昨晩、
F8カンファレンス:FacebookがMessengerのチャットボットのプラットフォームを発表
FacebookのF8カンファレンスでMessengerのチャットボットのプラットフォームを発表しました。
ということで早速、オウム返しBotを作ってみます。

公式ドキュメントは
Messenger Platform - 参考資料 - 開発者向けFacebook
こちらです。
1 Facebookの開発者ページでアプリまたはページを作成(または既存のアプリを利用)
チャットボットの公開には、Facebookアプリまたはページが必要です。
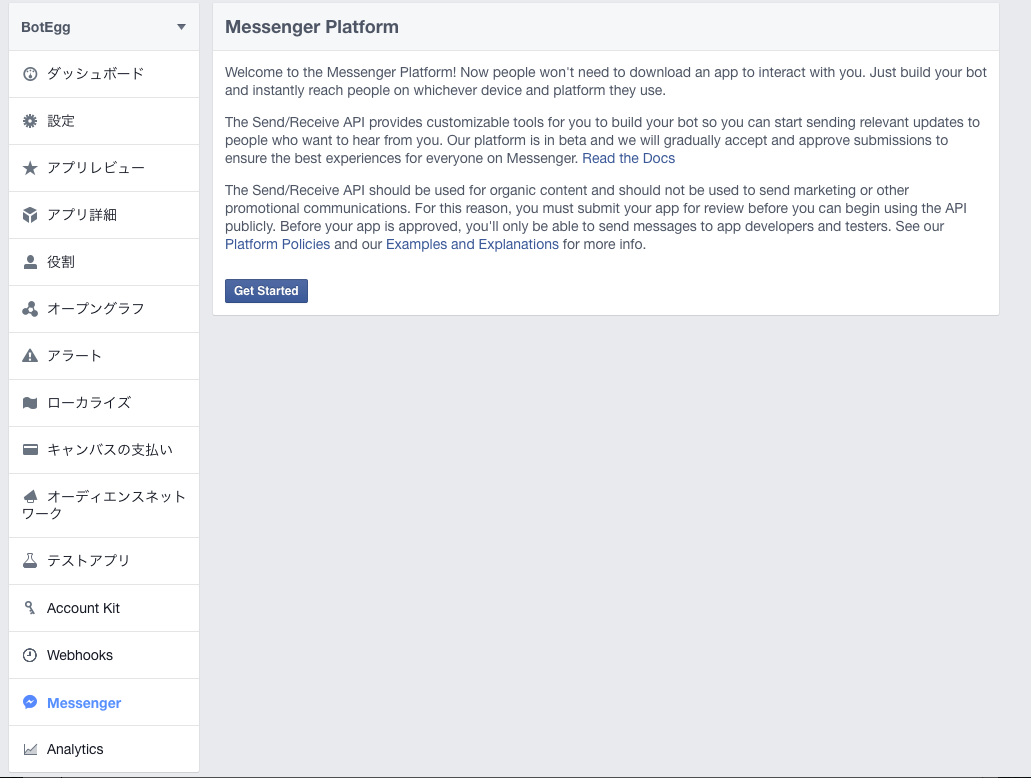
2 アプリページの左サイドバーの下から2番目、Messengerを選択し、「Get Started」ボタンを押す
Messengerという項目が新しく追加されています。
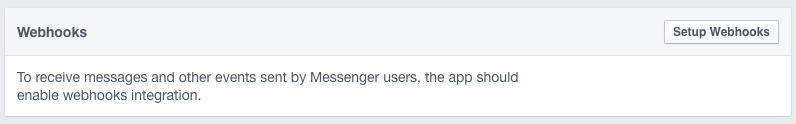
3 Webhookを登録しよう
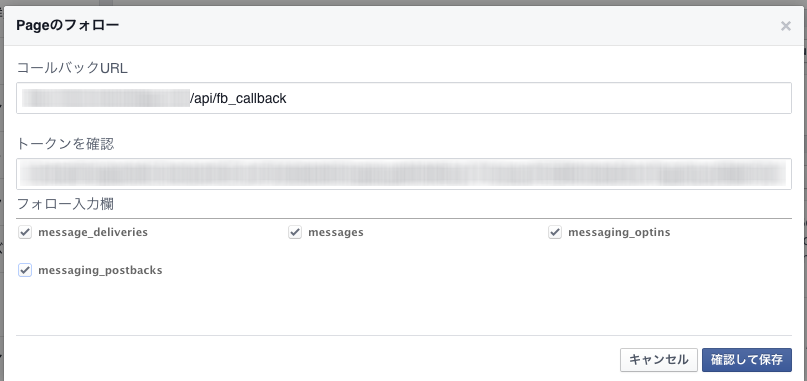
若干ややこしいのですが、まずWebhookを設定する必要があります。ここでは、コールバックURLを登録するためにはまず、URLを用意し、適当なトークンを入力し、登録時に、Facebookが行う検証に合格する必要があります。
そのためのサンプルコードを記載します。(herokuの場合)
コールバックURL https://example.herokuapp.com/api/callback
トークン hogehoge
※トークンは各自適当なものを入力して下さい。
と入力します。
そして、検証用にcallbackを受け付けるための処理を用意します。
Railsでの例を記します。
def callback
if params["hub.verify_token"] == "hogehoge"
render json: params["hub.challenge"]
else
render json: "Error, wrong validation token"
end
end
その後、「確認をして保存」ボタンを押すと、FacebookがコールバックURLに検証のためのリクエストを送り、合格すると登録が完了します。
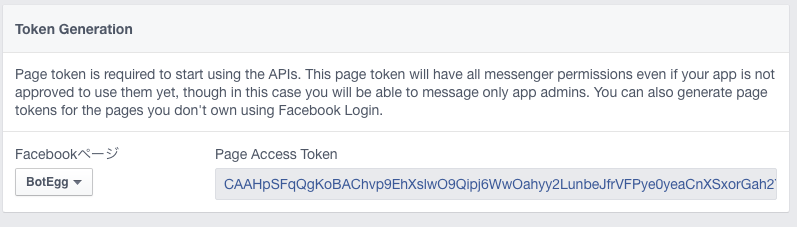
4 アクセストークンを発行しよう
Facebookページを利用して、
5 チャットボットを起動
4で取得したアクセストークンを利用して、curlコマンドからチャットボットを起動します。YOUR_TOKENを置き換えてコンソールから下記を叩いて下さい。
curl -ik -X POST "https://graph.facebook.com/v2.6/me/subscribed_apps?access_token=YOUR_TOKEN"
6 テストしてみよう
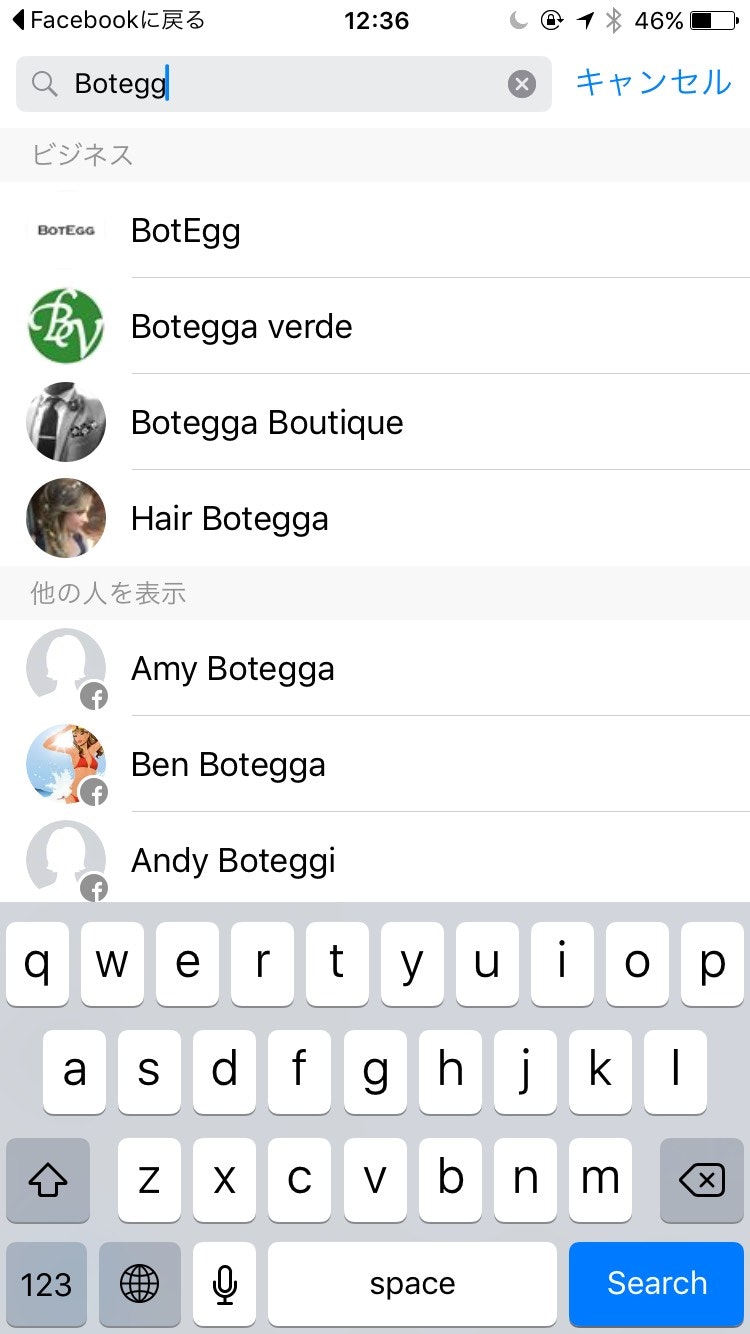
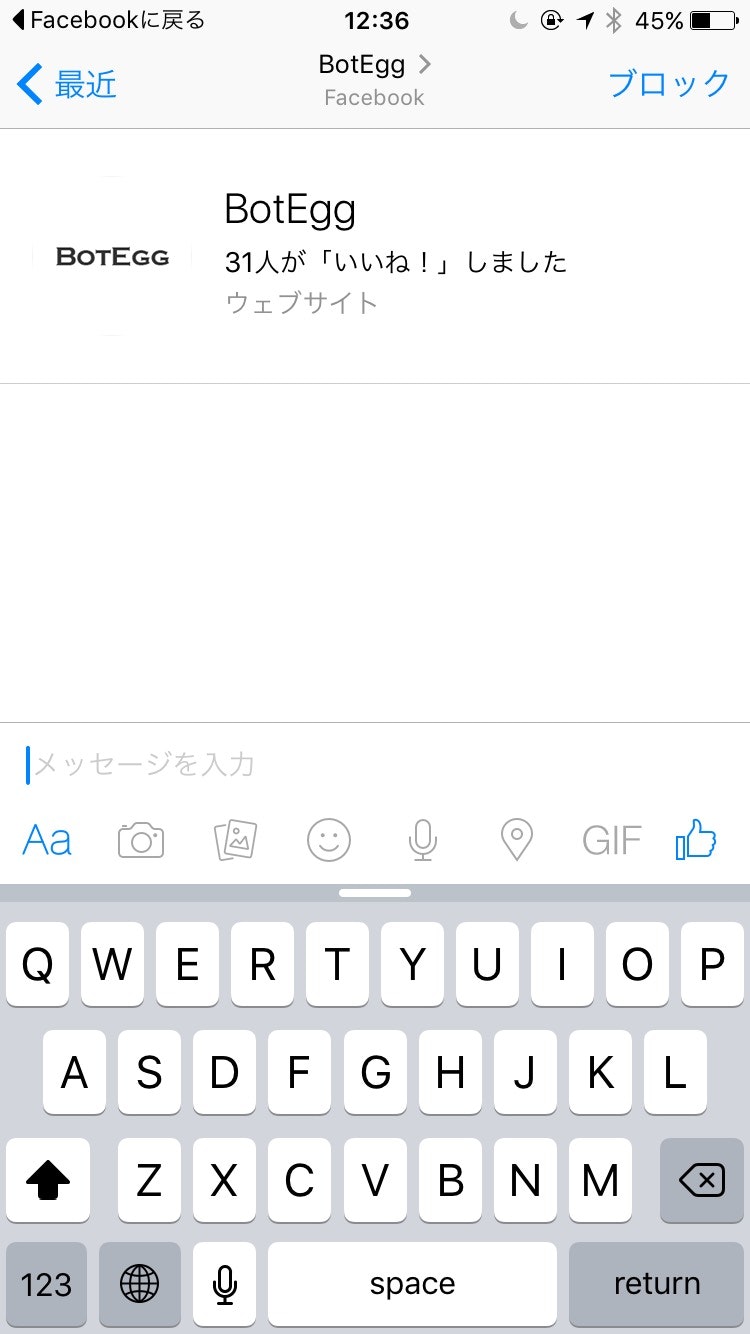
Facebook Messengerアプリの「友達やグループを検索」から、登録したアプリ(またはページ)を検索して、友だちに追加し、適当に話しかけてみましょう。すると、コールバックURLにリクエストが届きます。


7 オウム返ししてみよう
さて、最後になりますが、オウム返しをしてみます。
Botが発言をしても、同じコールバックに返ってくるので、適当に「hoge」とか返すサンプルを書いていたら無限ループになりハマりました。。。Botかユーザーの発言かどうかを判定して、場合分けしています。
def callback
token = "<TOKEN>"
message = params["entry"][0]["messaging"][0]
if message.include?("message")
#ユーザーの発言
sender = message["sender"]["id"]
text = message["message"]["text"]
endpoint_uri = "https://graph.facebook.com/v2.6/me/messages?access_token=" + token
request_content = {recipient: {id:sender},
message: {text: text}
}
content_json = request_content.to_json
RestClient.post(endpoint_uri, content_json, {
'Content-Type' => 'application/json; charset=UTF-8'
}){ |response, request, result, &block|
p response
p request
p result
}
else
#botの発言
end
end
宣伝
下記2つを運営しておりますので、ぜひフォロー下さい!
Botに関するニュースメディア「BotEggニュース」 http://news.botandegg.com/
Facebook Bot研究会 https://www.facebook.com/groups/1684644661776706/?fref=ts