数年ぶりに D3.js の forceLayout を使おうと思ったらメジャーバージョンアップでいろいろと変わっていたので備忘録を兼ねたメモを残します。
シナリオ
- 時間とともにノード、リンクが増えていく無向グラフを実装
- レンダリングには Canvas を使う
- ノードのドラッグで干渉できるようにする
- Canvas のリサイズにも追従
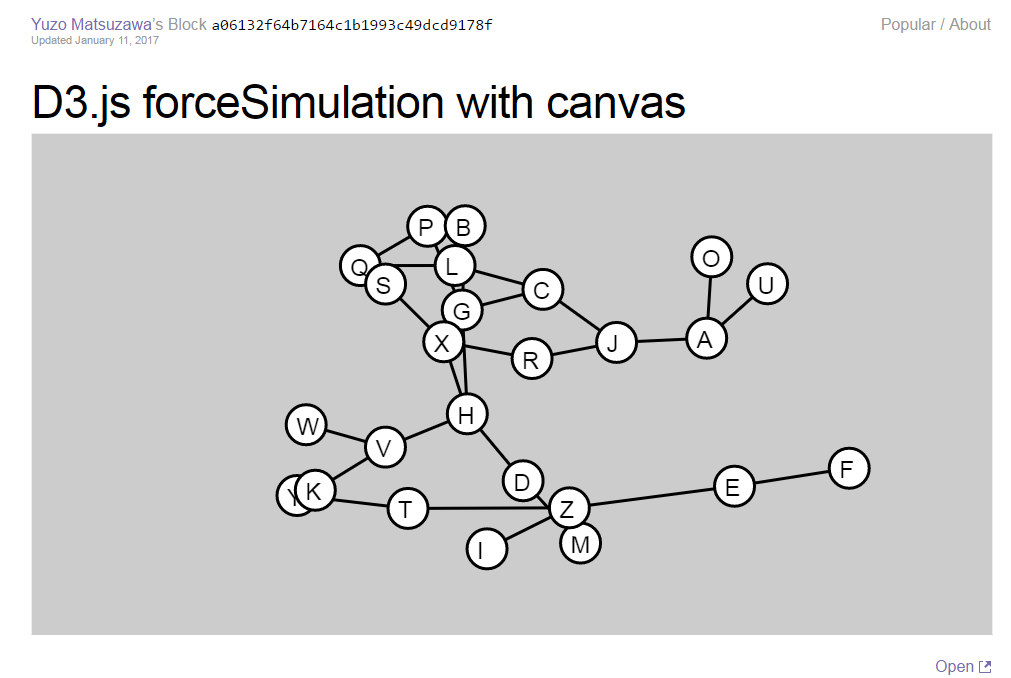
デモ
こちらから。 毎秒ノード/リンクが追加されていきます。
https://bl.ocks.org/frogcat/a06132f64b7164c1b1993c49dcd9178f
感想
- tick ごとに Canvas の再描画をするような実装
- SVG 固有の enter/exit みたいなことを考える必要がないのでその点は楽
- たぶん速度的には Canvas のほうが有利なんだろう
- ノードのドラッグは 公式の Force Dragging III をコピペしてどうにか
-
forceSimulation.find(x,y,radius)を使うことでマウスポインタとノードの当たり判定をやっているようだ - リンクへの当たり判定なんかは難しいかも
- 有向グラフにする場合は Canvas でがんばって Arrow Head を書けばいいのでなんとかなるのではないか (SVG だと marker 使ったりとか逆に選択肢が多くて悩む)
- この目的だとそもそも http://sigmajs.org/ でいいんじゃね?という疑問は常につきまとう