libGDXはマルチプラットフォーム対応のライブラリなのですが、Android専用で使いたい場合もあると思います。
既存のプロジェクトの特定のActivityだけlibGDXにしたり、ソーシャルSDKやAndroidの機能をシームレスに遠慮無く使ったり…
今回は、gdx-setup.jar を使わずにプロジェクトを作ってみましたのでその手順を公開します。
プロジェクト作成手順
最新のlibGDXライブラリをダウンロード
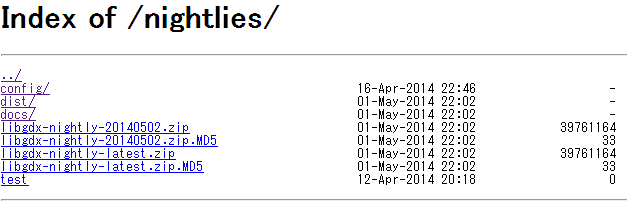
以下のページから libgdx-nightly-latest.zip をダウンロード
http://libgdx.badlogicgames.com/nightlies/

Androidのプロジェクトを作成
※極普通のプロジェクト作成方法です
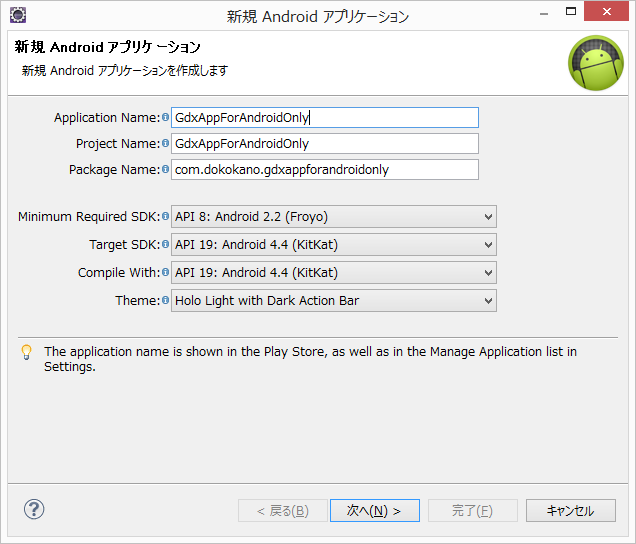
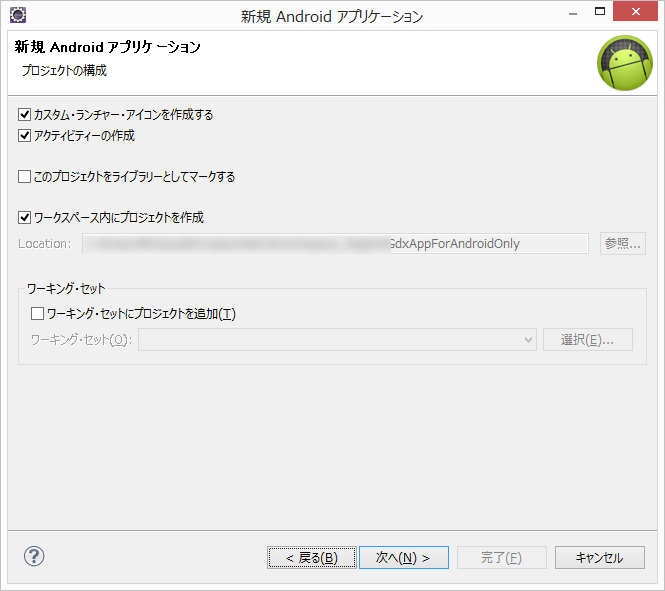
Eclipseを起動してメニューの「新規」→「Androidアプリケーションプロジェクト」
アプリケーション名:GdxAppForAndroidOnly
プロジェクト名:GdxAppForAndroidOnly
パッケージ名:com.dokokano.gdxappforandroidonly

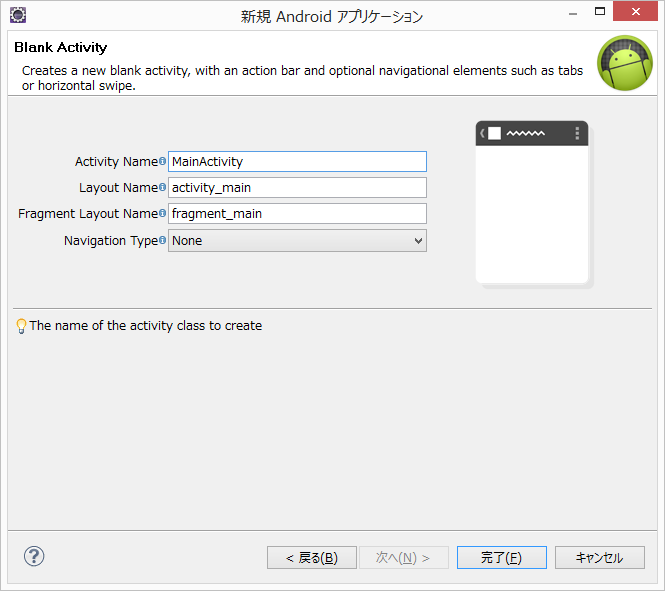
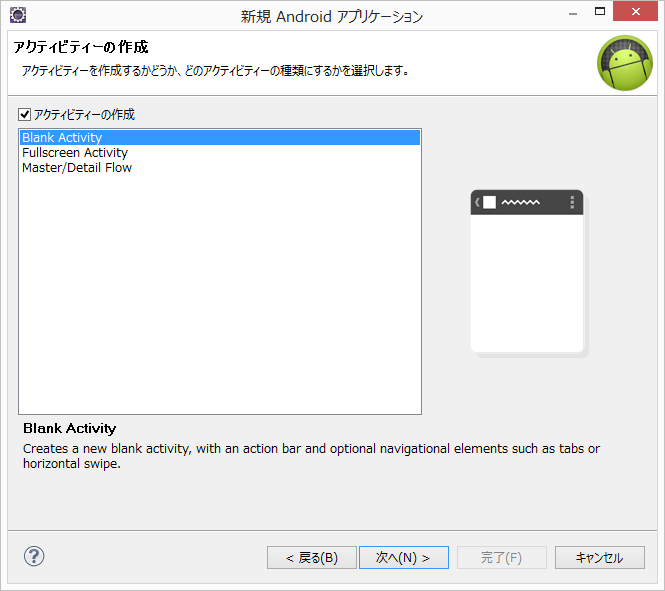
アクティビティの作成にチェックをいれる
「Blank Activity」を選択
必要なライブラリの追加
ダウンロードしたlibGDXライブラリのアーカイブから必要なライブラリをプロジェクトに追加します。
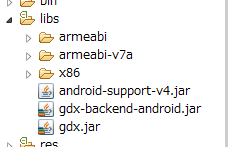
libgdx-nightly-latest.zipを展開し以下のファイルをプロジェクトのlibsに追加してください。
※ ファイルをEclipseのツリーに直接ドロップしてOKです。
- gdx.jar
- gdx-backend-android.jar
- armeabi (フォルダ)
- armeabi-v7a (フォルダ)
- x86 (フォルダ)
上記のようになればOKです。
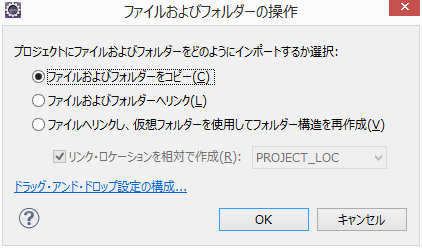
インポートはコピーで行います。

Javaのビルドパスに追加
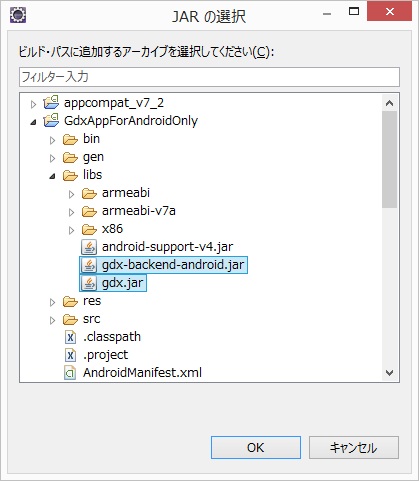
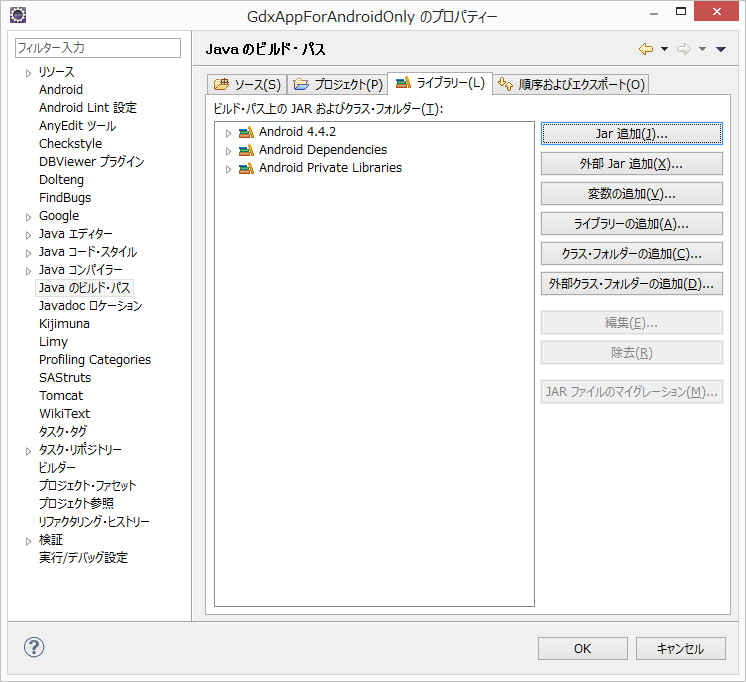
プロジェクトのプロパティを開き、「Javaのビルドパスを選択」→「ライブラリータブ」→「Jar追加...」ボタン

以下のJarを追加してください。
- gdx.jar
- gdx-backend-android.jar
コードの更新
MainActivity.javaを書き換え
プロジェクト作成時に自動生成された MainActivity.java を以下のように書き換えてください。(ほとんど入れ替えです)
package com.dokokano.gdxappforandroidonly;
import android.os.Bundle;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.backends.android.AndroidApplication;
import com.badlogic.gdx.backends.android.AndroidApplicationConfiguration;
import com.badlogic.gdx.graphics.GL20;
public class MainActivity extends AndroidApplication {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
AndroidApplicationConfiguration cfg = new AndroidApplicationConfiguration();
initialize(new MyGdxApp(), cfg);
}
class MyGdxApp implements ApplicationListener {
@Override
public void create() {
}
@Override
public void dispose() {
}
@Override
public void pause() {
}
@Override
public void render() {
// 赤で塗りつぶす
Gdx.gl.glClearColor(1, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
}
@Override
public void resize(int width, int height) {
}
@Override
public void resume() {
}
}
}
実行
Androidアプリケーションとして実行してください。
赤い画面が表示されればOKです。
この画面自体、libGDXによって描画されています。

コードの更新2:機能を強化
赤い画面ではピンと来ないので画像を表示してみます。
画像を追加
画像をプロジェクトに追加します。
http://libgdx.badlogicgames.com/nightlies/config/libgdx-logo.png
上記URLからイメージ「libgdx-logo.png」をダウンロードしてプロジェクトのassetに追加(ファイルをコピー)してください。
MainActivity.javaを書き換え
package com.dokokano.gdxappforandroidonly;
import android.os.Bundle;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.backends.android.AndroidApplication;
import com.badlogic.gdx.backends.android.AndroidApplicationConfiguration;
import com.badlogic.gdx.graphics.Color;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.OrthographicCamera;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.Texture.TextureFilter;
import com.badlogic.gdx.graphics.g2d.BitmapFont;
import com.badlogic.gdx.graphics.g2d.Sprite;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
import com.badlogic.gdx.math.Vector2;
import com.badlogic.gdx.math.Vector3;
public class MainActivity extends AndroidApplication {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
AndroidApplicationConfiguration cfg = new AndroidApplicationConfiguration();
initialize(new MyGdxApp(), cfg);
}
class MyGdxApp implements ApplicationListener {
// 画面の論理座標
static private final float WIDTH =320;
static private final float HEIGHT =640;
// カウンター(renderが呼ばれるたびにカウントアップ)
int count;
// Gdx用変数
OrthographicCamera camera;
SpriteBatch batch;
Texture texture;
Sprite sprite;
BitmapFont font;
@Override
public void create() {
// 画面の実際のサイズ(pixel)
float w = Gdx.graphics.getWidth();
float h = Gdx.graphics.getHeight();
// カメラ設定 ※画面のサイズにあわせ縦横比が正しい状態で最大限のサイズで設定
float scrRatio = w/h; // 実際の画面の縦横比
float logicalRatio = WIDTH /HEIGHT; // 論理座標の縦横比
camera = new OrthographicCamera();
if ( scrRatio>logicalRatio) {
// 実際の画面のほうが論理座標より横長
camera.setToOrtho(false, WIDTH/logicalRatio*scrRatio, HEIGHT);
camera.translate(new Vector2( - (WIDTH/logicalRatio*scrRatio - WIDTH)/2,0));
camera.update();
}else{
// 実際の画面のほうが論理座標より縦長
camera.setToOrtho(false, WIDTH, HEIGHT*logicalRatio/scrRatio );
camera.translate(new Vector2(0, -(HEIGHT*logicalRatio/scrRatio - HEIGHT)/2));
camera.update();
}
// スプライトバッチ初期化
batch = new SpriteBatch();
// フォント初期化
font = new BitmapFont();
// テクスチャーをロードしスプライトにセットする
texture = new Texture(Gdx.files.internal("libgdx-logo.png")); // 200x250pixel
texture.setFilter(TextureFilter.Linear, TextureFilter.Linear);
TextureRegion region = new TextureRegion(texture, 0, 0, 200, 250);
sprite = new Sprite(region);
sprite.setOrigin(sprite.getWidth()/2, sprite.getHeight()/2); // スプライトの中心を原点に
sprite.setPosition(WIDTH/2-sprite.getWidth()/2, HEIGHT/2-sprite.getHeight()/2); // 画面中央に配置
}
@Override
public void dispose() {
texture.dispose();
font.dispose();
}
@Override
public void pause() {
}
@Override
public void render() {
count++;
// 赤で塗りつぶす
Gdx.gl.glClearColor(1, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
// 描画
batch.setProjectionMatrix(camera.combined);
batch.begin();
sprite.setRotation(count);
sprite.draw(batch);
font.setColor(Color.WHITE);
font.draw(batch, "for Android only!", 0, HEIGHT);
batch.end();
}
@Override
public void resize(int width, int height) {
}
@Override
public void resume() {
}
}
}
実行
コードの更新3:Android の機能を呼び出す
MainActivity.javaに追加
メンバー変数追加
Handler handler_ = new Handler();
render()メソッド内に追加
// タップされた場合 Toastを表示
if ( Gdx.input.justTouched()) {
// Toast表示※Android側の機能を利用
handler_.post(new Runnable() {
@Override
public void run() {
Toast.makeText(getApplicationContext(), "Touched! (" + count + ")", Toast.LENGTH_SHORT).show();
}
});
}
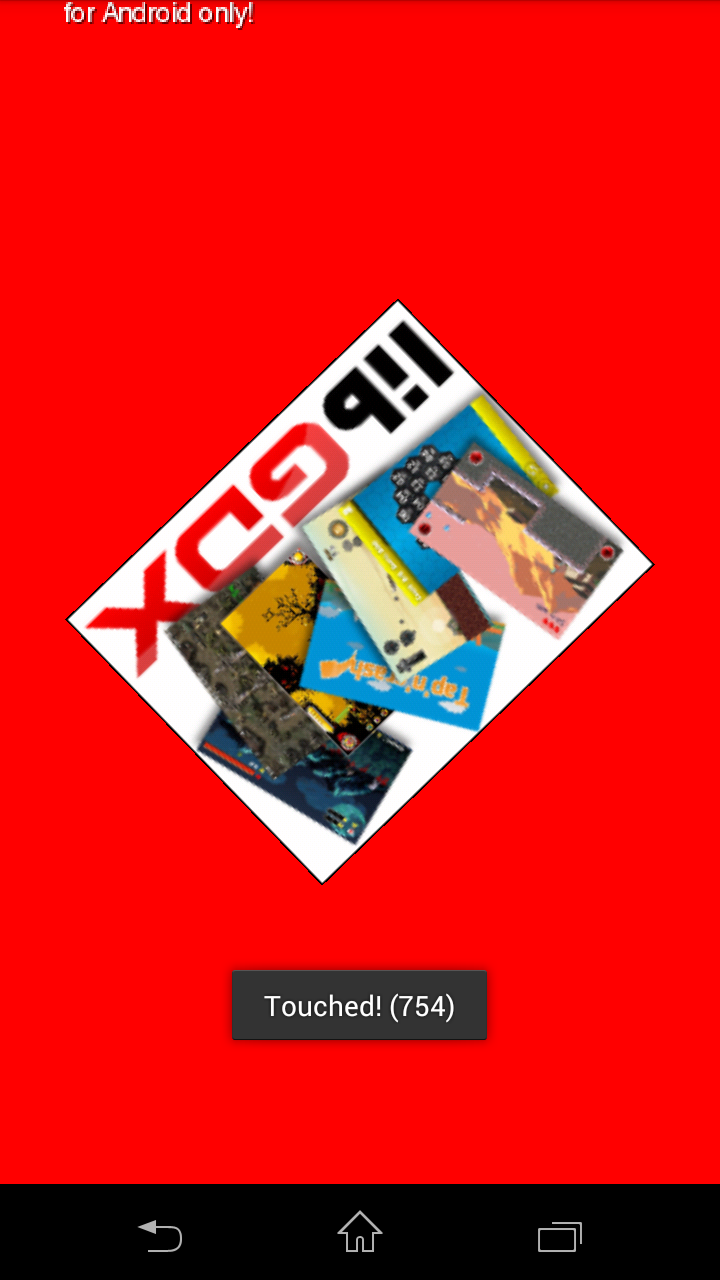
実行
画面をタップするとToastが表示されます。
このように直接Androidの機能を呼び出すことができます。
マルチプラットフォームが不要な場合は、このような形で組み込んでしまうのが効率的かもしれません。
ソース全体
package com.dokokano.gdxappforandroidonly;
import android.os.Bundle;
import android.os.Handler;
import android.widget.Toast;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.backends.android.AndroidApplication;
import com.badlogic.gdx.backends.android.AndroidApplicationConfiguration;
import com.badlogic.gdx.graphics.Color;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.OrthographicCamera;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.Texture.TextureFilter;
import com.badlogic.gdx.graphics.g2d.BitmapFont;
import com.badlogic.gdx.graphics.g2d.Sprite;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer.ShapeType;
import com.badlogic.gdx.math.Vector2;
public class MainActivity extends AndroidApplication {
Handler handler_ = new Handler();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
AndroidApplicationConfiguration cfg = new AndroidApplicationConfiguration();
initialize(new MyGdxApp(), cfg);
}
class MyGdxApp implements ApplicationListener {
// 画面の論理座標
static private final float WIDTH =320;
static private final float HEIGHT =640;
// カウンター(renderが呼ばれるたびにカウントアップ)
int count;
// Gdx用変数
OrthographicCamera camera;
SpriteBatch batch;
ShapeRenderer renderer;
Texture texture;
Sprite sprite;
BitmapFont font;
@Override
public void create() {
// 画面の実際のサイズ(pixel)
float w = Gdx.graphics.getWidth();
float h = Gdx.graphics.getHeight();
Gdx.app.log("", "size w:" + w + " h:" + h);
// カメラ設定
// ※画面のサイズにあわせ縦横比が正しい状態で最大限のサイズで設定
float scrRatio = w/h; // 実際の画面の縦横比
float logicalRatio = WIDTH /HEIGHT; // 論理座標の縦横比
camera = new OrthographicCamera();
if ( scrRatio>logicalRatio) {
// 実際の画面のほうが論理座標より横長
camera.setToOrtho(false, WIDTH/logicalRatio*scrRatio, HEIGHT);
camera.translate(new Vector2( - (WIDTH/logicalRatio*scrRatio - WIDTH)/2,0));
camera.update();
}else{
// 実際の画面のほうが論理座標より縦長
camera.setToOrtho(false, WIDTH, HEIGHT*logicalRatio/scrRatio );
camera.translate(new Vector2(0, -(HEIGHT*logicalRatio/scrRatio - HEIGHT)/2));
camera.update();
}
// スプライトバッチ初期化
batch = new SpriteBatch();
// レンダラー初期化
renderer = new ShapeRenderer();
// フォント初期化
font = new BitmapFont();
// テクスチャーをロードしスプライトにセットする
texture = new Texture(Gdx.files.internal("libgdx-logo.png")); // 200x250pixel
texture.setFilter(TextureFilter.Linear, TextureFilter.Linear);
TextureRegion region = new TextureRegion(texture, 0, 0, 200, 250);
sprite = new Sprite(region);
sprite.setOrigin(sprite.getWidth()/2, sprite.getHeight()/2); // スプライトの中心を原点に
sprite.setPosition(WIDTH/2-sprite.getWidth()/2, HEIGHT/2-sprite.getHeight()/2); // 画面中央に配置
}
@Override
public void dispose() {
texture.dispose();
font.dispose();
}
@Override
public void pause() {
}
@Override
public void render() {
count++;
// 赤で塗りつぶす
Gdx.gl.glClearColor(1, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
// 描画
batch.setProjectionMatrix(camera.combined);
batch.begin();
sprite.setRotation(count);
sprite.draw(batch);
font.setColor(Color.WHITE);
font.draw(batch, "for Android only!", 0, HEIGHT);
batch.end();
// 画面の枠を描画(論理座標 WIDTH,HEIGHTの範囲)
renderer.setProjectionMatrix(camera.combined);
renderer.begin(ShapeType.Line);
renderer.setColor(1,1,1f,1);
renderer.rect(0, 0,WIDTH,HEIGHT);
renderer.end();
// タップされた場合 Toastを表示
if ( Gdx.input.justTouched()) {
// Toast表示※Android側の機能を利用
handler_.post(new Runnable() {
@Override
public void run() {
Toast.makeText(getApplicationContext(), "Touched! (" + count + ")", Toast.LENGTH_SHORT).show();
}
});
}
}
@Override
public void resize(int width, int height) {
}
@Override
public void resume() {
}
}
}