概要
Macの「サービス」ってありますよね。
これ使って、任意のエディタ上に入力したJavaScript/CoffeeScriptのコードを実行させてしまおうという記事です。
実は以前、Rubyバージョンを作成された方がおられまして、それが元ネタです。すみませんアイデア丸パクリですw
準備
まずはNode.jsをインストールしましょう。ちなみに私はnodebrewというnode.jsの環境構築ツールを使いました。
次に、CoffeeScriptもインストールします。
$ npm install -g coffee-script
あと、今回のサンプル用に、何らかのパッケージも読み込んで利用できることを示すために、d3パッケージをインストールします。
$ npm install -g d3
環境構築
Automatorを起動します。今回は2つのサービスを作ります。1つがJavaScript用、もう一つがCoffeeScript用です。
JavaScript用のサービス
Automatorで新規書類を作成し、種類は「サービス」にします。
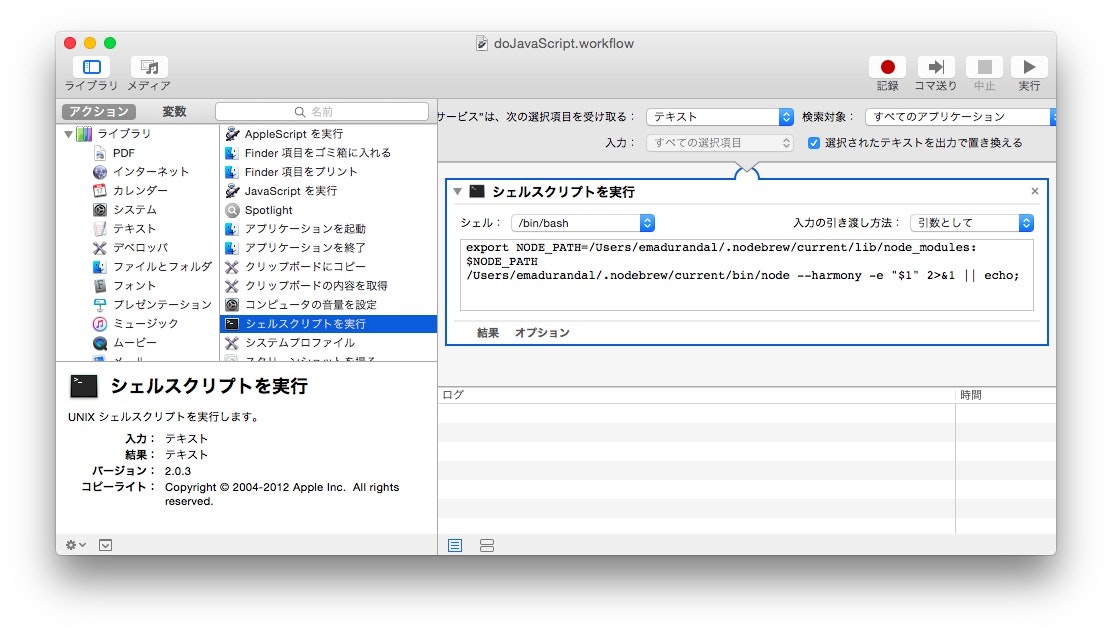
ウィンドウが開いたら、「シェルスクリプトを実行」というアクションを右ペインにドラッグ&ドロップしましょう。
次に、「入力の引き渡し方法」を「引数として」にします。
そして肝心のコードですが、以下を入力します。
export NODE_PATH=/Users/emadurandal/.nodebrew/current/lib/node_modules:$NODE_PATH
/Users/emadurandal/.nodebrew/current/bin/node --harmony -e "$1" 2>&1 || echo;
NODE_PATHやnodeコマンドのパスは、各自のみなさんの環境のものに置き換えてください。ちなみにNODE_PATHを指定する理由は、エディタに入力するJavaScriptコードで、パッケージをrequireするときに、パッケージがちゃんと見つかるようにするためです。
以下の様な感じになりましたか?
--harmonyオプションをつけているので、ECMAScript2015(いわゆるES6)の文法も使えます。
CoffeeScript用のサービス
さて、2つ目、今度はCoffeeScript用です。
Automatorで新規サービスを作成し、JavaScript用と同じ設定をします。違うのはコード部分だけでして、以下のようにします。
export NODE_PATH=/Users/emadurandal/.nodebrew/current/lib/node_modules:$NODE_PATH
PATH=/Users/emadurandal/.nodebrew/current/bin/:$PATH
/Users/emadurandal/.nodebrew/current/bin/coffee -e "$1" 2>&1 || echo;
これも、各パスは皆さんの環境に置き換えてください。
さっそくためしてみよう!
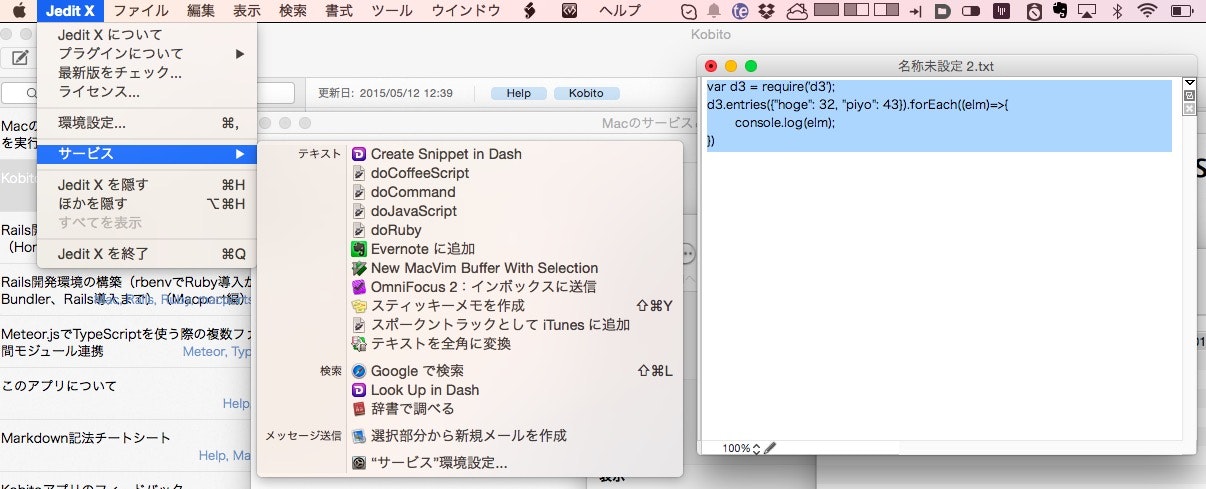
何か、エディタを立ち上げてください。そして、例えば以下の様なJavaScriptコードを入力します。
var d3 = require('d3');
d3.entries({"hoge": 32, "piyo": 43}).forEach((elm)=>{
console.log(elm);
})
そしたら、このJavaScriptコードの文字列を選択して、サービスメニューから先ほど保存したサービスを選びます。
すると、
{ key: 'hoge', value: 32 }
{ key: 'piyo', value: 43 }
おお、ちゃんと実行されてます。ね、簡単でしょう?(ボブ・ロス風)
もちろん、CoffeeScriptコードも同様に実行できます。上記JavaScriptコードをCoffeeの文法に書き換えて、ぜひ試してみてください。
まとめ
さて、これ、何の役に立つのか。そうですねぇ。
- Emmet的な、何らかの大量の文字列データの生成に使う。
- エディタ上でさくっとJavaScript/CoffeeScriptをプレイグラウンド的に試すために使う(文法を間違えるとちゃんとエラー文が出てくれますので)
って感じですかねー。後者は別にnodeコマンドとかAtomエディタのscriptパッケージでもできるじゃん、という話なので、やはり前者の用途が一番でしょうか。
何か、こんなことにも使えたよーという方いらっしゃったらぜひ教えてくださいw