今回はOandaというサービスを使って、データを取得してみます。OandaはFX業者なのですが、簡単な登録のみでREST APIを使用でき、Node.jsから為替データを取ることができます。
登録
まずはOandaより、デモ口座を開設します。
https://www.oanda.jp/trade/practice/openaccountnew.do?p=0

面倒な入力項目はなく、メアドと電話番号だけで大丈夫です。電話番号を聞けれますが、SMS確認等はありません。完了すると登録したアドレスにIDとPWが送られてきます。

それをデモ口座ログインページに貼り付けて、ログイン。
アクセストークンをげっちゅ
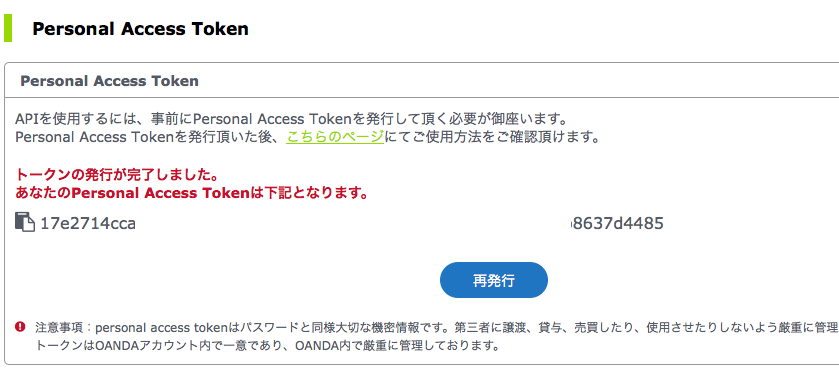
REST APIを使用するには、アクセストークンが必要です。まずはaccount_idをメモしておきます。この数字ですね。次にアクセストークンをゲットします。右下のリンクからどうぞ。

から、発行ボタンをクリック。

このアクセストークンをメモっておいてください。これで必要な情報は手に入りました。
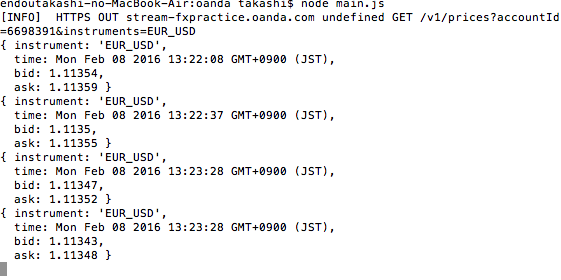
リアルタイムで株価データを取得
今回はoanda-adapterというサードバーティライブラリを使います。RESTをラップしてくれている便利なツールです。今回は紹介しませんが、これだけで購買から過去データ取得までできます。
npm install oanda-adapter --save
var OANDAAdapter = require('oanda-adapter');
var ACCESS_TOKEN =
'a837f092...'
var ACCOUNT_ID = '1234567'
var client = new OANDAAdapter({
// 'live', 'practice' or 'sandbox'
environment: 'practice',
// Generate your API access in the 'Manage API Access' section of 'My Account' on OANDA's website
accessToken: ACCESS_TOKEN,
});
client.subscribePrice(ACCOUNT_ID, 'USD_JPY', function (tick) {
console.log(tick)
}, this);
コードをgithubにあげてありますので、そちらもあわせてご覧ください。
https://github.com/tkshi/oanda-sample-node.js
それでは、快適な為替ライフを。