初めてNode-REDを使ってみよう、というかたのためのガイドです。
Node-REDを使ってシンプルなウェブサイトを作ってみます。
4. 文字列を送信してみます
-
Node-RED - フローをコピーする方法を参照し、下記のフローをコピペします。

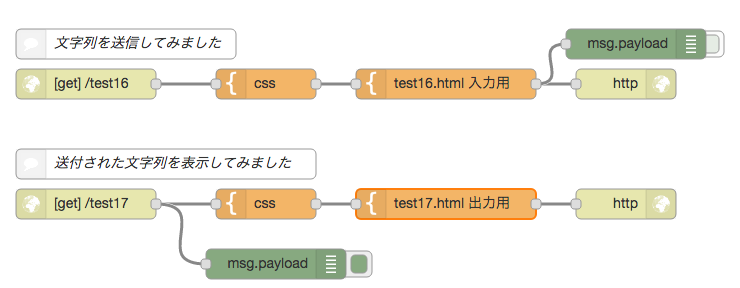
文字列を送信
[{"id":"a355ca90.8826b","type":"template","z":"bc1dcae3.faba1","name":"test16.html 入力用","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body style=\"background-color: #EAE5E3\">\n <div id='basic'>\n <div id='a1'>\n <h1>\n 文字列を入出力するサンプル\n </h1>\n </div>\n <div id='b1'>\n これは文字列を入出力するサンプルです\n </div>\n <div id='c1'>\n <b>何か文字列を入力します</b>\n <form action=\"http://localhost:1880/test17\" method=\"get\">\n <textarea name=\"msg\" cols=20 rows=1 style=\"font-size:24pt;\">あいうえおw</textarea>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n\n </div>\n </div>\n</body>\n</html>\n","x":510,"y":100,"wires":[["ab2b5296.9e0f4","59785f95.1573f"]]},{"id":"743b8fe5.296f9","type":"template","z":"bc1dcae3.faba1","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n font-family: meiryo;\n}\n#a1 {\n background-color: #98d98e;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #e4de8a;\n padding: 20px;\n height: 100px;\n text-align: center;\n font-size: 18pt\n}\n#c1 {\n background-color: lightskyblue;\n padding: 20px;\n height: 100px;\n text-align: left;\n font-size: 18pt\n}\n","x":330,"y":100,"wires":[["a355ca90.8826b"]]},{"id":"1b71387c.8d3b08","type":"http in","z":"bc1dcae3.faba1","name":"","url":"/test16","method":"get","swaggerDoc":"","x":150,"y":100,"wires":[["743b8fe5.296f9"]]},{"id":"ab2b5296.9e0f4","type":"http response","z":"bc1dcae3.faba1","name":"","x":690,"y":100,"wires":[]},{"id":"cf130df5.3532b","type":"comment","z":"bc1dcae3.faba1","name":"文字列を送信してみました","info":"","x":190,"y":60,"wires":[]},{"id":"59a55e53.e0b6e8","type":"template","z":"bc1dcae3.faba1","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n font-family: meiryo;\n}\n#a1 {\n background-color: #98d98e;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #e4de8a;\n padding: 20px;\n height: 100px;\n text-align: center;\n font-size: 18pt\n}\n#c1 {\n background-color: lightskyblue;\n padding: 20px;\n height: 100px;\n text-align: left;\n font-size: 18pt\n}\n","x":330,"y":220,"wires":[["bc081b13.bfebe8"]]},{"id":"5b66c756.5d005","type":"http in","z":"bc1dcae3.faba1","name":"","url":"/test17","method":"get","swaggerDoc":"","x":150,"y":220,"wires":[["59a55e53.e0b6e8","eed0daca.9aecb"]]},{"id":"1f90d9b2.184166","type":"http response","z":"bc1dcae3.faba1","name":"","x":690,"y":220,"wires":[]},{"id":"59785f95.1573f","type":"debug","z":"bc1dcae3.faba1","name":"","active":false,"console":"false","complete":"false","x":700,"y":60,"wires":[]},{"id":"eed0daca.9aecb","type":"debug","z":"bc1dcae3.faba1","name":"","active":true,"console":"false","complete":"false","x":340,"y":280,"wires":[]},{"id":"d0625f3c.dac718","type":"comment","z":"bc1dcae3.faba1","name":"送付された文字列を表示してみました","info":"","x":230,"y":180,"wires":[]},{"id":"bc081b13.bfebe8","type":"template","z":"bc1dcae3.faba1","name":"test17.html 出力用","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body style=\"background-color: #EAE5E3\">\n <div id='basic'>\n <div id='a1'>\n <h1>\n 文字列を入出力するサンプル\n </h1>\n </div>\n <div id='b1'>\n 送付された文字列は『<b><font color=\"blue\">{{payload.msg}}』</font></b>でした。\n </div>\n <div id='c1'>\n <b>何か文字列を入力します</b>\n <form action=\"http://localhost:1880/test17\" method=\"get\">\n <textarea name=\"msg\" cols=20 rows=1 style=\"font-size:24pt;\">あいうえおw</textarea>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n\n </div>\n </div>\n</body>\n</html>\n","x":510,"y":220,"wires":[["1f90d9b2.184166"]]}]
test16.html
<html>
<head>
<style type="text/css">
{{{payload.css}}}
</style>
</head>
<body style="background-color: #EAE5E3">
<div id='basic'>
<div id='a1'>
<h1>
文字列を入出力するサンプル
</h1>
</div>
<div id='b1'>
これは文字列を入出力するサンプルです
</div>
<div id='c1'>
<b>何か文字列を入力します</b>
<form action="http://localhost:1880/test17" method="get">
<textarea name="msg" cols=20 rows=1 style="font-size:24pt;">あいうえおw</textarea>