この記事はラクスのアドベントカレンダー(2016)の記事です。ここらで箸休めとして、デザイン・設計のお話をします。
デザイナーもこんなことを考えるんだ、程度に見ていただければ幸いです。
機能の要件を決める際に、検討するパターンが多く、最適なUIを考えるのに手こずる場合があります。そんな時、どうやって整理して設計をすすめるか、簡単に説明してみます。
考える上での大きな地図
ダブルダイヤモンドという概念図があります。デザインを検討する際に、Discover、Define、Develop、Deliverの4段階を定義して、左から順に発散、収束、発散、収束を繰り返します。
誤解を恐れずにざっくり分類して言うと下記のようなフェーズになると思います。
1.ユーザーや起きている事象の理解
カスタマージャーニーマップ、ユーザーストーリーやアクセス解析、リサーチ等ありとあらゆるデータを元に調査します。この時点では一回、聞いている要望は頭の隅にどかしておきます。まずは事実を把握しましょう。調査した内容は課題や画面、シーン、登場人物ごとに分類をして、発生している事象をただしく分類していきましょう。
2.何を解決すれば良いのか決める
調査した内容を元に、何を解決すれば良いのかを決定します。一言で言ってしまうと元も子もないですが、結構難しいです。白黒はっきりするようなことはすぐ決まるのですが、枝葉の機能や要望をどこまで盛り込むべきか、優先度をつけてある程度整理できる状態にしておきます。もちろん、本質的な解決内容は「王道」として絶対ぶれないようにして、チーム内にも共有しておきましょう。
3.解決案を考える
解決する課題が決まったら、それを解消する方法を決めていきます。まずはアイデアをたくさんだします。発散発散。解決策は一つではないです。
枝葉にとらわれて、解決策の軸がぶれないように気をつけましょう。昭和な広告代理店がアイデア出し100本とか言うのは、ここの発散のフェーズです。発散したあとにちゃんと、前段階にあたる2に基づいた分類と定義をしないと無駄になることが多いです。
4.作るもの、作る内容を決める
これで行けそう、というアイデアを絞り込んでいき、ユーザビリティテストやレビューを繰り返しながら最適な案にきめていきます。ディテールの設計、デザインに於いても、検討するデザイン案を複数(というよりすべて)出してみてから決めるほうが早い場合が多々あります。
収束の中に発散収束が入っているようなイメージ。
この、発散と収束を2回繰り返すというのは色んなシーンで使えます。
要件を定義する際にも、大きく分けると以下のような考え方ですすめることができます。
リサーチする場合
「調査」 「仮説」 「仮説に基づく調査」 「決定」
デザインする場合
「競合調査」 「解決案の絞り込み」 「デザイン案の作成」 「デザイン案の作り込み」
この発散と収束のアプローチで、発散をサボると、収束させるべきときに
「実はあっちのやり方の方が良い」ということになるので後戻りが発生してしまい、余計な時間をかけることになってしまいます。
チーム内でミーティングする際でも、いま「発散」なのか「収束」なのか、共通の認識をもって会議を行うと効率よくアイデア出しや決定ができるようになり、検討漏れも減ると思います。
発散のフェーズでは、デシジョンテーブルを利用する等して、ありとあらゆるパターンを検討するようにしましょう。明らかに必要がない者は明らかに必要がない、と印を付けておきましょう(でないとあとで誰かに蒸し返されます..)
デザインを依頼されて作る場合は、3と4のフェーズだけを担当することが多く、デザイナーとしては1、2を考えているつもりでも、そもそも一次情報に触れられないので判断が間違っている、とか、ステークホルダーに接触できないのでわからない、等がよく起こるので注意が必用です。はじめの2つのフェーズをすっ飛ばすとだいたいは後で痛い目を見ます。
ウェブサービスの場合は特に、この概念を踏まえた上でグルグル回していく必用があります。こちらの記事にあるような、2輪の考え方が参考になるし、各フェーズで実施する内容もマッチしてくるはずです。
UIに落とし込む難しさ
で、ここまでは良いのですが、3と4のフェーズで考えることのパターンが多すぎてよく混乱します。デシジョンテーブルの場合、パターンを導き出す際や、データの状態を確認するのには使えるのですが、ユーザーのフローやシナリオのパターンを網羅したいときがよくあります。もちろんそんなに複雑に考えなくても、機能を絞れば良いのですが、王道のユースケースだけ抑えれば良い、という単純な話でもないので。
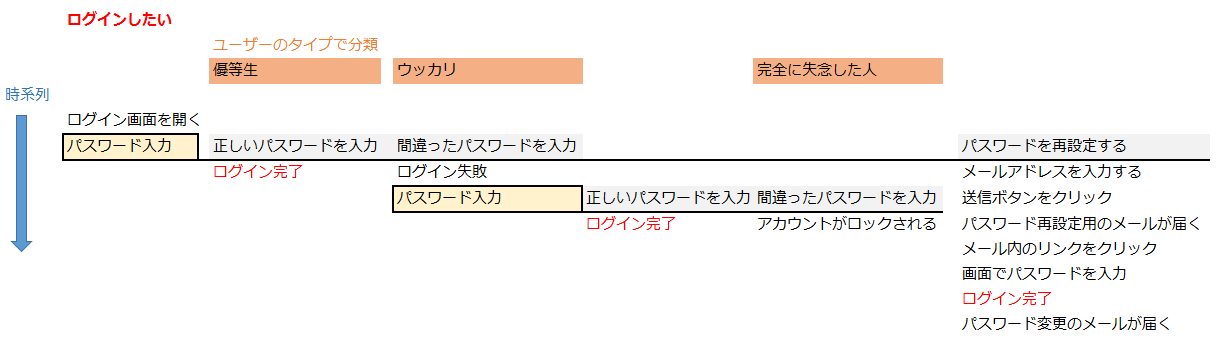
そこで最近、フローを、デシジョンテーブルのように全パターン網羅できるような記述方法を考えてみて、試しに使ってみています。
UIフローという記述方法もありますが、あれだとUIによりすぎていて、もう少しシナリオを軸に検証したいとおもってエクセルで整理してみてます。
例が中途半端ですが、実際はもう少しユーザーストーリーを重視した状態で検証します。ここで書き起こしたストーリーを軸に、必用な機能を精査して細かい画面UIを設計していきます(当然、ここに記載したシナリオをすべて網羅するUIを作るわけではないです)。
縦軸は時間軸として、分岐点は太枠、その選択肢は横に並べて下線を引いています。
縦の列は、その後の行動を並べて行きます。列によって「マメな人」「雑な人」のように分類した上で発生しそうなストーリーを整理、議論ができるようになります。
ER図や業務フローチャートだと整理しずらく、ストーリーボードを書いたりするのも面倒、という場合に比較的簡単にストーリー検証と必用なUIパターンの洗い出しができます。
どうでしょう?シナリオの簡易検証をするのにベストとも思っていないので、ユーザーストーリーを軸にUIを検討する際に皆さんがやっている方法があれば教えてください。
まとめ
可視化は大事。
今何の話をしているのか、今どこにいるのかちゃんと見える状態にしよう。
調査→要求をまとめる際も、解決策→デザイン案に落とし込む際も、思いつき、ひらめきで判断するわけにもいかないので、全体を見渡せる地図が必用です。
ジャーニーマップ、ユーザーストーリーマップ、○○マップ、色々ありますが、フェーズに応じて使い分けつつ、きちんと図にしながら確認しましょう。
地図があると、やるやらないの判断やどの案が最適解、という判断がしやすくなり、チーム内で議論する際も捗るとおもいますので、是非、さぼらずに一度発散してから収束させつつ、状態が見えるようにしましょう。
自分も偉そうなことは言えませんが失敗しながらも色々試していきます。
参考記事
ダブルダイヤモンドとHCD