はじめに
独学でプログラミング学び始めて約1年、業務でプログラムを書き始めて2ヶ月、Swift始めて1ヶ月のSwifterです。
アプリを開発する際、画面サイズの違うデバイスにも対応するのはかなり重要ですが、AutoLayoutの設定をすると意図しないUIデザインになってしまうことが多々あります。
この記事ではいちいちシミュレーターを起動しなくてもその場でデザインを確認できる方法を記載するので参考にしてください
デザイン確認時のイライラ
こんな確認の仕方していませんか??
- とりあえずボタンとかラベルとか部品置く
- まずはシミュレーターでビルドして表示を確認
- 大きさの違うシミュレーターで起動して表示確認
- ず、ずれてる・・・
- 位置を変えてAutoLayoutを設定して、シミュレーターで起動して確認
- 別のシミュレーターを変えて表示を確認
- 試しにデバイス横にしてみたらずれてる・・・
- 以下、ループ
当てはまる人はこの記事見れば効率アップ間違いないです!
手順
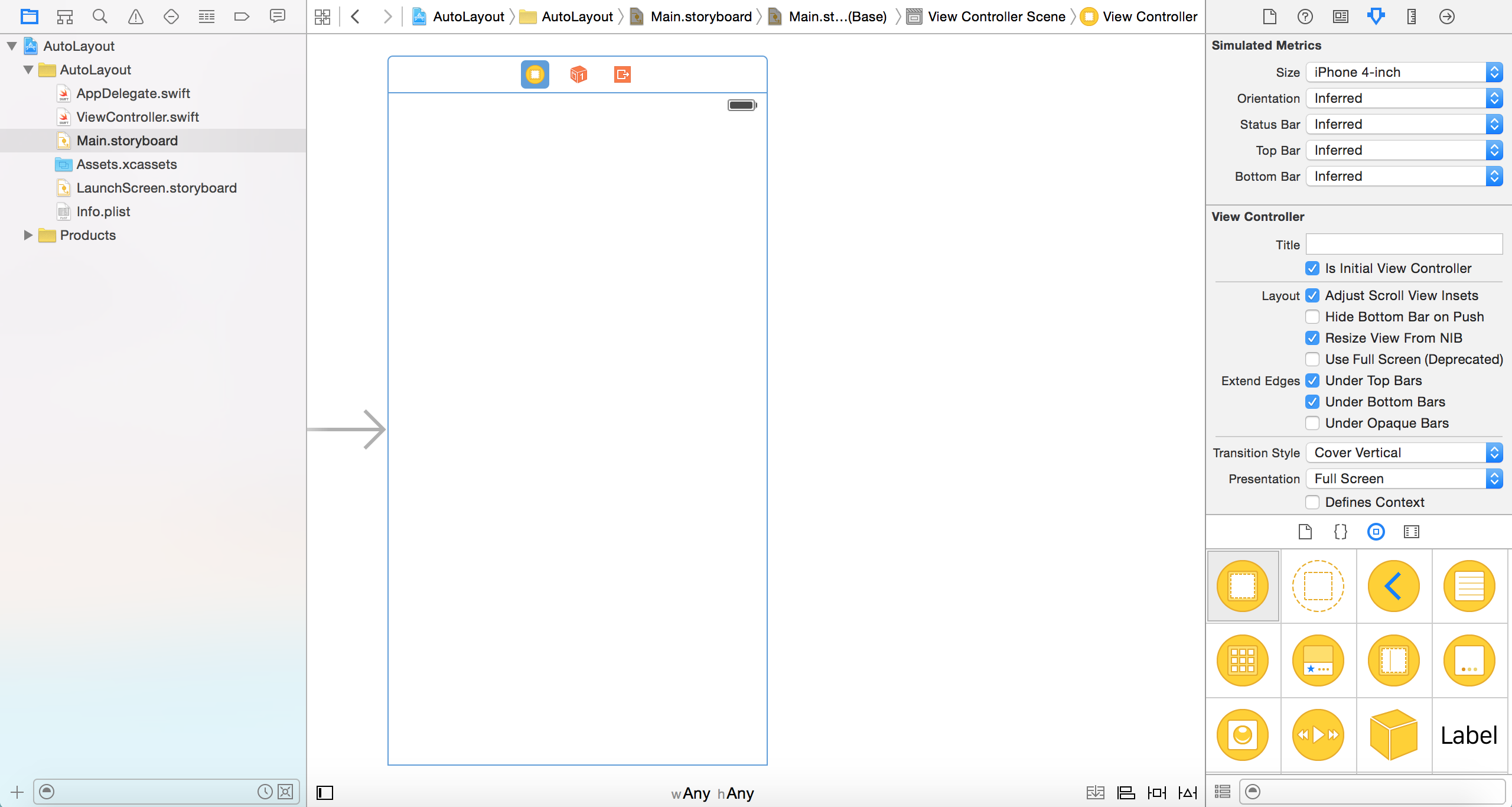
①まずはプロジェクト作ってViewControllerの画面サイズを指定
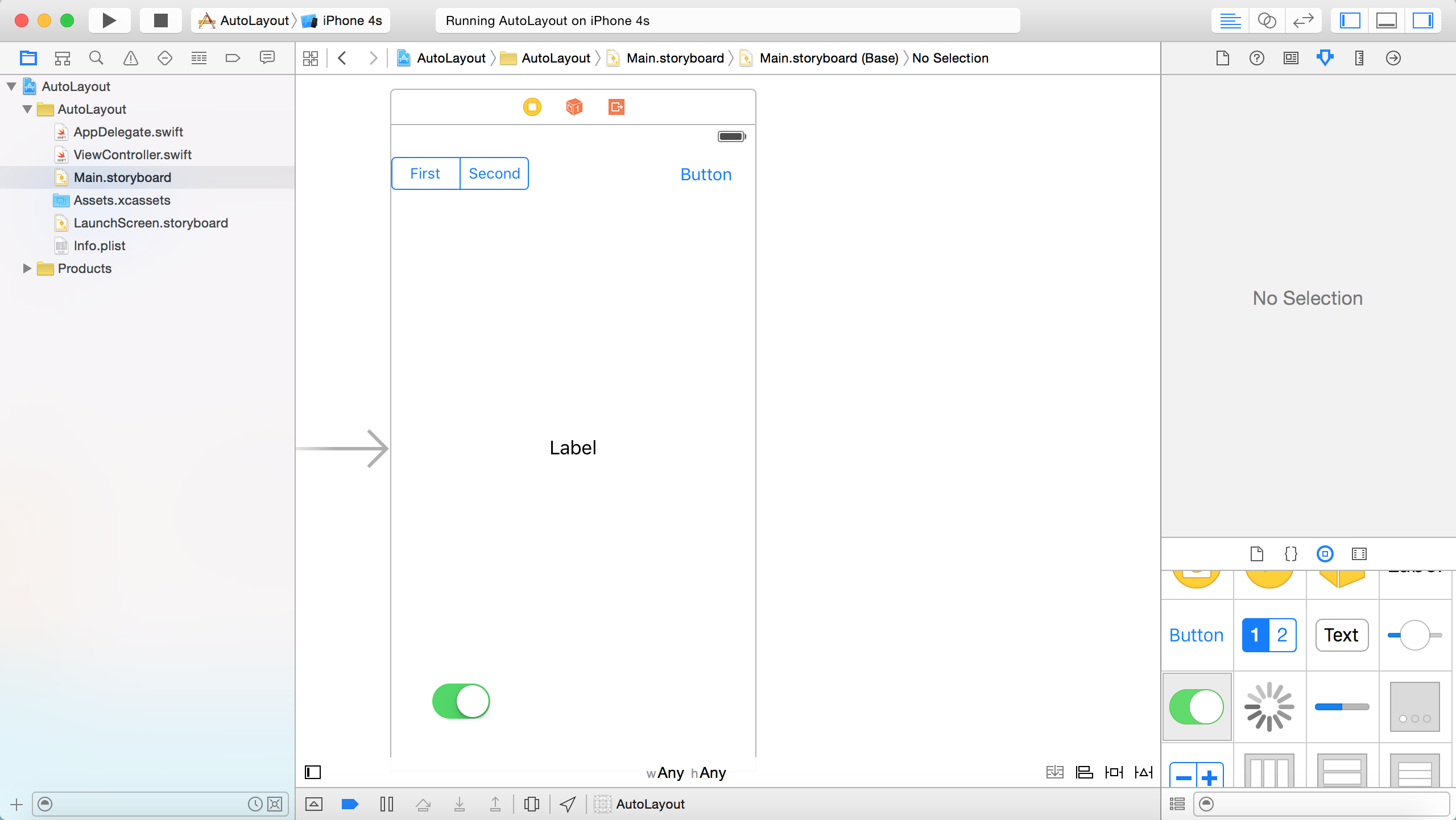
②適当に部品を配置
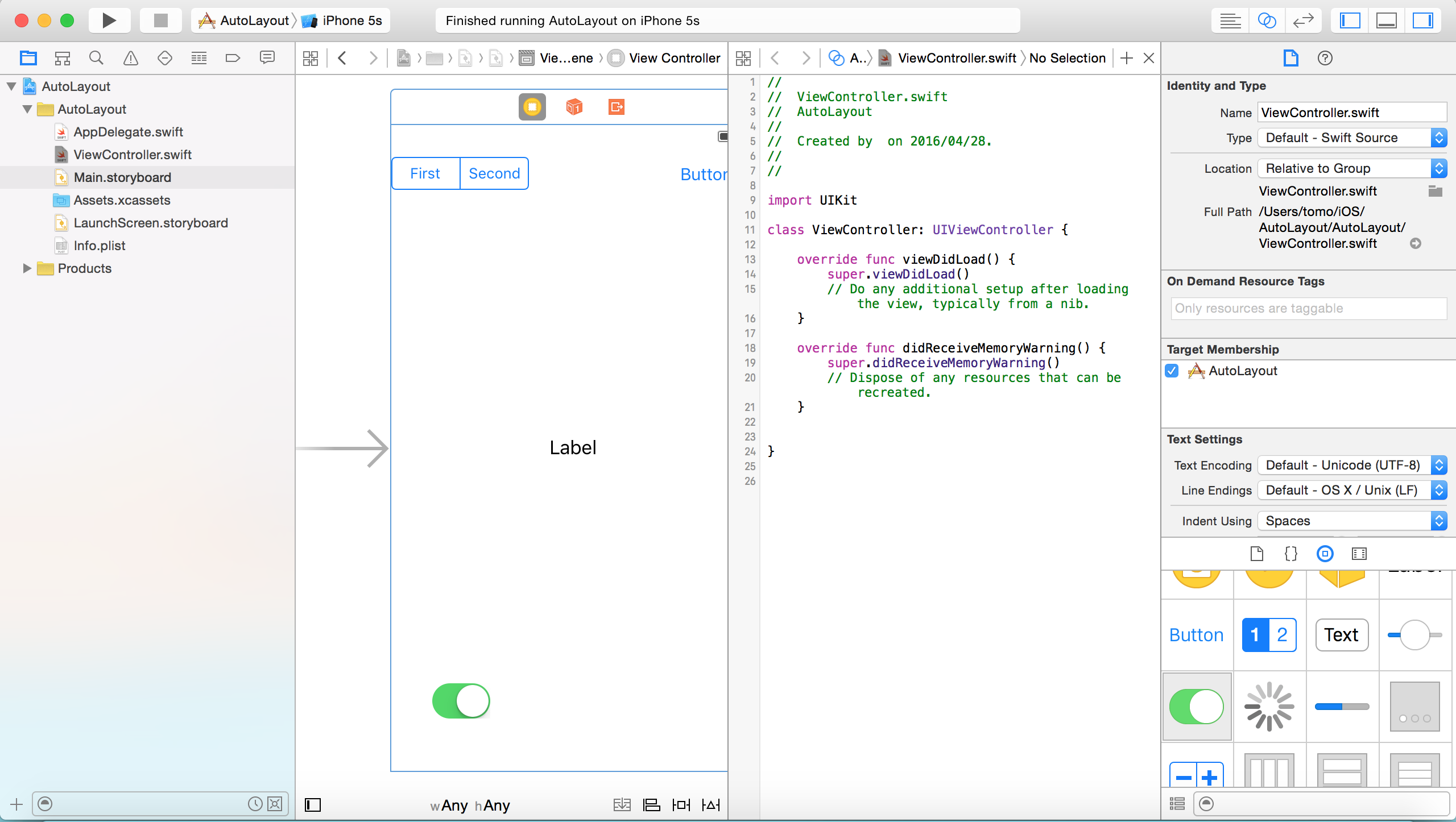
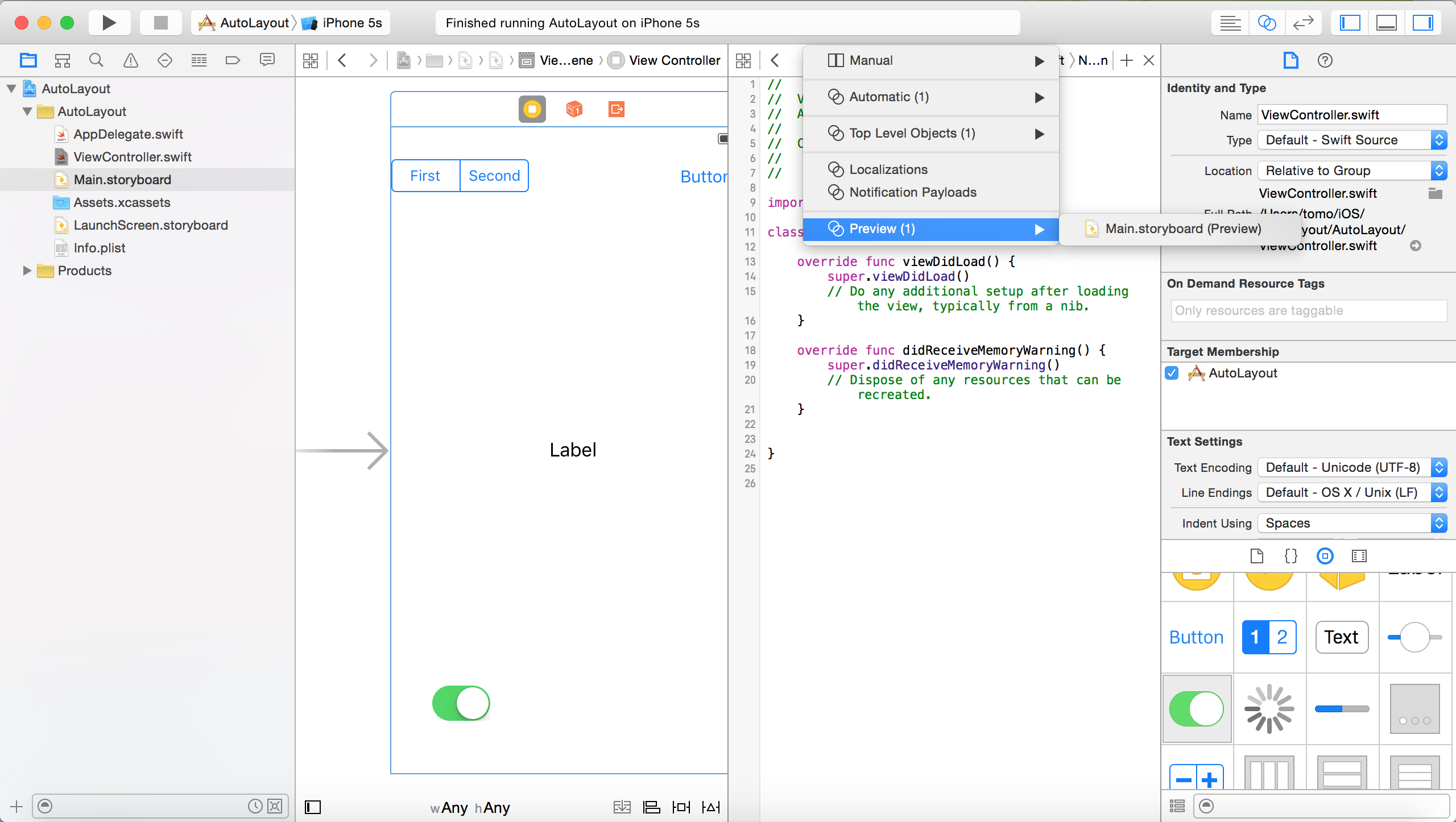
③右上の円が重なっているボタン(アシスタントエディタボタン)を押して画面を分割にする
④右画面上部の青く光ってるアイコンをクリックしてPreview(1) → Main.storyboard(Preview)を選択する

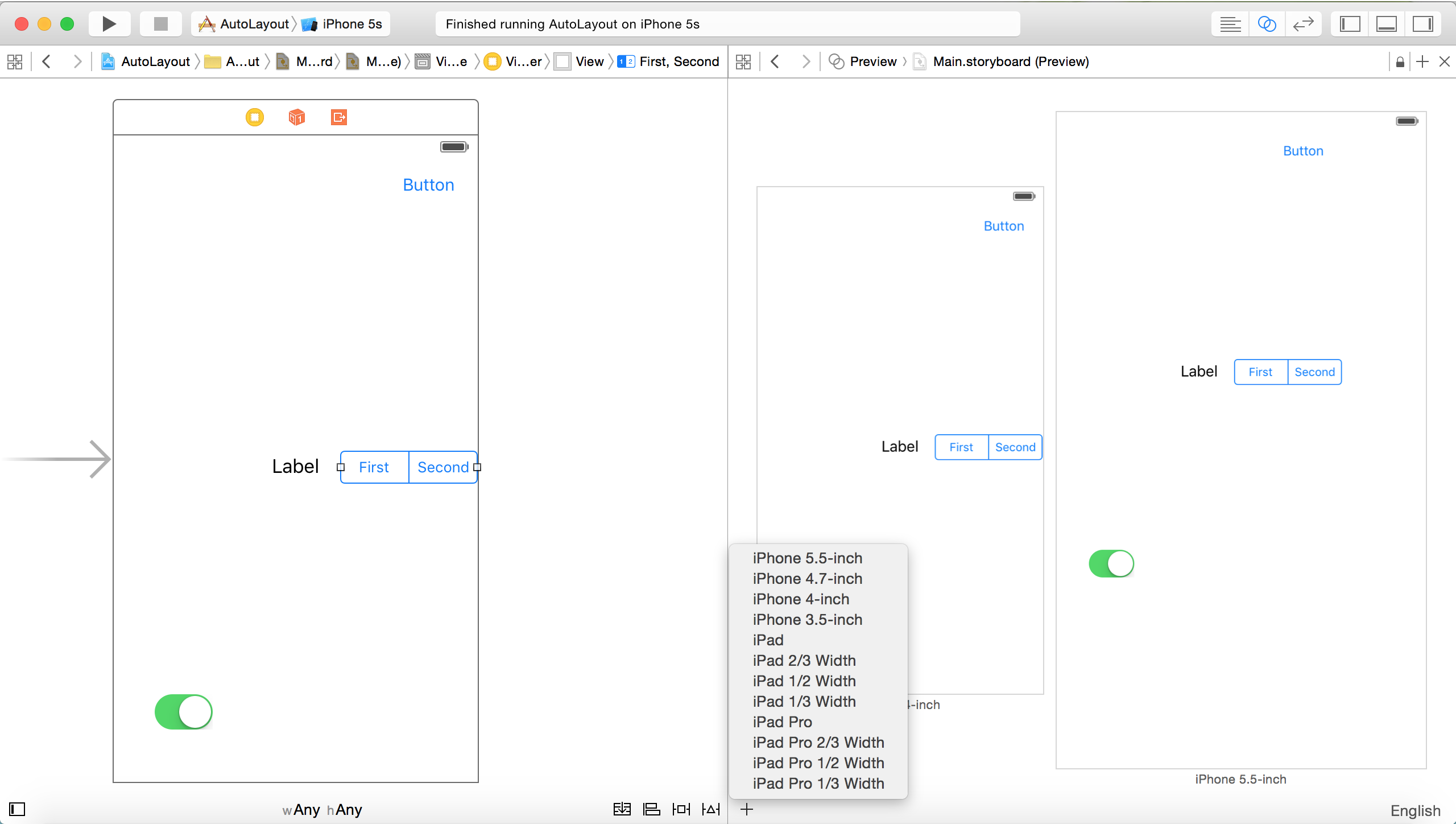
⑤サイズを追加
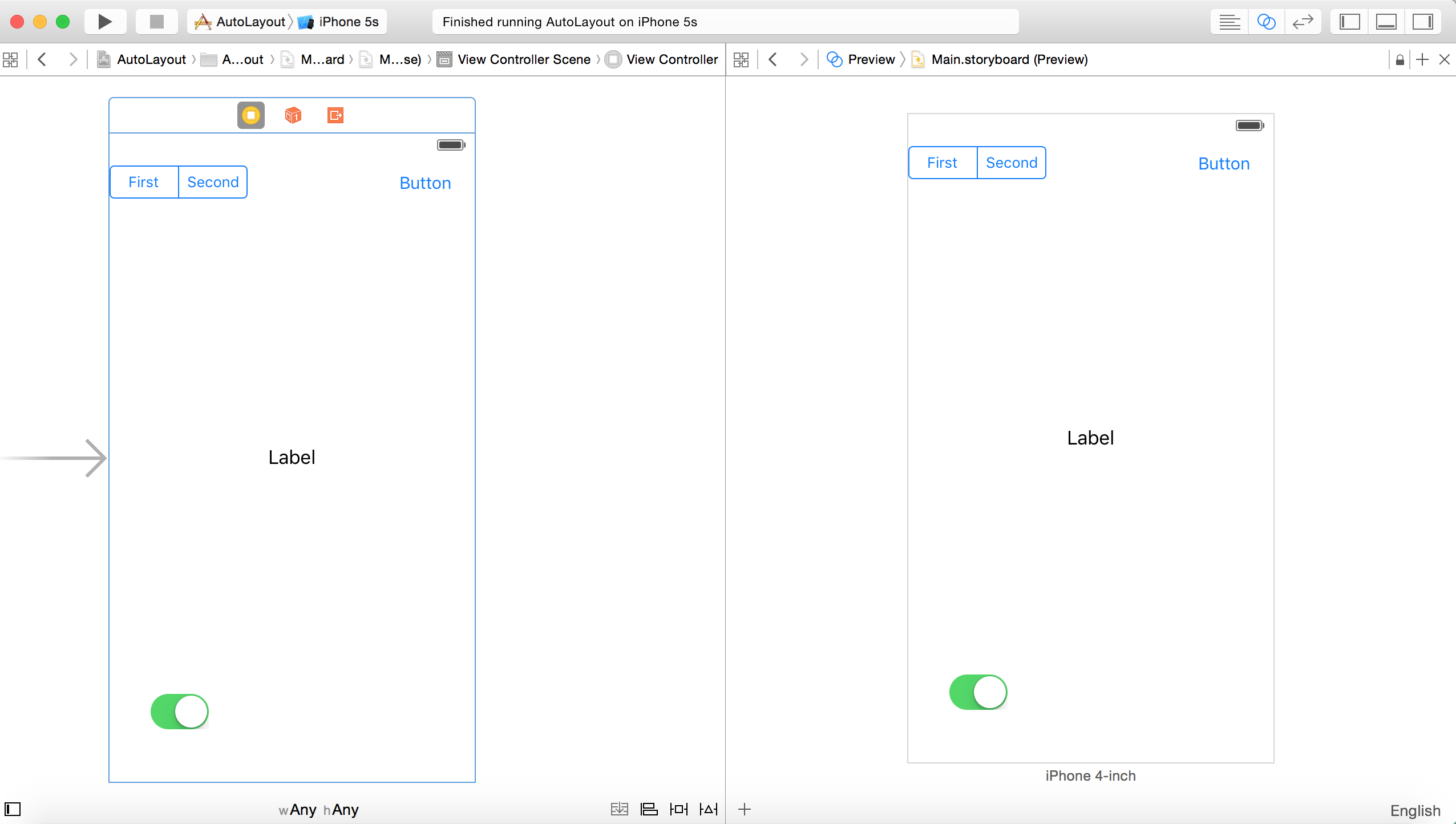
こんな感じの画面になるはず
※見にくいので左のナビゲーターエリア、右のユーティリティーエリアは消しました

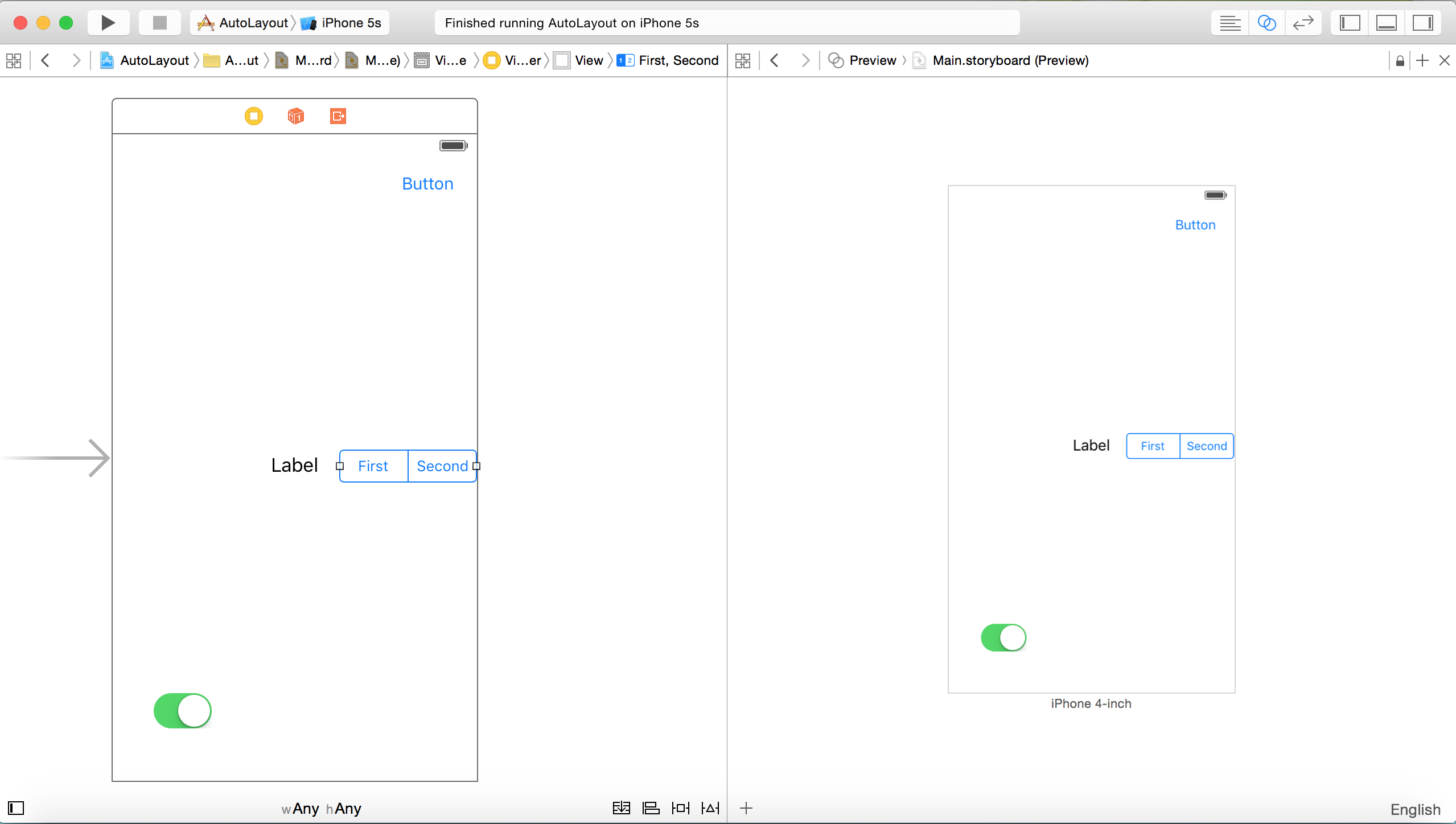
左側のstoryboardで部品の位置を変えたり、AutoLayoutを設定・変更すれば、右側で即時デザインが確認できます!

終わりに
どうでしょうか? 僕がこれを知った時は衝撃でした。 Xcodeは色々便利な機能があるので、知ってる知らないが開発効率に大きく影響します。ちょっとしたtipsで開発効率アップ!
お疲れ様でした。