はじめに
2016年末に 地理院標高タイルと Leaflet でつくるCS立体図 というエントリを書いたのですがその後データの供給サイドではいろいろと変化がありました。
- 標高タイル(地球地図全球版標高第2版) がリリース、海外のCS立体図も作れるようになった
- 標高タイル(基盤地図情報数値標高モデル)DEM5A,DEM5B がリリース、ズームレベル15・高精度 CS立体図も作れるようになった
- 標高タイル PNG 形式 がリリース、テキスト形式よりも効率よくデータが取得できるようになった
- 傾斜量図 のリリース、ズームレベル 2~18 の傾斜量図がPNG タイル として入手できるように
前のエントリの際はテキスト形式のDEMを使用してブラウザ上でCS立体図を作る方法を紹介したのですが、割ときまじめに実装したので応答速度面では不利でした。 北海道CS立体図 のように直接タイルを提供する流れも出てきているので、CS 立体図自体の利用はしやすくなってきています。
このエントリでは傾斜量図と標高タイル(PNG形式)を使って、CS立体図もどき を作った話を紹介します。
注意: このエントリで紹介する方法は「もどき」です。オリジナルの CS 立体図の作成手順を踏襲していないのでご注意ください。
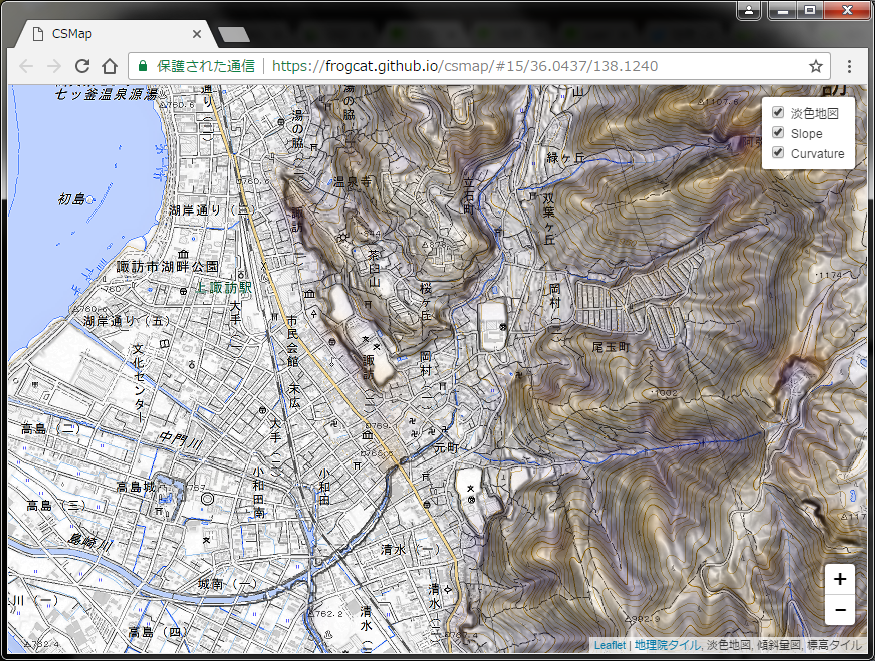
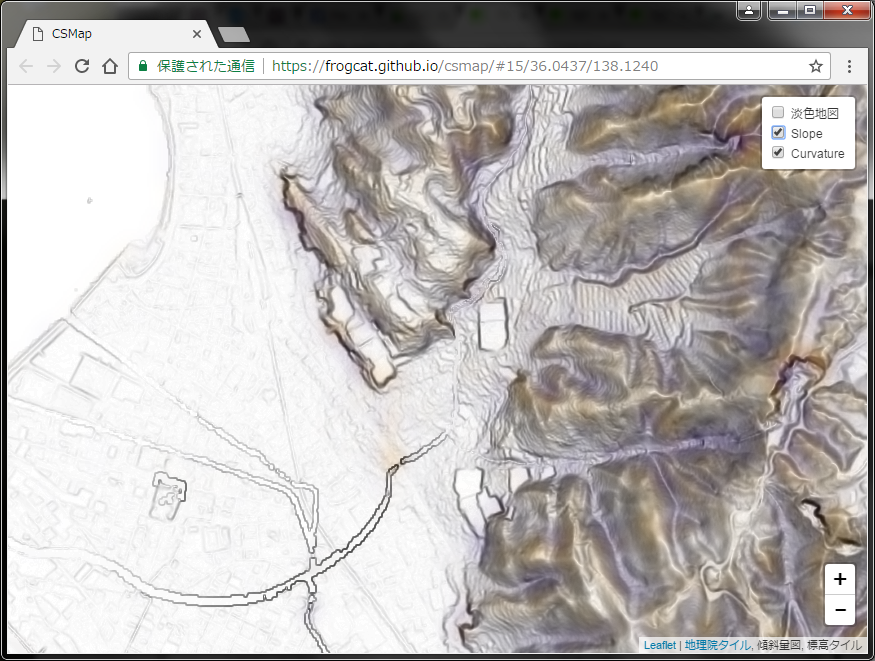
できあがり
こんなかんじで動くものができました。CSS filter (blur)、CSS mix-blend-mode に依存しているので IE なんかでは動きません。
解説
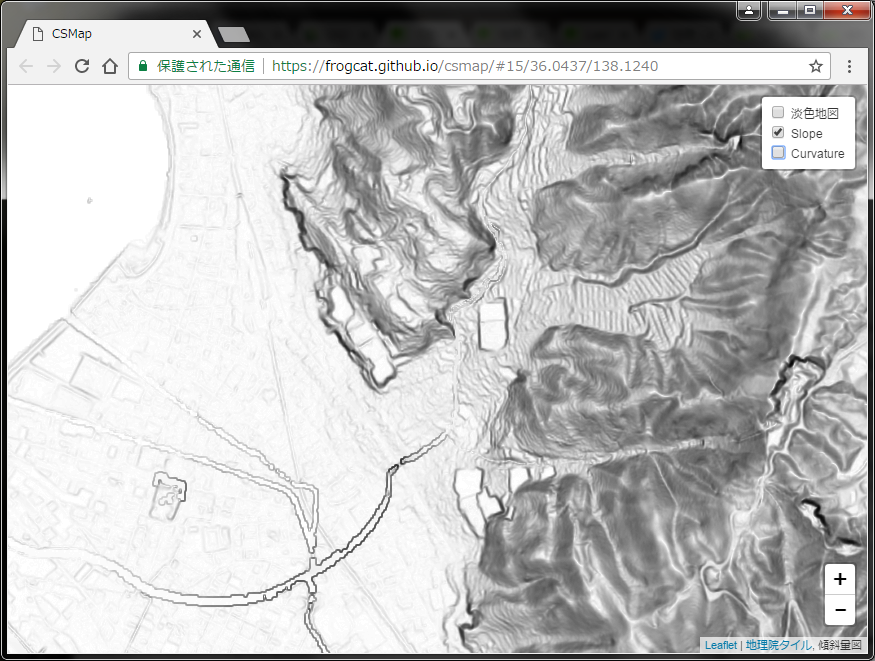
傾斜量 / Slope
以前はテキスト形式の DEM を何枚か取得して計算していた傾斜量ですが、そのものずばりの傾斜量図タイルが提供されているので、これを利用させてもらいました。
単独で表示すると平坦が白、急峻が黒、というようにモノクロで塗り分けられていることがわかります。これだけだと谷・尾根が区別しにくいですね。
曲率 / Curvature
CS 立体図のキモは曲率レイヤーの生成で、計算方法や平滑化などパラメータが多いです。もっと詳しく知りたい方は つくばFOSS4Gもくもく会・CS立体図勉強会 を参照してください。
このエントリの方法では以下のような手順で Curvature レイヤを作成しています。
- 256x256 標高 PNG タイルを取得
- 4x4 ごとに曲率を計算し、 64x64 Curvature タイルを生成
- 2 のタイルを画面上に追加
- タイル全体のコンテナに対して filter:blur を適用して全体をぼかす(=ガウス平滑化)
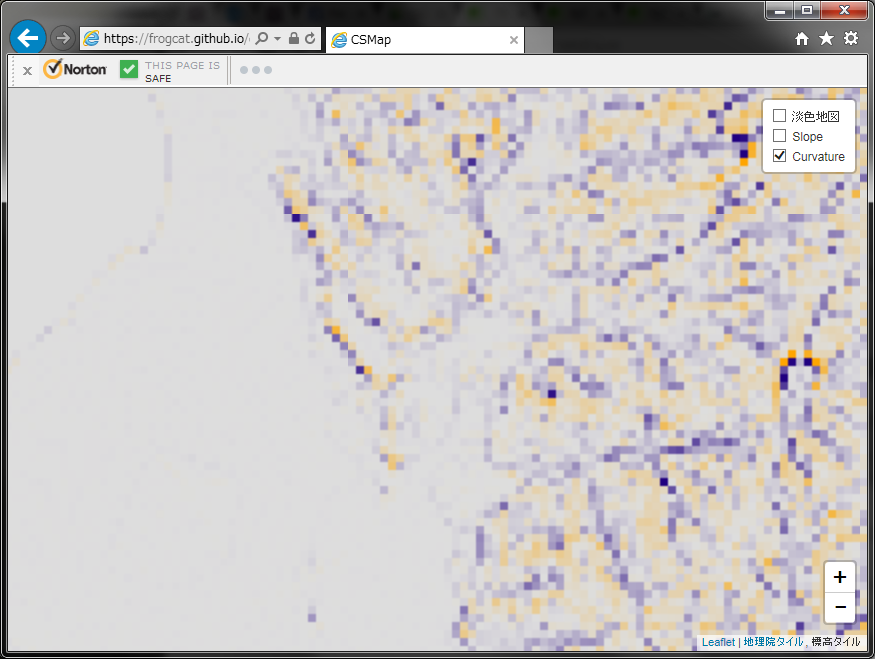
ちなみに 3. の段階はこのようなモザイク画像です。(画像は IE のもの、IE は blur が使えないので 4 の効果がかかりません)
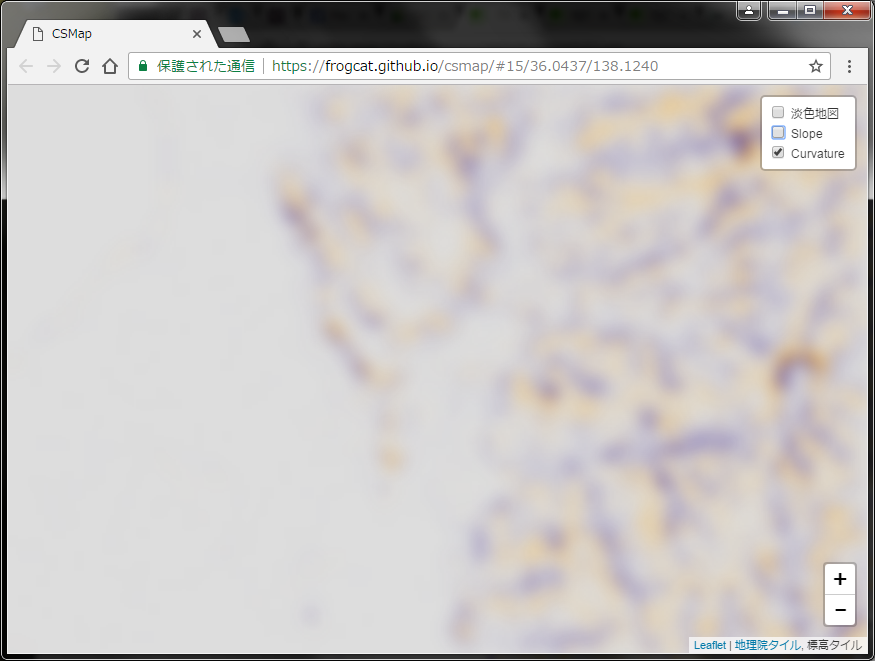
blur に対応したブラウザでは、このようにぼんやりとした画像が表示されているはずです。
合成 / Slope + Curvature
Slope の上に Curvature を載せることでこのように立体感のある表現になりました。ざっくりいうとモノクロ画像に対して、谷部分を寒色、尾根部分に暖色を塗ってものすごくぼかしたものです。
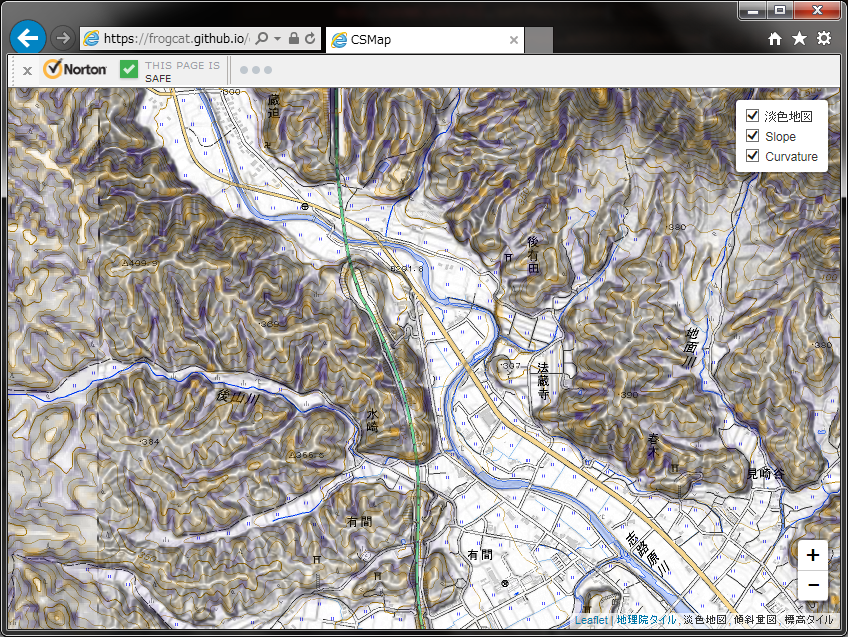
さらに合成 / 地図 + Slope + Curvature
Slope レイヤは不透明画像なので、地図の上に重ねると地図が消えてしまうのですが、 CSS mix blend mode : multiply を指定することで白:透過/灰:半透明/黒部分が不透明になるように、画像の合成方法を変えることができます。その結果こんな表現が可能になります。(再掲)
まとめ
標高PNGタイルや傾斜量PNGタイルを使って CS 立体図もどきを作った話を紹介しました。
サーバの立場とすると CS 立体図をタイル配信するのがよいのか、DEM や傾斜量といった形で提供するのがよいのかは判断分かれると思うのですが、クライアントとしてはたぶんどちらでも処理できそうだし、サーバクライアントによらずいろいろな表現技法を開拓していければいいな、と思います。
追記 (2017/04/06)
Curvature レイヤ生成の手法を応用して css-mix-blend-mode を使わずに Slope レイヤを合成できるように実装を変更しました。 css-mix-blend-mode 未対応の IE でも合成画像を見ることができます(ただし IE は blur に対応していないので、Curvature 部分がモザイク調になるのは相変わらずです)。