参考にしたページ
HTML5 / JavaScript でテキストファイルを読み込んで表示
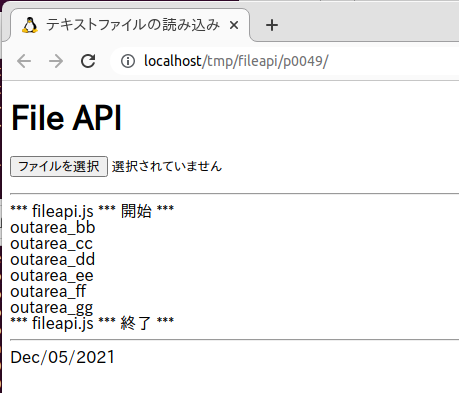
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="CONTENT-TYPE" content="text/html; charset=utf-8" />
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="fileapi.js"></script>
<title>テキストファイルの読み込み</title>
</head>
<body>
<h1>File API</h2>
<input type="file" id="getfile" accept="text/*">
<p />
<pre id="preview" ></pre>
<hr />
<div id="outarea_aa">outarea_aa</div>
<div id="outarea_bb">outarea_bb</div>
<div id="outarea_cc">outarea_cc</div>
<div id="outarea_dd">outarea_dd</div>
<div id="outarea_ee">outarea_ee</div>
<div id="outarea_ff">outarea_ff</div>
<div id="outarea_gg">outarea_gg</div>
<div id="outarea_hh">outarea_hh</div>
<hr />
<p>Dec/05/2021</p>
</body>
</html>
fileapi.js
// -------------------------------------------------------------------
// fileapi.js
//
// Jun/30/2017
// -------------------------------------------------------------------
jQuery (function ()
{
jQuery("#outarea_aa").text ("*** fileapi.js *** 開始 ***")
var file = jQuery('#getfile')[0]
change_monitor (file)
jQuery("#outarea_hh").text ("*** fileapi.js *** 終了 ***")
})
// -------------------------------------------------------------------
function change_monitor (file)
{
file.onchange = function ()
{
const fileList = file.files
var reader = new FileReader()
reader.readAsText(fileList[0])
reader.onload = function ()
{
jQuery('#preview').text(reader.result)
}
}
}
// -------------------------------------------------------------------
jquery-3.6.0.min.js で動作を確認しました。