Node-Webkit Sample with Native DLL
ネイティブDLLを呼び出す、node-webkitのサンプルを公開しました。
node-webkitは、クロスプラットフォームなGUIアプリを開発するには大変優秀なフレームワークだと思いますが、Native APIを呼ぶには、ちょっと注意が必要です。
node.jsには node-ffi という、JavaScript コードから Native DLL を呼ぶモジュールがあって、node-webkitでも同じように使えるのですが、node-ffiを違う方法でコンパイルしないと、node-webkitから呼び出すことはできません。
これは、その方法を確認するためのサンプルです。
- generator-node-webkit によって作成された、node-webkit用の Skelton code を使っています
- 同じJSコードが Win/Mac で動作して Native DLL ( *.dylib, *.DLL ) を呼び出しています
- DLLのコードは同じ API に従って、プラットフォームごとに個別に作成しています
注: 32bitバージョンについて
きちんと理解してないのですが、node-webkit から呼び出せるのは(あるバージョンまでは)32bit のDLLに限定されているようです。(最近、この問題が解決されたとの情報もありましたが、未確認です)
なので、以下の説明では、node.js の 32bitバージョンを利用することを前提としています。
使用法
on Mac
node.js cli で DLLの動作確認
node.js 32bit version を Download page of nodejs.org からインストールします。
NODE_PATH 環境変数を設定します。
$ export NODE_PATH=/usr/local/lib/node_modules
$ npm install -g ffi
$ npm install -g ref
sample1.dll をコンパイルして、 node.js cli で動作確認します。
$ git clone https://github.com/essa/nw_native_dll_sample.git
$ cd nw_native_dll_sample
$ cd dlls/macosx
$ make
node ../test_sample.js
# 以下のメッセージが表示されればうまく行っています。
<Buffer@0x22591c0 05 00 00 00 01 00 00 00 6d 61 63 00 00 00 00 00 00 00 00 00 00 00 00 00>
{ sum: 5, difference: 1, platform: 'mac' }
ソースはnw_native_dll_sample/dlls にあります。
node-webkit で サンプルアプリを実行
node-webkit と grunt-cli をインストールします。
$ npm install -g nodewebkit grunt-cli nw-gyp
node-ffi を(node-webkit用に)インストールします。
$ grunt shell:install_ref shell:install_ffi
この二つのタスクは、以下のようなコマンドを実行し、node-webkit用の形式でモジュールをコンパイルします。
$ rm -rf ffi
$ npm install ffi
$ cd node_modules/ffi
$ nw-gyp rebuild --target=0.8.5'
注) nw-gyp によってコンパイルされたモジュールは、node.js とは互換性がありません。もし、再度、cli から実行する場合には、 node_modules/ffi と node_modules/ref を削除してインストールしなおしてください。
アプリを起動します。
$ nodewebkit app
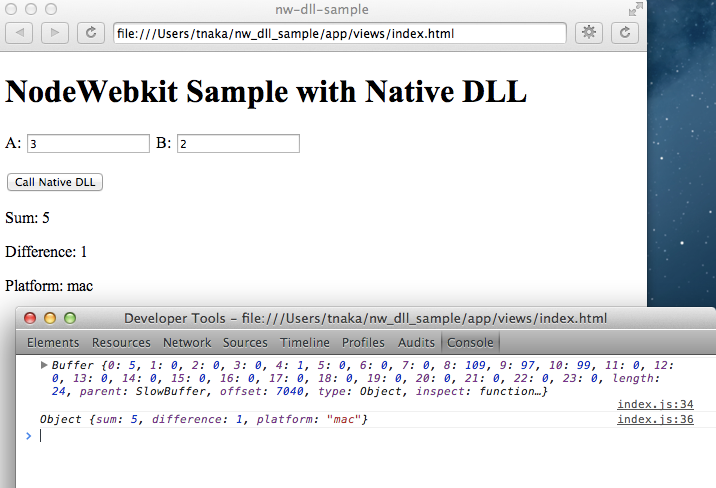
こんな画面が表示されます。
アプリのソースは app/js/index.js にあります。
on Windows
必要なパッケージ
このサンプルを動作させるには、以下のパッケージが必要になります。
- Visual Studio 2013 express
- MinGW (Base, Msys and C++ Compiler)
- Python 2.7.X
- node.js 32bit version from Download page of nodejs.org .
node.js cli で DLLの動作確認
$ git clone https://github.com/essa/nw_native_dll_sample.git
$ cd nw_native_dll_sample
$ npm install ffi ref
$ cd nw_dll_sample/windows
$ make
<Buffer@0x2a2fb98 05 00 00 00 01 00 00 00 77 69 6e 64 6f 77 73 00 00 00 00 00 00 00 00 00>
{ sum: 5, difference: 1, platform: 'windows' }
node-webkit で サンプルアプリを実行
$ npm install -g nodewebkit grunt-cli nw-gyp
$ grunt shell:install_ref shell:install_ffi
$ nodewebkit app
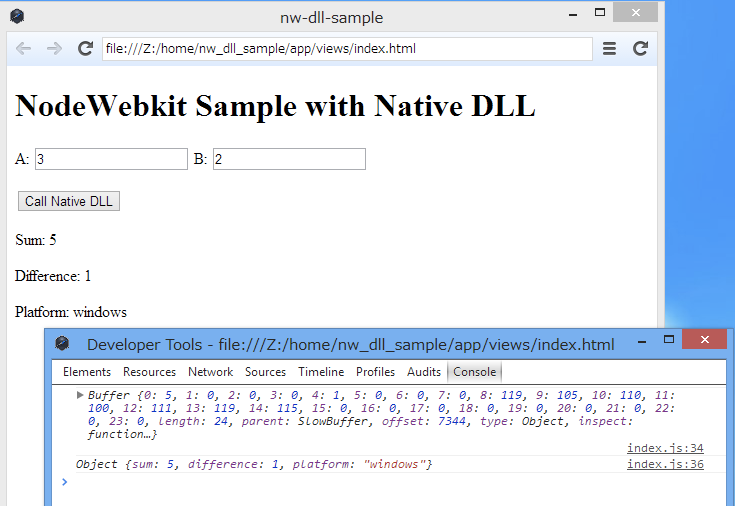
こんな画面が表示されます。
The source is app/js/index.js
on Linux
作成中
スケルトンコードを自分で生成するには
Install node-webkit and yeoman generator
$ npm install -g nodewebkit yo generator-node-webkit
$ yo node-webkit
Then copy Gruntfile.js, app/js/index.js, dlls/* from this repository and modify them.