使うライブラリー
niwaringo/moji
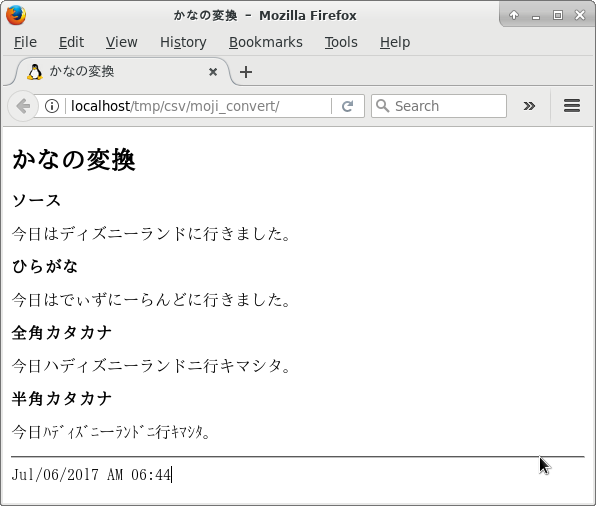
実行結果
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="CONTENT-TYPE" content="text/html; charset=utf-8" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache" />
<script src="/js/jquery-3.3.1.min.js"></script>
<script src="/js/moji.js"></script>
<script src="moji_convert.js"></script>
<title>かなの変換</title>
</head>
<body>
<h2>かなの変換</h2>
<b>ソース</b><p />
<div id="str_src"></div><p />
<b>ひらがな</b><p />
<div id="hira"></div><p />
<b>全角カタカナ</b><p />
<div id="kata_zen"></div><p />
<b>半角カタカナ</b><p />
<div id="kata_han"></div><p />
<hr />
Jul/11/2018 AM 06:44<p />
</body>
</html>
moji_convert.js
// -------------------------------------------------------------------
// moji_convert.js
//
// Jul/06/2017
// -------------------------------------------------------------------
jQuery (function ()
{
const str_src = "今日はディズニーランドに行きました。"
const moji_src = moji(str_src)
const hira = moji_src.convert('KK', 'HG').toString()
const kata_zen = moji_src.convert('HG', 'KK').toString()
const kata_han = moji_src.convert('HG', 'KK').convert('ZK', 'HK').toString()
jQuery("#str_src").html (str_src)
jQuery("#hira").html (hira)
jQuery("#kata_zen").html (kata_zen)
jQuery("#kata_han").html (kata_han)
})
// -------------------------------------------------------------------
jquery-3.3.1.min.js で動作を確認しました。