box-shadowにはinsetがあるが text-shadowには存在しないので外側に影をつけることしか出来ない
だが、透明度と背景色をうまく使うことで内側に影をつけることが出来る
##方法
とりあえずhtmlとcss
<div class="row">
<div>
<p>1. <br /><span class="shadow shadow-l1">龍■</span></p>
</div>
<div>
<p>2. <br /><span class="shadow shadow-l2">龍■</span></p>
</div>
<div>
<p>3. <br /><span class="shadow shadow-l3">龍■</span></p>
</div>
<div>
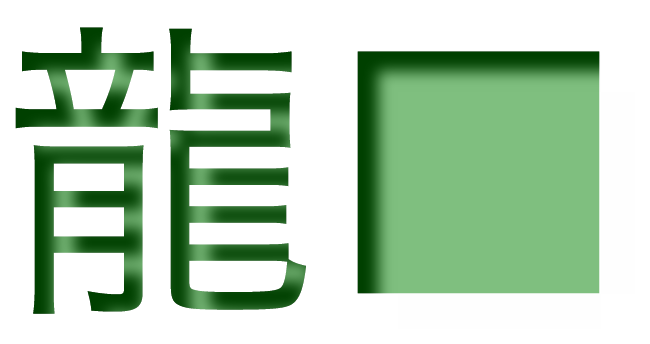
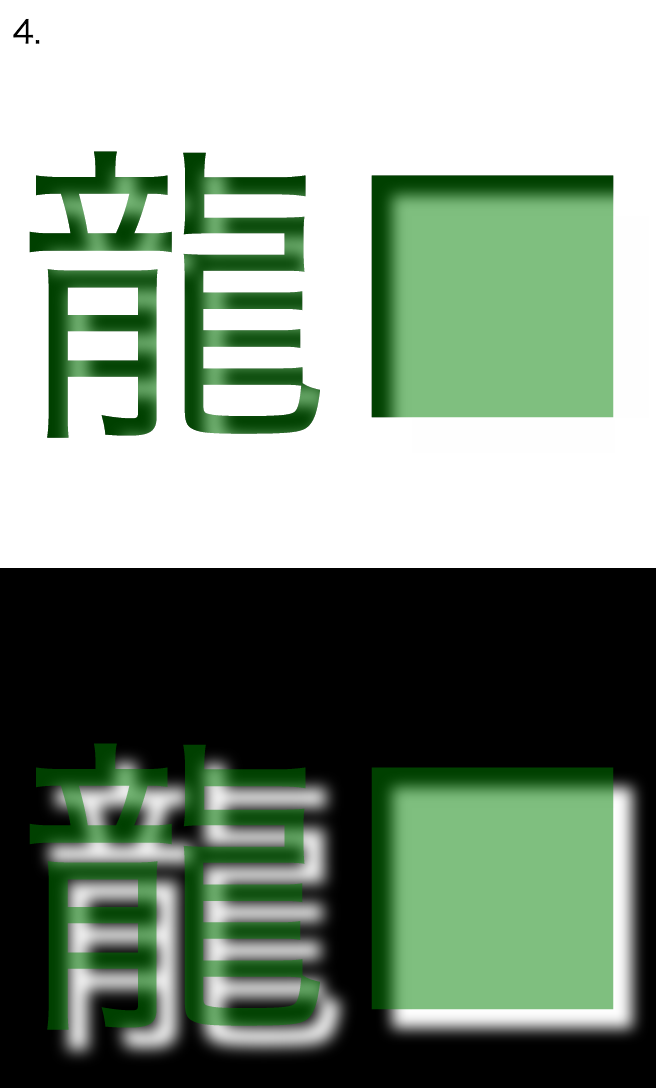
<p>4. <br /><span class="shadow shadow-l4">龍■</span></p>
</div>
</div>
<div class="row row2">
<div>
<p>1. <br /><span class="shadow shadow-l1">龍■</span></p>
</div>
<div>
<p>2. <br /><span class="shadow shadow-l2">龍■</span></p>
</div>
<div>
<p>3. <br /><span class="shadow shadow-l3">龍■</span></p>
</div>
<div>
<p>4. <br /><span class="shadow shadow-l4">龍■</span></p>
</div>
</div>
.row {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
width: 80%;
margin: 0 auto;
}
.row2 {
background: black;
}
.row > div {
width: 25%;
}
.shadow {
font-size: 10rem;
}
.shadow.shadow-l1 {
color: green;
}
.shadow.shadow-l2 {
color: rgba(0, 128, 0, 0.5);
}
.shadow.shadow-l3 {
color: rgba(0, 128, 0, 0.5);
text-shadow: 0 0 0 #000;
}
.shadow.shadow-l4 {
color: rgba(0, 128, 0, 0.5);
text-shadow: 10px 10px 10px #fff, 0 0 0 #000;
}
Gist: https://gist.github.com/elzzup/00ed2e8d3eb79a85417b
##解説
(1) 文字の描画
.shadow.shadow-l1 {
color: green;
}
(2) 透明度をつける
.shadow.shadow-l2 {
color: rgba(0, 128, 0, 0.5);
}
背景色が反映される
(3) 濃い影をつける
.shadow.shadow-l3 {
color: rgba(0, 128, 0, 0.5);
text-shadow: 0 0 0 #000;
}
(4) 薄い影をずらして重ねる
.shadow.shadow-l4 {
color: rgba(0, 128, 0, 0.5);
text-shadow: 10px 10px 10px #fff, 0 0 0 #000;
}
すると薄い影がかぶらなかった部分が影のように見える
フォントアイコンなどに使うといい感じになる
ここhttp://zurb.com/playground/foundation-icon-fonts-3 の↓など