概要

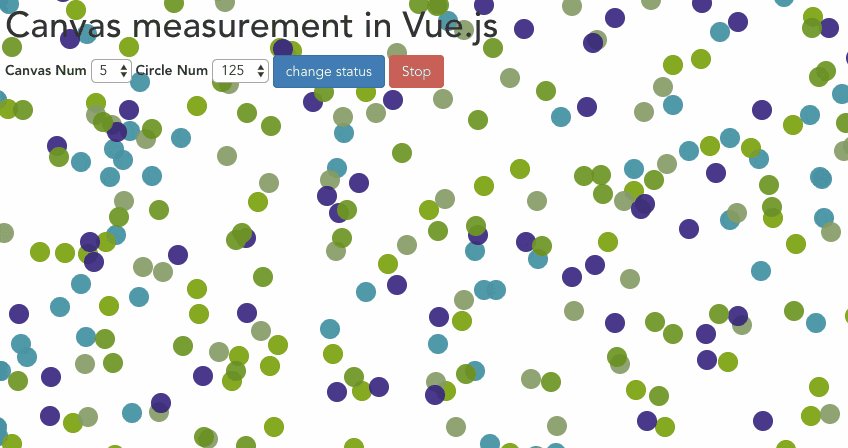
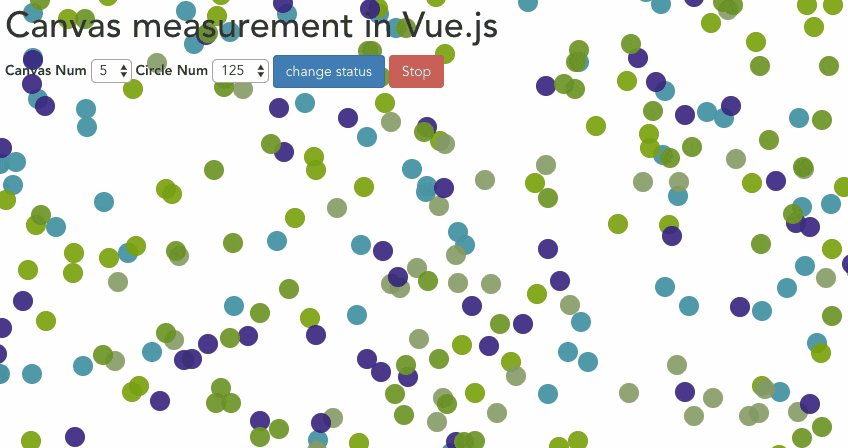
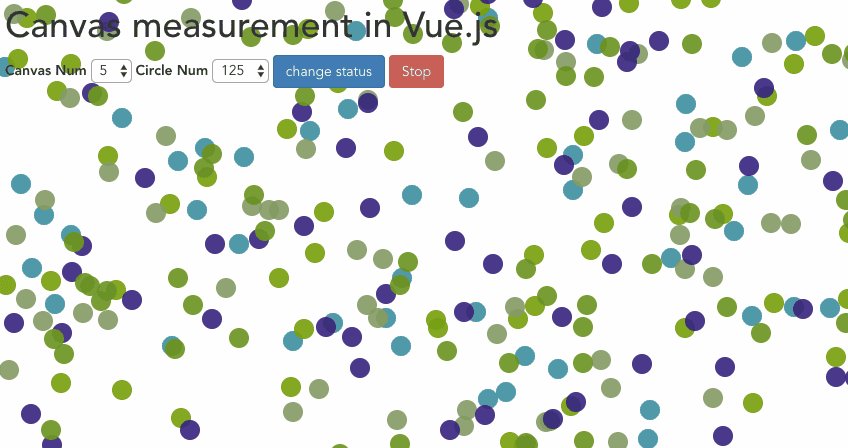
Vue.js上におけるCanvas描画の影響を試してみました。
公式サイトではCREATEJS(TWEENJS)を利用した凡例がありましたが、今回はrequestAnimationFrameで複数のCanvasに複数のarc(円)を描画しFPSを計測してみます。
実行環境
- MacBook Air (13-inch, Mid 2013)
- El Capitan 10.11.6(15G1212)
- CPU : 1.3 GHz Intel Core i5
- メモリ : 4 GB 1600 MHz DDR3
- GPU : Intel HD Graphics 5000 1536 MB
- ブラウザ:Google Chrome バージョン 55.0.2883.95 (64-bit)
デモページ、ソース
また出来る限りフルスクリーンに近いサイズにブラウザを広げています。
※DeveloperツールのFPS Meterを利用してます
実行結果
| Canvasの数 | arc(円)の数 | FPS(avg) |
|---|---|---|
| 1 | 1000 | 60 |
| 1 | 2197 | 45 |
| 1 | 4096 | 25 |
| 1 | 8000 | 13 |
| 5 | 1 | 60 |
| 10 | 1 | 50 |
| 15 | 1 | 40 |
| 30 | 1 | 15 |
| 5 | 125 | 60 |
| 5 | 512 | 33 |
| 10 | 125 | 40 |
| 10 | 512 | 17 |
| 15 | 125 | 25 |
| 15 | 512 | 12 |
また比較対象として少し雑ですがライブラリを利用してないページを試しました。
デモページ
全パターンは試せてないですが上記の結果と同じような値となりました。
ただ利用PCによって値は大きく変動しました。
近いうちにスマホブラウザでも試してみようと思っています。ただVue.jsを利用してもFPSは大きく左右されないのでPCメインならば積極的に利用していこうかと。