テーマ
Extra Viewsを使ってみます。
Extra Viewsとはなんぞや?
Storyboard上にViewを配置しても、addSubviewされるまでは
画面に表示されない機能です。
今までXibやソースコードで動的にViewを配置していたものを
StoryBoard上で実現できるみたいです。
ContainerViewと似ていますが、
ContainerViewはviewDidLoad時に画面に表示されますが、
Extra Viewは画面上に表示されません。
インスタンスは、存在するようなので、(nilではない。)
hidden = trueに近い状態かもしれません。
参考 (Apple Doc)
実装手順
- StoryBoard上のViewControllerに適当にViewを配置します。
- 先ほど配置したViewをExtra Views扱いにします。
- 任意のタイミングでaddSubViewします。
それでは、やってみます。
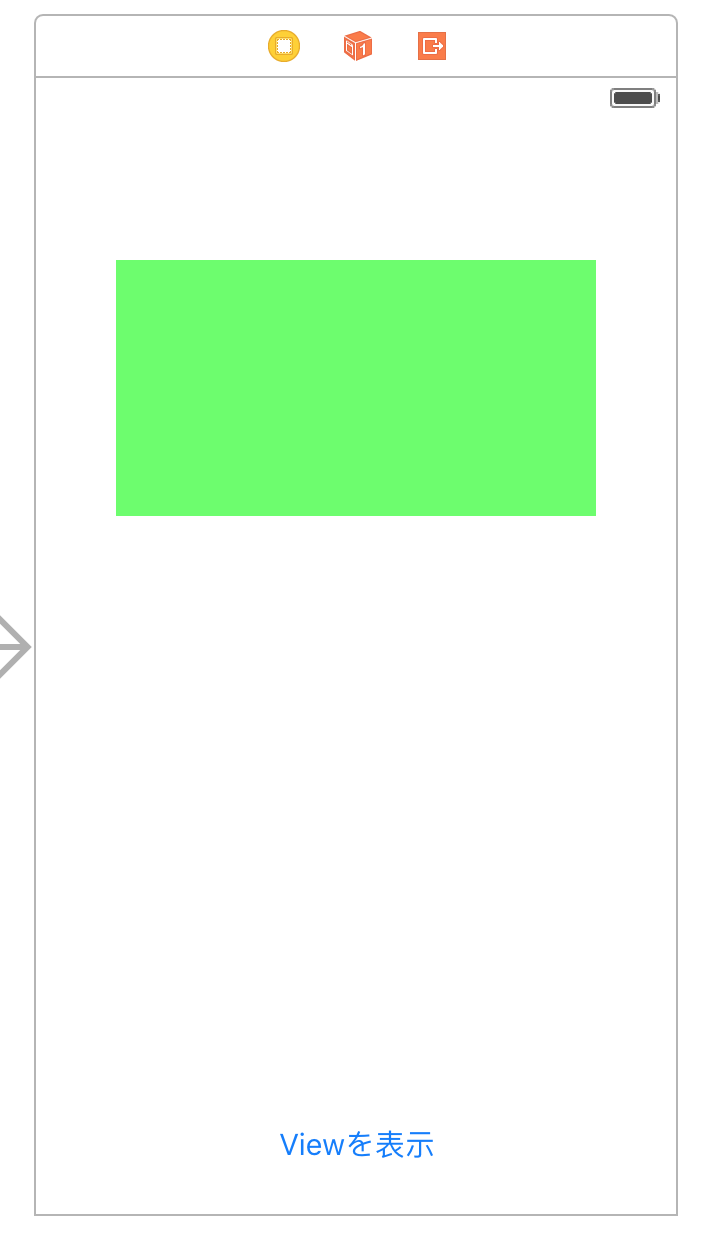
1. StoryBoard上のViewControllerに適当にViewを配置します。

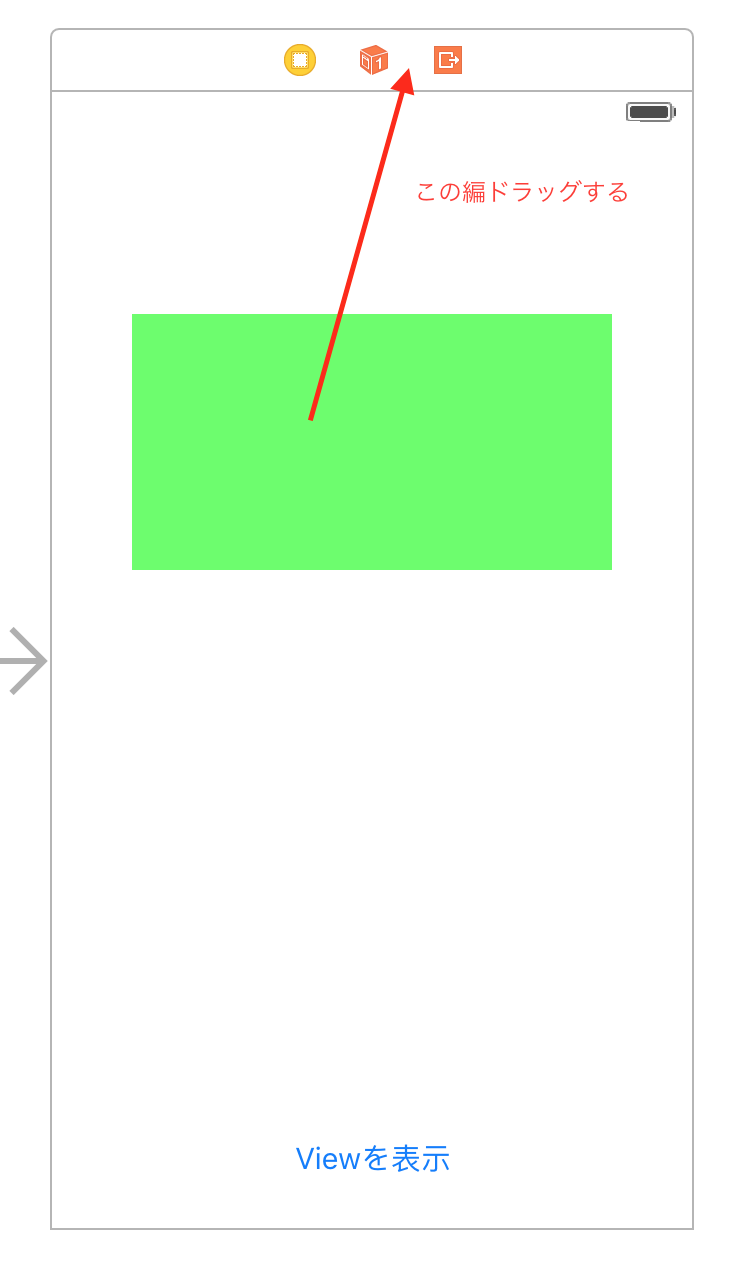
2. 先ほど配置したViewをExtra Views扱いにします。
対象のViewをドラッグします。

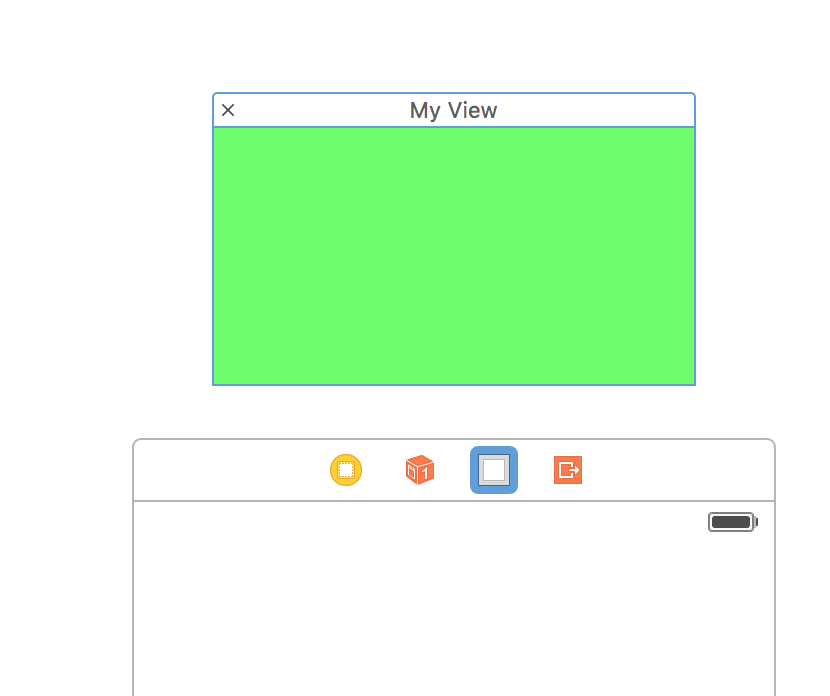
ドラッグすると、下記のような表示に変わります。

3. 任意のタイミングでaddSubViewします。
self.view.addSubview(myView)
ボタンを押下すると、Viewを表示するようにしてみます。
(ちょー適当です。)
import UIKit
class ViewController: UIViewController {
@IBOutlet var myView: UIView!
var isShowView = false
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func didSelectButton(sender: UIButton) {
isShowView ? showView() : hideView()
isShowView = !isShowView
}
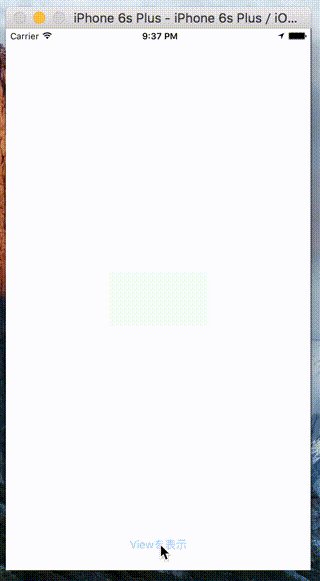
private func showView() {
UIView.animateWithDuration(0.5, animations: {[weak self] () -> Void in
if let weakSelf = self {
weakSelf.myView.transform = CGAffineTransformMakeScale(0.5, 0.5);
weakSelf.myView.alpha = 0;
}
}, completion: {[weak self] (complated) -> Void in
if let weakSelf = self {
weakSelf.view.subviews.last?.removeFromSuperview()
}
})
}
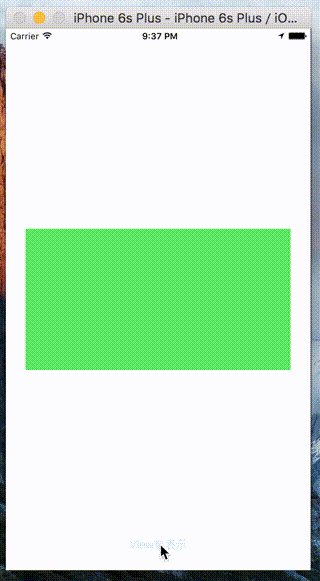
private func hideView() {
myView.center = self.view.center
self.view.addSubview(myView)
UIView.animateWithDuration(0.5, animations: {[weak self] () -> Void in
if let weakSelf = self {
weakSelf.myView.alpha = 1
weakSelf.myView.transform = CGAffineTransformMakeScale(1.5, 1.5);
}
})
}
}
検証してみます。
おまけ
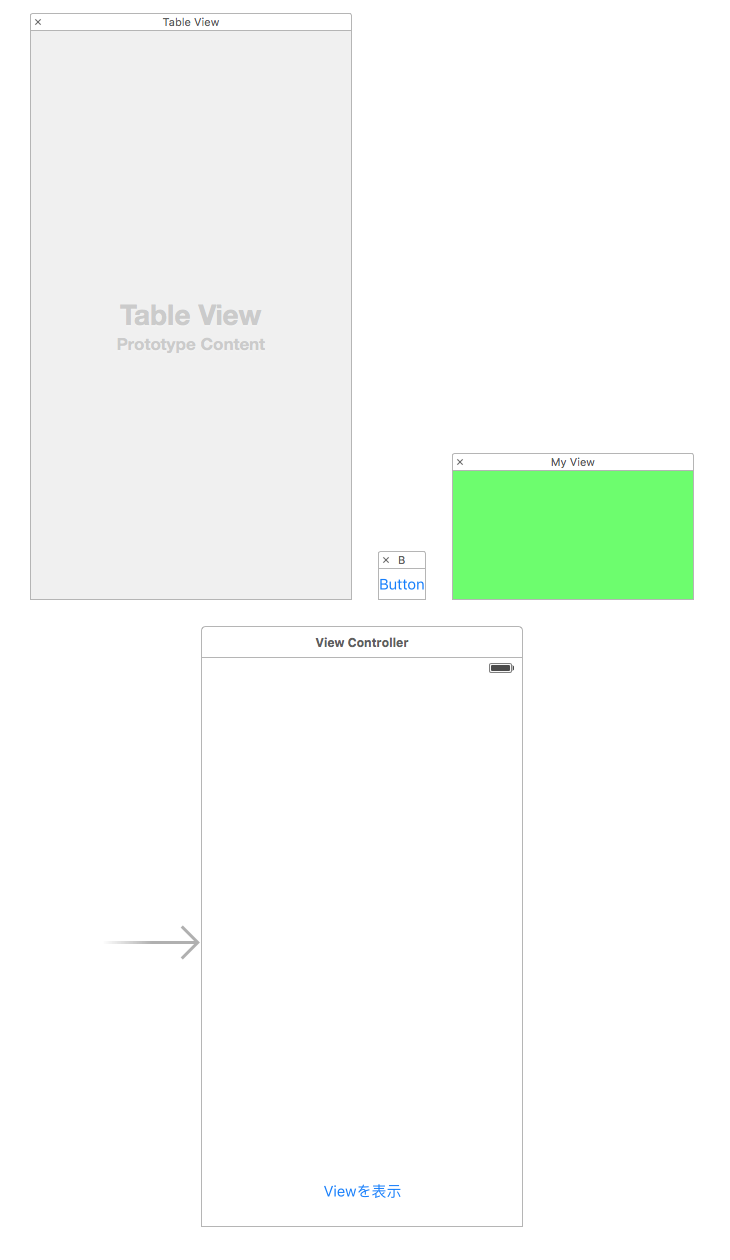
複数のViewもExtra Viewsとして扱えます。
各々、使いたいタイミングで、addSubViewするだけです。
ViewController側を選択すると、Extra Viewsを閉じます。

ナビゲーションバーのスタイリングもできます。

self.navigationItem.titleView = ナビゲーションバーのインスタンス
ジェスチャー等をつけると、ナビゲーションバーアイテムのイベント処理も出来ます。
まとめ
レイアウト周りは、可能な限りStoryBoard+AutoLayoutで完結させたいですね。
hiddenにしたほうが、Viewの配置が楽そうな気がしますが、、、
誤りやもっとこうすべきだ!というご意見をお待ちしております。