack, rack-test, mini_portile2, nokogiri, loofah, rails-html-sanitizer, rails-dom-testing, builder, erubis, actionview, actionpack, activemodel, arel, activerecord, globalid, activejob, mime-types-data, mime-types, mail, actionmailer, nio4r, websocket-extensions, websocket-driver, actioncable, thor, method_source, railties, sprockets, sprockets-rails, rails after 94 seconds
36 gems installed
みたいな感じで表示されるはずです。
Windowsではあれほど苦しめられた数々のnative extensionや悪名高いnokogiriも何の苦も無くインストールが出来たかと思います。
では、Railsアプリの雛形を作ってみましょう。
$ rails new sample
とrailsコマンドを実行します。いくつかのnative extensionがインストールされるため、少しだけ時間がかかりますが、問題無くsampleアプリケーションが作成されるでしょう。
RubyMineで作成されたsampleフォルダを指定して開けば、無事Railsアプリケーションとしてプロジェクトを開くことが出来ます。

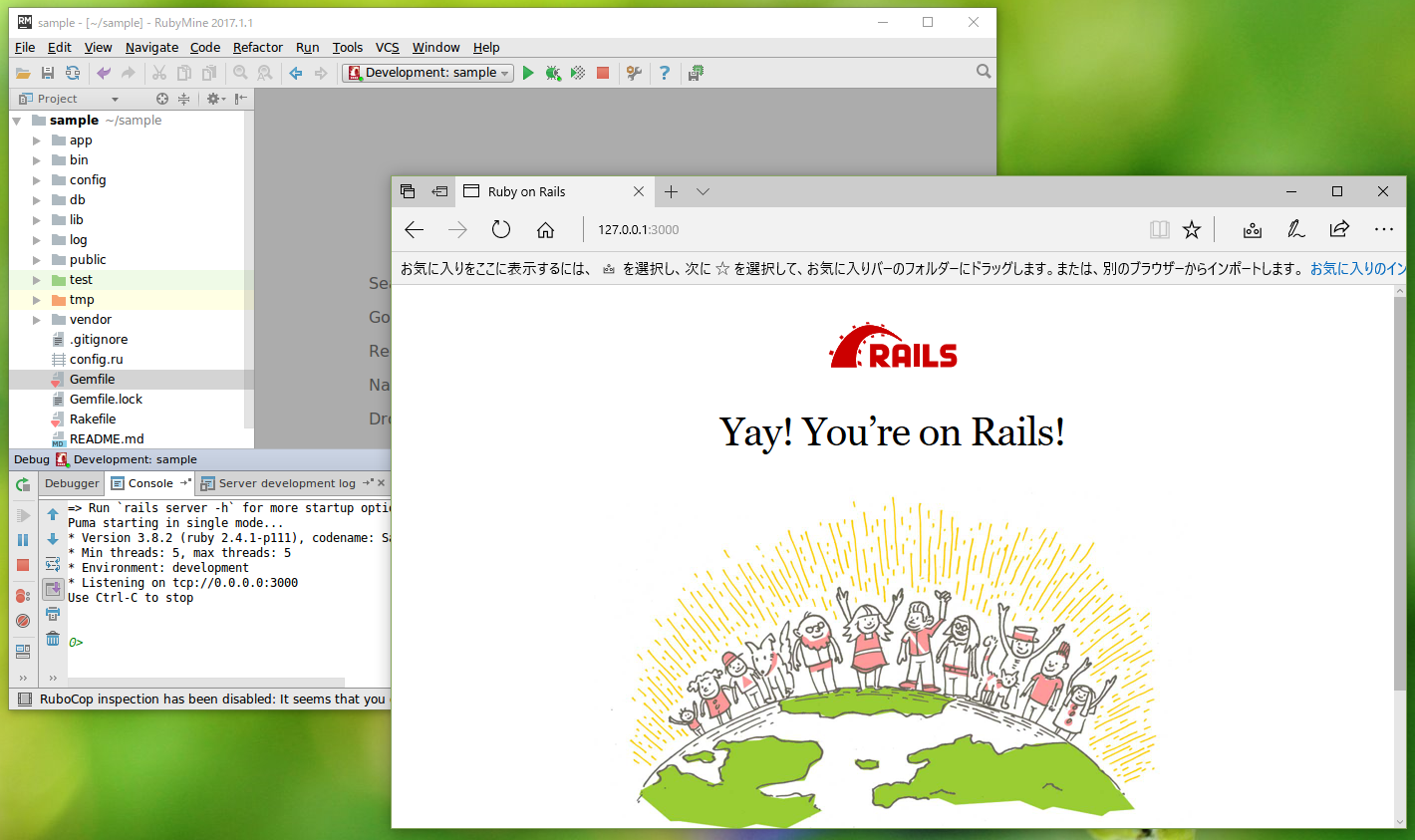
では、デバッグのアイコンをクリックして動かしてみましょう。
なお、Bashでifconfigを実行してみるとわかりやすいですが、ネットワークはWindowsと共用のような状態になるため、Windows側ブラウザからローカルループバックでアクセスすることももちろん可能です。

やったぜ。
参考にさせていただいたページなど
- Bash on Ubuntu on Windows とX Windowの組み合わせで日本語表示と日本語入力(その2): tonopぶらり)
- WSL その78 - Windows 10 Creators Updateで何が変わったのか?・Bash/WSLとWindows Consoleの新機能と変更点(前編) - kledgeb
- Bash on Ubuntu on Windows + XmingによるGUI - Qiita
- 俺の Bash on Windows10 環境 - Qiita
- bash on Ubuntu on Windowsを試してみる - kashiの日記
- Windows 10のBash on Ubuntu on Windows環境を初期化/再インストールする
- rbenv を利用した Ruby 環境の構築 | Developers.IO