初めてNode-REDを使ってみよう、というかたのためのガイドです。
msg.payloadの確認
- Node-REDではノード間を
msgオブジェクトが受け渡されます。 - この
msgオブジェクトのpayloadというプロパティにデータが保持されてノード間を伝搬されていきます。 - 下記のフローをNode-REDのフローをコピーする方法を参照してコピペします。
msg.payloadを確認
[{"id":"4d54ab3a.4f00a4","type":"debug","z":"ff1028b2.e29428","name":"","active":true,"console":"false","complete":"payload","x":490,"y":320,"wires":[]},{"id":"563a7a92.68a924","type":"inject","z":"ff1028b2.e29428","name":"","topic":"","payload":"abc","payloadType":"str","repeat":"","crontab":"","once":false,"x":110,"y":280,"wires":[["effe5529.2a07a","4d54ab3a.4f00a4"]]},{"id":"effe5529.2a07a","type":"debug","z":"ff1028b2.e29428","name":"","active":false,"console":"false","complete":"true","x":470,"y":280,"wires":[]}]
- injectノードから「abc」という文字列を送出すると、この文字列が
msgオブジェクトのpayloadプロパティに格納されて伝搬されていきます。 - 一つめのDebugノードで
msgオブジェクト全体を出力してみます。

整形すると以下のようになります。
msgオブジェクトの内容
{
"topic": "",
"payload": "abc",
"_msgid": "b0a8c6ba.4f5738"
}
- 二つめのDebugノードで
msgオブジェクトのpayloadプロパティを出力してみます。このmsg.payloadの出力はDebugノードのデフォルトです。
payloadプロパティには「abc」という文字列だけが格納されていた事がわかります。
msg.payloadを更新
-
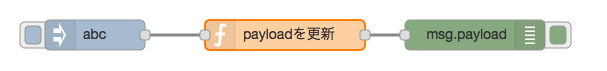
msg.payloadを更新してみます。 - Node-REDのフローをコピーする方法を参照して、下記のフローをコピペします。
msg.payloadを更新
[{"id":"99234900.4e34a","type":"debug","z":"ff1028b2.e29428","name":"","active":true,"console":"false","complete":"payload","x":492,"y":380,"wires":[]},{"id":"cb6e2d7b.0e7148","type":"function","z":"ff1028b2.e29428","name":"payloadを更新","func":"msg.payload = {\n \"data1\": \"data1\",\n \"data2\": \"data2\"\n};\nreturn msg;","outputs":1,"noerr":0,"x":300,"y":380,"wires":[["99234900.4e34a"]]},{"id":"b3f5fd3a.887fe","type":"inject","z":"ff1028b2.e29428","name":"","topic":"","payload":"abc","payloadType":"str","repeat":"","crontab":"","once":false,"x":110,"y":380,"wires":[["cb6e2d7b.0e7148"]]}]
- injectノードからは「abc」という文字列が
msg.payloadに格納されて送出されます。 - functionノードの内容は下記のとおりです。
functionノードでmsg.payloadを更新
msg.payload = {
"data1": "data1",
"data2": "data2"
};
return msg;
整形すると以下のようになります。
{
"data1": "data1",
"data2": "data2"
}
新しいプロパティを追加
-
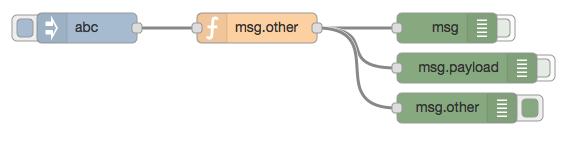
msgオブジェクトに新しい別のプロパティを追加してみます。 - Node-REDのフローをコピーする方法を参照して、下記のフローをコピペします。
msgに追加
[{"id":"6c56095a.d4f21","type":"debug","z":"ff1028b2.e29428","name":"","active":false,"console":"false","complete":"other","x":480,"y":520,"wires":[]},{"id":"49399aca.ba5954","type":"function","z":"ff1028b2.e29428","name":"msg.other","func":"msg.other = \"other value\";\nreturn msg;","outputs":1,"noerr":0,"x":280,"y":440,"wires":[["bc0ea527.d53b58","93741d6b.4130f","6c56095a.d4f21"]]},{"id":"bc0ea527.d53b58","type":"debug","z":"ff1028b2.e29428","name":"","active":true,"console":"false","complete":"true","x":470,"y":440,"wires":[]},{"id":"1a85b5c6.4069aa","type":"inject","z":"ff1028b2.e29428","name":"","topic":"","payload":"abc","payloadType":"str","repeat":"","crontab":"","once":false,"x":110,"y":440,"wires":[["49399aca.ba5954"]]},{"id":"93741d6b.4130f","type":"debug","z":"ff1028b2.e29428","name":"","active":false,"console":"false","complete":"payload","x":490,"y":480,"wires":[]}]
[{"id":"ebb64312.e397a8","type":"debug","z":"850cfc6c.524d88","name":"","active":true,"console":"false","complete":"other","x":500,"y":160,"wires":[]},{"id":"a1fe91ac.af9178","type":"function","z":"850cfc6c.524d88","name":"プロパティを追加","func":"msg.other = \"other value\";\nmsg.moji = \"moji\";\nreturn msg;","outputs":1,"noerr":0,"x":330,"y":80,"wires":[["69d9bb4d.65f27c","d0058831.a4cfe","ebb64312.e397a8","279e82d.612bb7e"]]},{"id":"69d9bb4d.65f27c","type":"debug","z":"850cfc6c.524d88","name":"","active":true,"console":"false","complete":"true","x":490,"y":80,"wires":[]},{"id":"9e987458.35c638","type":"inject","z":"850cfc6c.524d88","name":"","topic":"","payload":"abc","payloadType":"str","repeat":"","crontab":"","once":false,"x":130,"y":80,"wires":[["a1fe91ac.af9178"]]},{"id":"d0058831.a4cfe","type":"debug","z":"850cfc6c.524d88","name":"","active":true,"console":"false","complete":"payload","x":510,"y":120,"wires":[]},{"id":"279e82d.612bb7e","type":"debug","z":"850cfc6c.524d88","name":"","active":true,"console":"false","complete":"moji","x":500,"y":200,"wires":[]}]
- injectノードからは「abc」という文字列が
msg.payloadに格納されて送出されます。 - functionノードの内容は下記のとおりです。
functionノードでotherプロパティを追加
msg.other = "other value";
return msg;
- 一つめのDebug出力で
msgオブジェクトにpayloadプロパティとは別に、新しくotherプロパティが追加されている事を確認します。
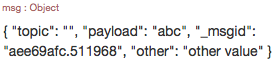
整形すると以下のようになります。
{
"topic": "",
"payload": "abc",
"_msgid": "aee69afc.511968",
"other": "other value"
}
- 二つめのDebug出力で
payloadプロパティの内容は変更されていない(「abc」)ことを確認し、三つめのDebug出力で新たに追加されたotherプロパティの内容を確認します。
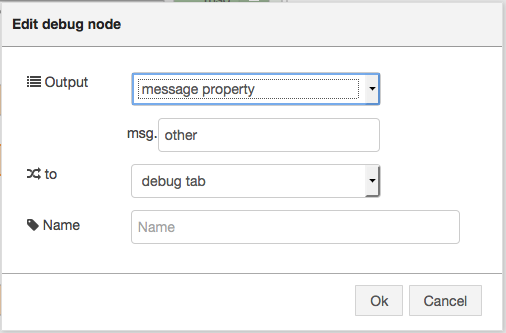
- この三つめのDebugノードは、Outputのmessage propertyの設定で
otherプロパティを指定して出力させています。
msgを更新
- ここまでの情報をまとめて
msgオブジェクトを更新してみます。 - Node-REDのフローをコピーする方法を参照して、下記のフローをコピペします。
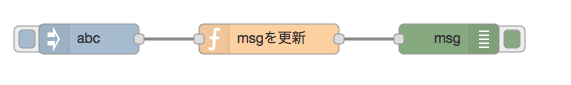
msgを更新
[{"id":"ac3dbc0.454e4c8","type":"debug","z":"ff1028b2.e29428","name":"","active":true,"console":"false","complete":"true","x":470,"y":580,"wires":[]},{"id":"ca92890d.f2d3d8","type":"function","z":"ff1028b2.e29428","name":"msgを更新","func":"msg.other = \"other value\";\nmsg.payload = {\n \"data1\": \"data1\",\n \"data2\": \"data2\"\n};\nreturn msg;","outputs":1,"noerr":0,"x":290,"y":580,"wires":[["ac3dbc0.454e4c8"]]},{"id":"a2530279.d6c85","type":"inject","z":"ff1028b2.e29428","name":"","topic":"","payload":"abc","payloadType":"str","repeat":"","crontab":"","once":false,"x":110,"y":580,"wires":[["ca92890d.f2d3d8"]]}]
- functionノードの内容は下記のとおりです。
msgオブジェクトを更新
msg.other = "other value";
msg.payload = {
"data1": "data1",
"data2": "data2"
};
return msg;
- Debug出力で
msgオブジェクトのpayloadプロパティの値が更新され、otherプロパティが追加されている事を確認します。
整形すると以下のようになります。
{
"topic": "",
"payload": {
"data1": "data1",
"data2": "data2"
},
"_msgid": "57b0c9b8.a84f38",
"other": "other value"
}
IoTデータの確認
-
QuickstartからのIoTデータの内容を確認します。
-
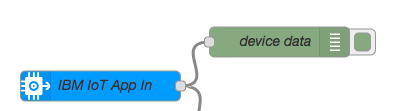
IoTフローの先頭(左端)の青い「IBM IoT App In」から接続されている「device data」と書かれたDebugノードの出力を確認します。

整形すると以下のようになります。
{
"topic": "iot-2/type/iotqs-sensor/id/21cd03be6e36/evt/iotsensor/fmt/json",
"payload": {
"d": {
"name": "21cd03be6e36",
"temp": 16,
"humidity": 77,
"objectTemp": 24
}
},
"deviceId": "21cd03be6e36",
"deviceType": "iotqs-sensor",
"eventType": "iotsensor",
"format": "json",
"_msgid": "9f9ad429.606528"
}
-
msg.payloadの下のdの下にセンサーデータが格納されていることがわかります。 - DebugノードのOutput出力の設定を
payload.dやpayload.d.tempなどに変更して出力を確認します。(出力例は省略)