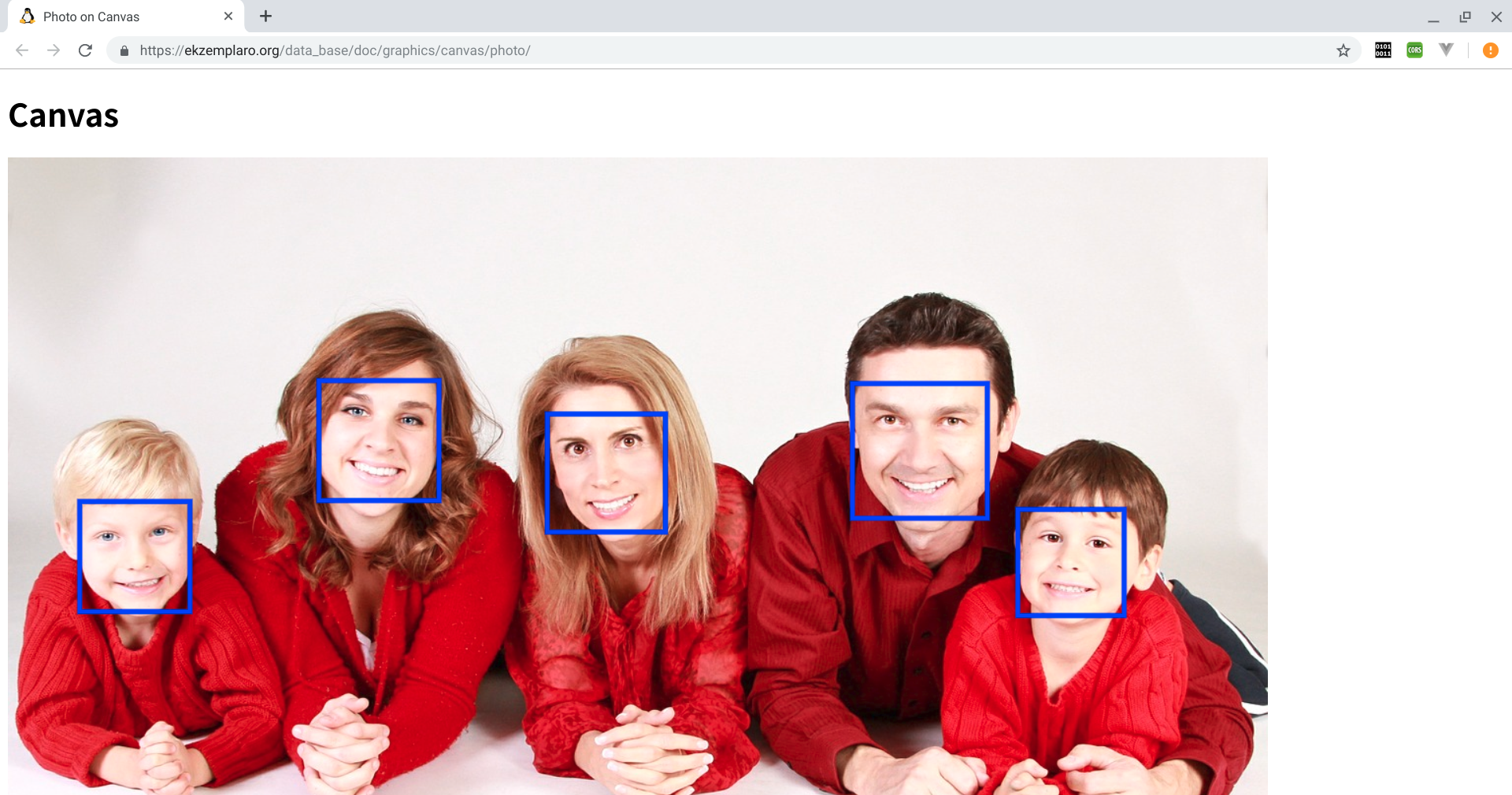
canvas に書いた画像の上に、矩形を描きます。
顔認識の後の画像処理に使えます。
参考
OpenCV で顔認識
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="CONTENT-TYPE" content="text/html; charset=utf-8" />
<script src="photo.js"></script>
<title>Photo on Canvas</title>
</head>
<body>
<h1>Canvas</h1>
<canvas id="area_aa" height="767" width="1280"></canvas>
Jun/19/2017<p />
</body>
</html>
photo.js
// ----------------------------------------------------------------------
// photo.js
//
// Jun/19/2017
// ----------------------------------------------------------------------
window.onload = function()
{
var canvas = document.getElementById ("area_aa")
var ctx = canvas.getContext('2d')
var img = new Image()
img.src = "./family-557100_1280.jpg"
img.onload = function()
{
ctx.drawImage(img, 0, 0)
ctx.lineWidth = 5
ctx.strokeStyle = "rgb(0, 0, 255)"
ctx.strokeRect (858,230,137,137)
ctx.strokeRect (316,227,122,122)
ctx.strokeRect (548,261,120,120)
ctx.strokeRect (73,350,112,112)
ctx.strokeRect (1026,358,108,108)
}
}
// ----------------------------------------------------------------------
次のアドレスで動作を確認できます。
https://ekzemplaro.org/data_base/doc/graphics/canvas/photo/