このサンプルのフローでは、実物のセンサーからの値を可視化します。
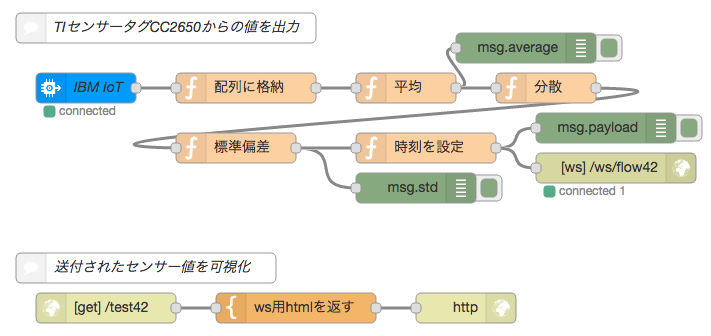
テキサス・インスツルメンツ社製センサータグCC2650からの値を可視化します
実物のセンサーからの値を可視化する
[{"id":"98adf1ac.562b5","type":"template","z":"3d90a2c7.0bf7a6","name":"ws用htmlを返す","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<!DOCTYPE HTML>\n<html>\n\t<head>\n\t\t<title>指定した間隔でセンサー値と直近10件の平均値を表示</title>\n\t\t<meta charset=\"utf-8\" />\n\t\t<script src=\"http://ccchart.com/js/ccchart.js\" charset=\"utf-8\"></script>\n<script>\n\nwindow.onload=function(){\n\tcc();\n}\n\nfunction cc() {\n\nvar chartdata87 = {\n\n \"config\": {\n \"title\": \"センサー値と直近平均値をインターバル表示\",\n \"subTitle\": \"指定した間隔でIoTセンサーからの値と直近10件の平均値を表示します\",\n \"type\": \"stackedarea\",\n \"maxWsColLen\": 8,\n \"colorSet\":\n [\"#ff7f7f\",\"#7f7fff\",\"#7fff7f\",\"#7fbfff\",\"#ff7f7f\"],\n \"useMarker\": \"arc\",\n \"useVal\": \"yes\",\n\t\"autoReConnect\": \"yes\",\n\t\"autoReConnectInterval\": 500,\n\t\"wsReCnt\": 5000,\n \"roundedUpMaxY\": 100\n },\n\n \"data\": [\n [\"時刻\"],\n [\"センサー1値\"],\n [\"平均値\"],\n [\"標準偏差\"]\n ]\n};\n\n ccchart.wsCloseAll();//一旦クリア\n ccchart\n .init('id123', chartdata87)\n\t.ws('ws://このIoTアプリの名前.mybluemix.net/ws/flow42', autoReConnectInterval = 5000)\n\t.on('message', myOneColAtATime)\n\t.on('message', ccchart.wscase.oneColAtATime);\n}\n\nfunction myOneColAtATime (msg) {\n\tconsole.log(\"myOneColAtATime entered\");\n\t// 一度に1列ずつ [[\"2013\"],[435],[600]] といった配列で届く場合\n // e.g. ws.on('message', ccchart.wscase.oneColAtAtime)\n var msgs = JSON.parse(msg.data);\n\t// 各センサー要素を取り出して、画面へ表示\n\tfor (var i = 0; i < msgs.length; i++) { console.log( i + \" = \" + msgs[i]); }\n\ttarget = document.getElementById(\"output1\");\n\ttarget.innerHTML = msgs[0];\n\ttarget = document.getElementById(\"output2\");\n\ttarget.innerHTML = msgs[1];\n\ttarget = document.getElementById(\"output3\");\n\ttarget.innerHTML = msgs[2];\n target = document.getElementById(\"output4\");\n\ttarget.innerHTML = msgs[3];\n}\n\n</script>\n\t</head>\n\t<body>\n\n<div id=\"a-box\" style=\"background-color: #87cefa; padding: 20px;\">\n\t<h1>指定した間隔でセンサー値と直近10件の平均値を表示</h1>\n\t<br />\n\t<p>\n\t\t指定した間隔でIoTセンサーからの値と直近10件の平均値を表示します<br />\n\t</p>\n</div>\n\n<div id=\"b-box\" style=\"background-color: #ecf2fe; padding: 20px; \">\n\t<canvas id=\"id123\"></canvas>\n\t\t<h2>時刻</h2>\n\t\t\t<div style=\"text-align:left\" id=\"output0\"></div>\n\t\t\t<div style=\"text-align:left;font-size: 18pt\" id=\"output1\"></div>\n\t\t<h2>センサー1 </h2>\n\t\t\t<span style=\"text-align:left;font-size: 18pt\" id=\"output2\"></span>\n\t\t<h2>直近10件の平均値 </h2>\n\t\t\t<span style=\"text-align:left;font-size: 18pt\" id=\"output3\"></span>\n <h2>直近10件の標準偏差 </h2>\n \t\t\t<span style=\"text-align:left;font-size: 18pt\" id=\"output4\"></span>\n</div>\n\n<div id=\"c-box\" style=\"background-color: #f0e8fa; padding: 20px; \">\n\t\t<ul>\n\t\t\t<li><a href=\"http://qiita.com/egplnt/items/af867711a7191923b2ff\">Watson IoT Platformを使ってみる</a></li>\n\t\t\t<li><a href=\"https://internetofthings.ibmcloud.com/#/\">Watson IoT Platform</a></li>\n\t\t\t<li><a href=\"https://developer.ibm.com/recipes/tutorials/use-the-simulated-device-to-experience-the-iot-foundation/\">Recipe - Simulator</a></li>\n\t\t</ul>\n\t\t<div class=\"category\">資料ページ</div>\n\t\t<ul>\n\t\t\t<li><a href=\"http://ibm.com/iot\">IBM IoT</a></li>\n\t\t\t<li><a href=\"https://docs.internetofthings.ibmcloud.com/ja/\">Watson IoT Platform資料ページ</a></li>\n\t\t\t<li><a href=\"https://developer.ibm.com/recipes/\">Recipe</a></li>\n\t\t</ul>\n\n\n\n<!---\n\t\t<p>テキスト (省略)</p>\n\t\t<h3>h3 見出し</h3>\n\t\t<p>テキスト (省略)</p>\n\t\t<h3>h3 見出し</h3>\n\t\t<p>テキスト (省略)</p>\n--->\n\n</div>\n<div id=\"d-box\" style=\"clear: both; background-color: #e0ce96; font-size: 18px; padding: 10px; text-align: center; padding: 20px;\">\n\tcopyright (c) abc.com All right reserved.\n</div>\n\n\t</body>\n</html>\n","x":340,"y":420,"wires":[["305db9f7.d9bdd6"]]},{"id":"9e5a363b.02f9b8","type":"comment","z":"3d90a2c7.0bf7a6","name":"TIセンサータグCC2650からの値を出力","info":"","x":210,"y":140,"wires":[]},{"id":"edf0f962.91e0d","type":"http in","z":"3d90a2c7.0bf7a6","name":"","url":"/test42","method":"get","swaggerDoc":"","x":150,"y":420,"wires":[["98adf1ac.562b5"]]},{"id":"305db9f7.d9bdd6","type":"http response","z":"3d90a2c7.0bf7a6","name":"","x":510,"y":420,"wires":[]},{"id":"edc76d3d.4dce28","type":"comment","z":"3d90a2c7.0bf7a6","name":"送付されたセンサー値を可視化","info":"","x":190,"y":380,"wires":[]},{"id":"c8beff65.a6cdb","type":"ibmiot in","z":"3d90a2c7.0bf7a6","authentication":"quickstart","apiKey":"","inputType":"evt","deviceId":"","applicationId":"","deviceType":"+","eventType":"+","commandType":"","format":"json","name":"IBM IoT","service":"quickstart","allDevices":"","allApplications":"","allDeviceTypes":true,"allEvents":true,"allCommands":"","allFormats":"","x":130,"y":200,"wires":[["df09e905.cafb8"]]},{"id":"316f0c10.7cb134","type":"function","z":"3d90a2c7.0bf7a6","name":"分散","func":"var variance = 0;\nfor (i=0; i<msg.length; i++) {\n variance = variance + Math.pow(msg.array[i] - msg.average, 2);\n}\nvariance = variance / msg.length;\nmsg.variance = Math.round(variance*100)/100;\nreturn msg;\n","outputs":1,"noerr":0,"x":590,"y":200,"wires":[["18df015b.a45687"]]},{"id":"18df015b.a45687","type":"function","z":"3d90a2c7.0bf7a6","name":"標準偏差","func":"var standard_deviation = 0;\nstandard_deviation = Math.sqrt(msg.variance);\nmsg.std = Math.round(standard_deviation*100)/100;\nreturn msg;","outputs":1,"noerr":0,"x":280,"y":260,"wires":[["f0077e6d.4de818","48214f83.6422b"]]},{"id":"f0077e6d.4de818","type":"debug","z":"3d90a2c7.0bf7a6","name":"","active":true,"console":"false","complete":"std","x":460,"y":300,"wires":[]},{"id":"48214f83.6422b","type":"function","z":"3d90a2c7.0bf7a6","name":"時刻を設定","func":"var d = new Date();\nvar localTime = d.getTime();\nvar localOffset = d.getTimezoneOffset() * 60000;\nvar utc = localTime + localOffset;\nvar offset = -9.0;\nvar result = utc - (3600000 * offset);\nvar date = parseInt(new Date(result) / 1000);\nvar dt = new Date(result);\n\nvar year = dt.getFullYear();\nvar month = dt.getMonth()+1;\nvar day = dt.getDate();\nvar hour = dt.getHours();\nvar minute = dt.getMinutes();\nvar second = dt.getSeconds();\n//if (!msg.payload) {\n// msg.payload = { \"initial\": \"value\" };\n//}\nif (!msg.date) {\n msg.date = { \"initial\": \"value\" };\n}\nmsg.date = {\n \"date\": date,\n \"year\": year,\n \"month\": month,\n \"day\": day,\n \"hour\": hour,\n \"minute\": minute,\n \"second\": second\n};\n\nvar hour = JSON.stringify(msg.date.hour);\nvar min_org = JSON.stringify(msg.date.minute);\nvar min = ( \"0\" + min_org ).substr( -2 ); // 一桁分の場合、二桁に\nvar sec_org = JSON.stringify(msg.date.second);\nvar sec = ( \"0\" + sec_org ).substr( -2 ); // 一桁秒の場合、二桁に\nvar time = hour + \":\" + min + \":\" + sec;\n\n//average = sum / length;\nvar data = [[time],[msg.sen1],[msg.average],[msg.std]];\nmsg.payload = data;\nreturn msg;\n","outputs":1,"noerr":0,"x":470,"y":260,"wires":[["91518054.29af08","8863a0d0.8377f"]]},{"id":"91518054.29af08","type":"debug","z":"3d90a2c7.0bf7a6","name":"","active":true,"console":"false","complete":"false","x":650,"y":240,"wires":[]},{"id":"8863a0d0.8377f","type":"websocket out","z":"3d90a2c7.0bf7a6","name":"","server":"d31c9a2c.05d468","client":"","x":660,"y":280,"wires":[]},{"id":"df09e905.cafb8","type":"function","z":"3d90a2c7.0bf7a6","name":"配列に格納","func":"if (msg.payload.d.lux ) {\n msg.sen1 = Math.round(msg.payload.d.lux*100)/100; // Alpsセンサーから温度を取得\n} else {\n return 0;\n}\n\nif ( !context.global.array ) {\n context.global.array = new Array (10);\n}\nvar shifted = context.global.array.shift();\n\ncontext.global.array.push(msg.sen1);\n\nmsg.array = context.global.array;\nmsg.length = context.global.array.length;\nreturn msg;","outputs":1,"noerr":0,"x":290,"y":200,"wires":[["2f595b01.869534"]]},{"id":"2f595b01.869534","type":"function","z":"3d90a2c7.0bf7a6","name":"平均","func":"var sum = 0, average = 0;\n for (i=0; i<msg.length; i++) {\n sum = sum + msg.array[i];\n}\nmsg.sum = sum;\naverage = sum / msg.length;\nmsg.average = Math.round(average*100)/100;\nreturn msg;\n","outputs":1,"noerr":0,"x":450,"y":200,"wires":[["ca316ee9.f446a","316f0c10.7cb134"]]},{"id":"ca316ee9.f446a","type":"debug","z":"3d90a2c7.0bf7a6","name":"","active":true,"console":"false","complete":"average","x":570,"y":160,"wires":[]},{"id":"d31c9a2c.05d468","type":"websocket-listener","z":"3d90a2c7.0bf7a6","path":"/ws/flow42","wholemsg":"false"}]
- Node-REDのフローをコピーする方法を参照して、上記のフローをコピペします。ここでは明度センサー値を使用しています。
- 上段の「TIセンサータグCC2650からの値を出力」フローの先頭の青い「IBM IoT」ノードを開き、使用しているTIセンサータグCC2650のデバイスIDを指定します。
- 下段の「送付されたセンサー値を可視化」フローを確認し、オレンジ色の「ws用htmlを返す」のノードを開き、43行目の
.ws('ws://このIoTアプリの名前.mybluemix.net/ws/flow42'のアプリ名部分を更新します。 - Node-RED画面右上の赤い「Deploy」ボタンを押してクラウド側へ反映します。
- ブラウザの新しいタブを開き、
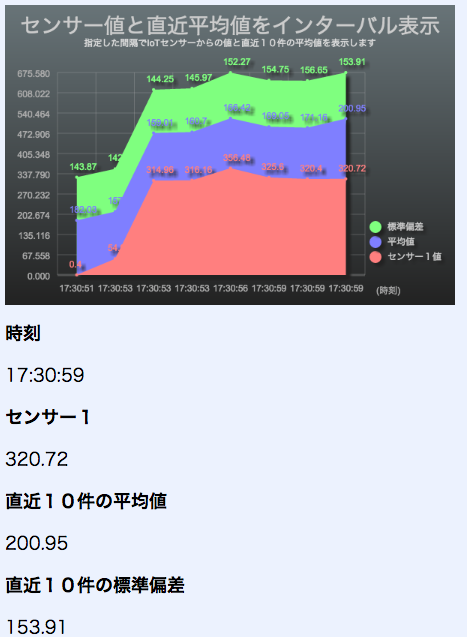
IoTアプリ名.mybluemix.net/test42へアクセスすると下記のような画面が表示されます。 - うまく表示されない場合、上段のIoTセンサー値を出力するフローのwebsocket出力ノードを一旦削除して、画面左側のパレットのoutputセクションからwebsocketノードをドラッグ&ドロップして作り直してみます。出力Pathは
/ws/flow42としてあります(html内の指定と整合すれば何でも構いません)。
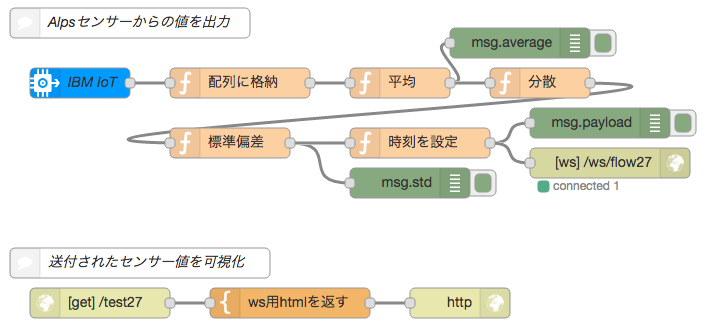
ALPS社製のIoTセンサーからの値を可視化します
実物のセンサーからの値を可視化する
[{"id":"71eca2d3.c94dd4","type":"template","z":"d95fb411.e6be68","name":"ws用htmlを返す","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<!DOCTYPE HTML>\n<html>\n\t<head>\n\t\t<title>指定した間隔でセンサー値と直近10件の平均値を表示</title>\n\t\t<meta charset=\"utf-8\" />\n\t\t<script src=\"http://ccchart.com/js/ccchart.js\" charset=\"utf-8\"></script>\n<script>\n\nwindow.onload=function(){\n\tcc();\n}\n\nfunction cc() {\n\nvar chartdata87 = {\n\n \"config\": {\n \"title\": \"センサー値と直近平均値をインターバル表示\",\n \"subTitle\": \"指定した間隔でIoTセンサーからの値と直近10件の平均値を表示します\",\n \"type\": \"stackedarea\",\n \"maxWsColLen\": 8,\n \"colorSet\":\n [\"#ff7f7f\",\"#7f7fff\",\"#7fff7f\",\"#7fbfff\",\"#ff7f7f\"],\n \"useMarker\": \"arc\",\n \"useVal\": \"yes\",\n\t\"autoReConnect\": \"yes\",\n\t\"autoReConnectInterval\": 500,\n\t\"wsReCnt\": 5000,\n \"roundedUpMaxY\": 100\n },\n\n \"data\": [\n [\"時刻\"],\n [\"センサー1値\"],\n [\"平均値\"],\n [\"標準偏差\"]\n ]\n};\n\n ccchart.wsCloseAll();//一旦クリア\n ccchart\n .init('id123', chartdata87)\n\t.ws('ws://このIoTアプリの名前.mybluemix.net/ws/flow27', autoReConnectInterval = 5000)\n\t.on('message', myOneColAtATime)\n\t.on('message', ccchart.wscase.oneColAtATime);\n}\n\nfunction myOneColAtATime (msg) {\n\tconsole.log(\"myOneColAtATime entered\");\n\t// 一度に1列ずつ [[\"2013\"],[435],[600]] といった配列で届く場合\n // e.g. ws.on('message', ccchart.wscase.oneColAtAtime)\n var msgs = JSON.parse(msg.data);\n\t// 各センサー要素を取り出して、画面へ表示\n\tfor (var i = 0; i < msgs.length; i++) { console.log( i + \" = \" + msgs[i]); }\n\ttarget = document.getElementById(\"output1\");\n\ttarget.innerHTML = msgs[0];\n\ttarget = document.getElementById(\"output2\");\n\ttarget.innerHTML = msgs[1];\n\ttarget = document.getElementById(\"output3\");\n\ttarget.innerHTML = msgs[2];\n target = document.getElementById(\"output4\");\n\ttarget.innerHTML = msgs[3];\n}\n\n</script>\n\t</head>\n\t<body>\n\n<div id=\"a-box\" style=\"background-color: #87cefa; padding: 20px;\">\n\t<h1>指定した間隔でセンサー値と直近10件の平均値を表示</h1>\n\t<br />\n\t<p>\n\t\t指定した間隔でIoTセンサーからの値と直近10件の平均値を表示します<br />\n\t</p>\n</div>\n\n<div id=\"b-box\" style=\"background-color: #ecf2fe; padding: 20px; \">\n\t<canvas id=\"id123\"></canvas>\n\t\t<h2>時刻</h2>\n\t\t\t<div style=\"text-align:left\" id=\"output0\"></div>\n\t\t\t<div style=\"text-align:left;font-size: 18pt\" id=\"output1\"></div>\n\t\t<h2>センサー1 </h2>\n\t\t\t<span style=\"text-align:left;font-size: 18pt\" id=\"output2\"></span>\n\t\t<h2>直近10件の平均値 </h2>\n\t\t\t<span style=\"text-align:left;font-size: 18pt\" id=\"output3\"></span>\n <h2>直近10件の標準偏差 </h2>\n \t\t\t<span style=\"text-align:left;font-size: 18pt\" id=\"output4\"></span>\n</div>\n\n<div id=\"c-box\" style=\"background-color: #f0e8fa; padding: 20px; \">\n\t\t<ul>\n\t\t\t<li><a href=\"http://qiita.com/egplnt/items/af867711a7191923b2ff\">Watson IoT Platformを使ってみる</a></li>\n\t\t\t<li><a href=\"https://internetofthings.ibmcloud.com/#/\">Watson IoT Platform</a></li>\n\t\t\t<li><a href=\"https://developer.ibm.com/recipes/tutorials/use-the-simulated-device-to-experience-the-iot-foundation/\">Recipe - Simulator</a></li>\n\t\t</ul>\n\t\t<div class=\"category\">資料ページ</div>\n\t\t<ul>\n\t\t\t<li><a href=\"http://ibm.com/iot\">IBM IoT</a></li>\n\t\t\t<li><a href=\"https://docs.internetofthings.ibmcloud.com/ja/\">Watson IoT Platform資料ページ</a></li>\n\t\t\t<li><a href=\"https://developer.ibm.com/recipes/\">Recipe</a></li>\n\t\t</ul>\n\n\n\n<!---\n\t\t<p>テキスト (省略)</p>\n\t\t<h3>h3 見出し</h3>\n\t\t<p>テキスト (省略)</p>\n\t\t<h3>h3 見出し</h3>\n\t\t<p>テキスト (省略)</p>\n--->\n\n</div>\n<div id=\"d-box\" style=\"clear: both; background-color: #e0ce96; font-size: 18px; padding: 10px; text-align: center; padding: 20px;\">\n\tcopyright (c) abc.com All right reserved.\n</div>\n\n\t</body>\n</html>\n","x":300,"y":320,"wires":[["f504c584.bed548"]]},{"id":"9fb9bfee.b0b478","type":"comment","z":"d95fb411.e6be68","name":"Alpsセンサーからの値を出力","info":"","x":140,"y":40,"wires":[]},{"id":"ae767bc3.fe19e8","type":"http in","z":"d95fb411.e6be68","name":"","url":"/test27","method":"get","swaggerDoc":"","x":110,"y":320,"wires":[["71eca2d3.c94dd4"]]},{"id":"f504c584.bed548","type":"http response","z":"d95fb411.e6be68","name":"","x":470,"y":320,"wires":[]},{"id":"67883a9a.c2ca74","type":"comment","z":"d95fb411.e6be68","name":"送付されたセンサー値を可視化","info":"","x":150,"y":280,"wires":[]},{"id":"24febcbd.d40bdc","type":"ibmiot in","z":"d95fb411.e6be68","authentication":"quickstart","apiKey":"","inputType":"evt","deviceId":"","applicationId":"","deviceType":"+","eventType":"+","commandType":"","format":"json","name":"IBM IoT","service":"quickstart","allDevices":"","allApplications":"","allDeviceTypes":true,"allEvents":true,"allCommands":"","allFormats":"","x":90,"y":100,"wires":[["64dcf49a.f12f94"]]},{"id":"dc31af51.9bf038","type":"function","z":"d95fb411.e6be68","name":"分散","func":"var variance = 0;\nfor (i=0; i<msg.length; i++) {\n variance = variance + Math.pow(msg.array[i] - msg.average, 2);\n}\nvariance = variance / msg.length;\nmsg.variance = Math.round(variance*100)/100;\nreturn msg;\n","outputs":1,"noerr":0,"x":550,"y":100,"wires":[["24fb33e.3370acc"]]},{"id":"24fb33e.3370acc","type":"function","z":"d95fb411.e6be68","name":"標準偏差","func":"var standard_deviation = 0;\nstandard_deviation = Math.sqrt(msg.variance);\nmsg.std = Math.round(standard_deviation*100)/100;\nreturn msg;","outputs":1,"noerr":0,"x":240,"y":160,"wires":[["2ce07369.e3acac","ad4f660f.435558"]]},{"id":"2ce07369.e3acac","type":"debug","z":"d95fb411.e6be68","name":"","active":true,"console":"false","complete":"std","x":420,"y":200,"wires":[]},{"id":"ad4f660f.435558","type":"function","z":"d95fb411.e6be68","name":"時刻を設定","func":"var d = new Date();\nvar localTime = d.getTime();\nvar localOffset = d.getTimezoneOffset() * 60000;\nvar utc = localTime + localOffset;\nvar offset = -9.0;\nvar result = utc - (3600000 * offset);\nvar date = parseInt(new Date(result) / 1000);\nvar dt = new Date(result);\n\nvar year = dt.getFullYear();\nvar month = dt.getMonth()+1;\nvar day = dt.getDate();\nvar hour = dt.getHours();\nvar minute = dt.getMinutes();\nvar second = dt.getSeconds();\n//if (!msg.payload) {\n// msg.payload = { \"initial\": \"value\" };\n//}\nif (!msg.date) {\n msg.date = { \"initial\": \"value\" };\n}\nmsg.date = {\n \"date\": date,\n \"year\": year,\n \"month\": month,\n \"day\": day,\n \"hour\": hour,\n \"minute\": minute,\n \"second\": second\n};\n\nvar hour = JSON.stringify(msg.date.hour);\nvar min_org = JSON.stringify(msg.date.minute);\nvar min = ( \"0\" + min_org ).substr( -2 ); // 一桁分の場合、二桁に\nvar sec_org = JSON.stringify(msg.date.second);\nvar sec = ( \"0\" + sec_org ).substr( -2 ); // 一桁秒の場合、二桁に\nvar time = hour + \":\" + min + \":\" + sec;\n\n//average = sum / length;\nvar data = [[time],[msg.sen1],[msg.average],[msg.std]];\nmsg.payload = data;\nreturn msg;\n","outputs":1,"noerr":0,"x":430,"y":160,"wires":[["13fff97e.8241a7","f3667015.230078"]]},{"id":"13fff97e.8241a7","type":"debug","z":"d95fb411.e6be68","name":"","active":true,"console":"false","complete":"false","x":610,"y":140,"wires":[]},{"id":"f3667015.230078","type":"websocket out","z":"d95fb411.e6be68","name":"","server":"4e30e318.9e246c","client":"","x":620,"y":180,"wires":[]},{"id":"64dcf49a.f12f94","type":"function","z":"d95fb411.e6be68","name":"配列に格納","func":"if (msg.payload.d.ambientLight ) {\n msg.sen1 = Math.round(msg.payload.d.ambientLight*100)/100; // Alpsセンサーから温度を取得\n} else {\n return 0;\n}\n\nif ( !context.global.array ) {\n context.global.array = new Array (10);\n}\nvar shifted = context.global.array.shift();\n\ncontext.global.array.push(msg.sen1);\n\nmsg.array = context.global.array;\nmsg.length = context.global.array.length;\nreturn msg;","outputs":1,"noerr":0,"x":250,"y":100,"wires":[["77e09e93.a3a0c8"]]},{"id":"77e09e93.a3a0c8","type":"function","z":"d95fb411.e6be68","name":"平均","func":"var sum = 0, average = 0;\n for (i=0; i<msg.length; i++) {\n sum = sum + msg.array[i];\n}\nmsg.sum = sum;\naverage = sum / msg.length;\nmsg.average = Math.round(average*100)/100;\nreturn msg;\n","outputs":1,"noerr":0,"x":410,"y":100,"wires":[["854054e7.b00ad8","dc31af51.9bf038"]]},{"id":"854054e7.b00ad8","type":"debug","z":"d95fb411.e6be68","name":"","active":true,"console":"false","complete":"average","x":530,"y":60,"wires":[]},{"id":"4e30e318.9e246c","type":"websocket-listener","z":"d95fb411.e6be68","path":"/ws/flow27","wholemsg":"false"}]
- Node-REDのフローをコピーする方法を参照して、上記のフローをコピペします。ここでは明度センサー値を使用しています。
- 上段の「Alpsセンサーからの値を出力」フローの先頭の青い「IBM IoT」ノードを開き、使用しているAlps IoTセンサーのデバイスIDを指定します。
- 下段の「送付されたセンサー値を可視化」フローを確認し、オレンジ色の「ws用htmlを返す」のノードを開き、43行目の
.ws('ws://このIoTアプリの名前.mybluemix.net/ws/flow27'のアプリ名部分を更新します。 - Node-RED画面右上の赤い「Deploy」ボタンを押してクラウド側へ反映します。
- ブラウザの新しいタブを開き、
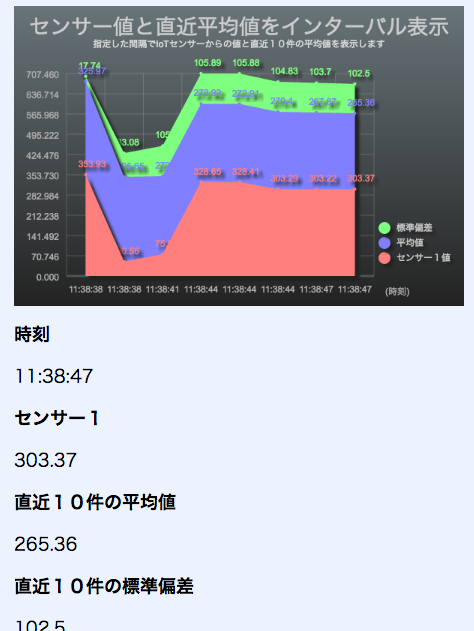
IoTアプリ名.bluemix.net/test27へアクセスすると下記のような画面が表示されます。 - うまく表示されない場合、上段のIoTセンサー値を出力するフローのwebsocket出力ノードを一旦削除して、画面左側のパレットのoutputセクションからwebsocketノードをドラッグ&ドロップして作り直してみます。出力Pathは
/ws/flow27としてあります(html内の指定と整合すれば何でも構いません)。