いま仕事で使ってるけど忘れないように書いておきます。
コピペでBootstrapとJQuery導入
まずは空HTMLファイル用意して以下コピペしてみましょう。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>タイトルタイトル</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>
これでBootstrapとJQueryが導入できました。
必要でしたらローカルにJSとCSSをダウンロードしましょう。
レスポンシブさせてみる
ブラウザ幅判定して要素の位置を変更させてくれるのがレスポンシブです。
まずはグリッドの列数は12と覚えましょう。横に12個要素が入りますみたいなイメージです。
グリッドは<div class="col-md-3">col-md-3</div>みたいなやつです。
とりあえず
bodyに以下追加してみましょう。
<div class="container">
<div class="row">
<div class="col-md-3">ノーパソ3</div>
<div class="col-md-3">ノーパソ3</div>
<div class="col-md-3">ノーパソ3</div>
<div class="col-md-3">ノーパソ3</div>
</div>
</div>
ブラウザの幅広げると横4つグリッド入って一定以下になると縦1列になりますよね。
これにはBootstrapには折り返し地点が決められています。
Bootstrapの折り返し地点と対応クラス名
| ウインドウ幅 | デバイスの種類 | クラス名 |
|---|---|---|
| 0px以上 | スマートフォン | col-xs-N |
| 768px以上 | タブレット | col-sm-N |
| 992px以上 | ノートPC | col-md-N |
| 1200px以上 | 大画面PC | col-lg-N |
これを基準に進めていきます。Nの部分に数字入れてclassで指定してあげます。
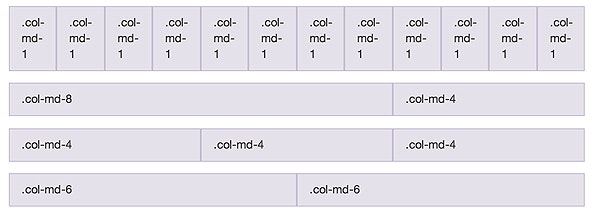
画像でイメージ出すとこんな感じです。

先ほどの例だとグリッドのcol-md-3×4で12なので992px以下になると折り返されます。
次にタブレット幅の場合は2つ横にグリッド表示されるよう書き換えてみましょう。
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-3">タブ6ノーパソ3</div>
<div class="col-sm-6 col-md-3">タブ6ノーパソ3</div>
<div class="col-sm-6 col-md-3">タブ6ノーパソ3</div>
<div class="col-sm-6 col-md-3">タブ6ノーパソ3</div>
</div>
</div>
これで768px以下で横1つ、768~992pxの場合横2つ、992px以上で横4つになります。
こんな感じでレスポンシブ対応ができます。