IoTのダッシュボードを作ってみます
MySQLデータベースに保存しておいた値を表示させます。
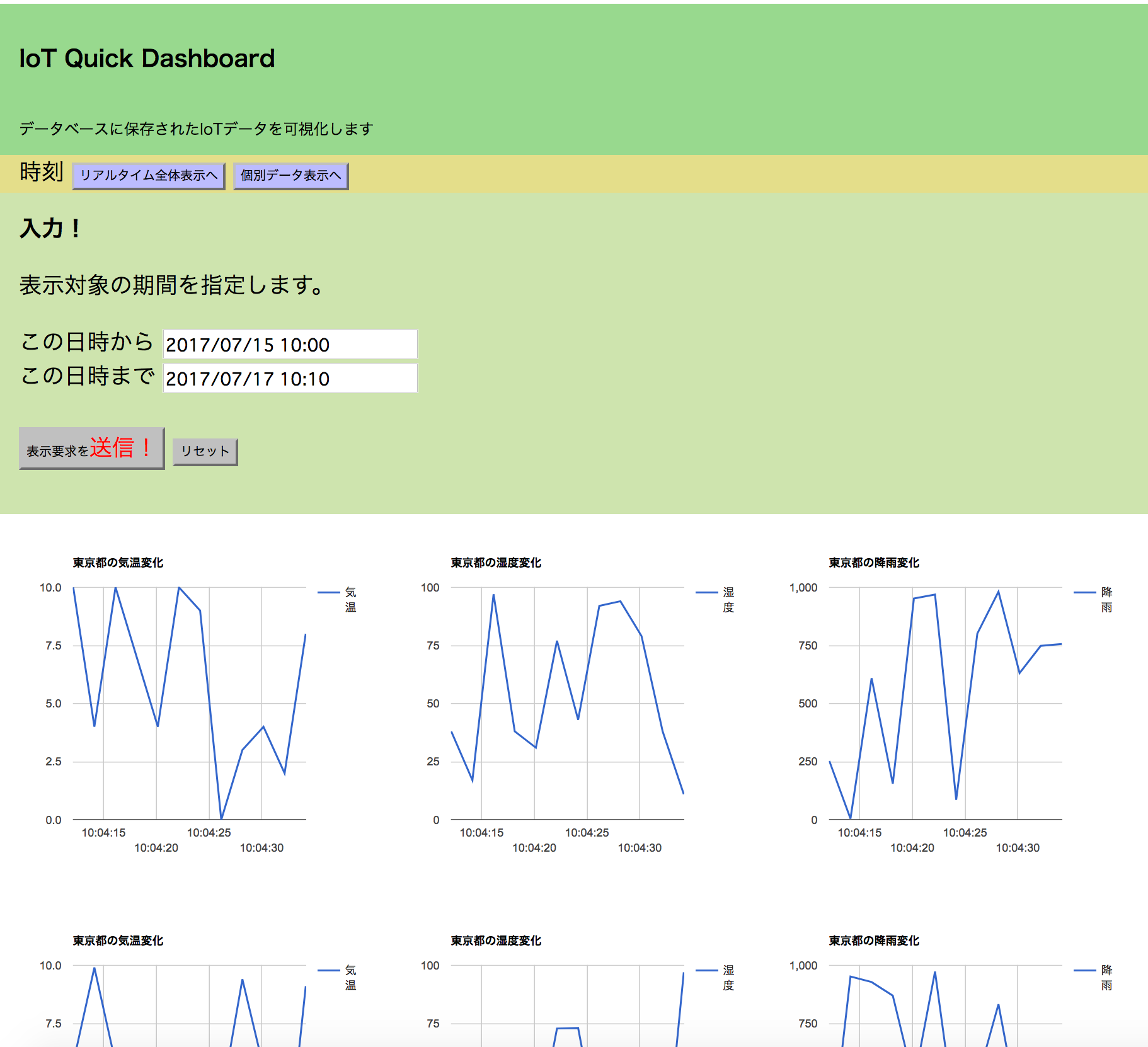
データベースに保存した値を表示
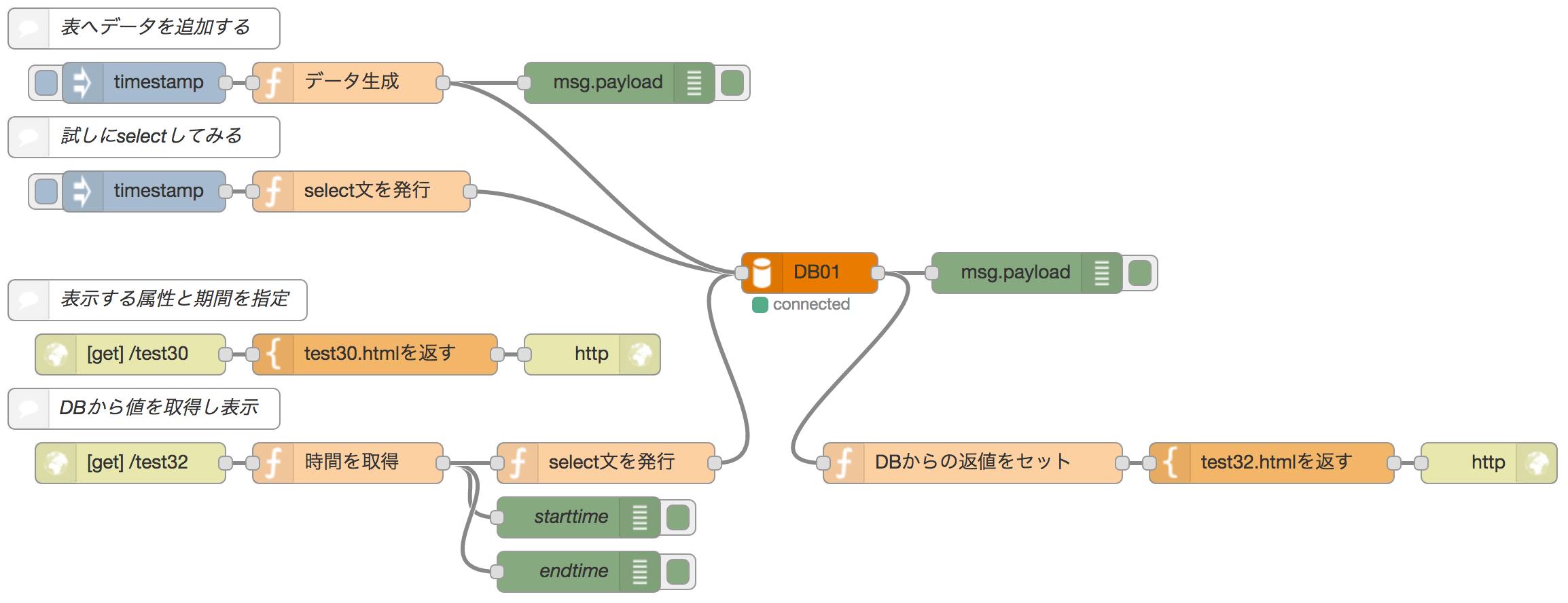
-同様に、Node-REDで新しいタブ(ページ)を開き、下記のフローをコピペします
データベースに保存された値を表示
[{"id":"413dce87.8066e","type":"debug","z":"2ff1132c.0fa09c","name":"","active":true,"console":"false","complete":"false","x":790,"y":220,"wires":[]},{"id":"f68974df.6ed77","type":"mysql","z":"2ff1132c.0fa09c","mydb":"ba7df234.dd3768","name":"","x":630,"y":220,"wires":[["413dce87.8066e","7f0af6a3.d56558"]]},{"id":"acbb877b.a886f","type":"inject","z":"2ff1132c.0fa09c","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":140,"y":80,"wires":[["fb9fc0d2.a3de98"]]},{"id":"fb9fc0d2.a3de98","type":"function","z":"2ff1132c.0fa09c","name":"データ生成","func":"// 1〜10の整数値\nd1 = Math.floor( Math.random() * 11 ) ;\n// 1〜100の整数値\nd2 = Math.floor( Math.random() * 101 ) ;\n// 1〜1000の整数値\nd3 = Math.floor( Math.random() * 1001 ) ;\n// 1〜10のx.x\nd4 = Math.floor( Math.random() * 101 ) / 10 ;\n// 1〜100のxx.x\nd5 = Math.floor( Math.random() * 1001 ) / 10;\n// 1〜1000のxx.x\nd6 = Math.floor( Math.random() * 10001 ) / 10;\n// 5〜15のx.x\nd7 = Math.floor( Math.random() * 101 ) / 10 + 5 ;\n// 21〜120のxx.x\nd8 = Math.floor( Math.random() * 1001 ) / 10 + 20;\n// 801〜1800のxx.x\nd9 = Math.floor( Math.random() * 10001 ) / 10 + 800;\n\n//var date = new Date();\n//var ts = Math.floor(date.getTime() / 1000);\n//var ts = new Date().toISOString().slice(0, 19).replace('T', ' ');\n\nvar tzoffset = (new Date()).getTimezoneOffset() * 60000; //offset in milliseconds\nvar dt = (new Date(Date.now() - tzoffset)).toISOString().slice(0,19).replace('T', ' ');\n\nvar d = new Date();\nvar ts = d.getTime();\n\ndata = [dt, ts, d1, d2, d3, d4, d5, d6, d7, d8, d9];\nmsg.payload = data;\nmsg.topic = \"insert into table02 (DT, TS, D1, D2, D3, D4, D5, D6, D7, D8, D9) values ('\" + dt + \"', \" + ts + \", \" + d1 + \", \" + d2 + \", \" + d3 + \", \" + d4 + \", \" + d5 + \", \" + d6 + \", \" + d7 + \", \" + d8 + \", \" + d9 + \");\";\nreturn msg;\n","outputs":1,"noerr":0,"x":290,"y":80,"wires":[["8b7c0944.d14b7","f68974df.6ed77"]]},{"id":"8b7c0944.d14b7","type":"debug","z":"2ff1132c.0fa09c","name":"","active":true,"console":"false","complete":"payload","x":490,"y":80,"wires":[]},{"id":"3838b8c4.229198","type":"function","z":"2ff1132c.0fa09c","name":"select文を発行","func":"msg.topic = \"select * from table02 where ts between '2017-07-16 00:00:00' and '2017-07-16 23:59:59'\";\nreturn msg;","outputs":1,"noerr":0,"x":300,"y":160,"wires":[["f68974df.6ed77"]]},{"id":"edb634a8.548088","type":"inject","z":"2ff1132c.0fa09c","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":140,"y":160,"wires":[["3838b8c4.229198"]]},{"id":"eae5bf28.5df4c8","type":"http in","z":"2ff1132c.0fa09c","name":"","url":"/test30","method":"get","upload":false,"swaggerDoc":"","x":130,"y":280,"wires":[["a4422c19.013cd"]]},{"id":"225bf611.85c4e2","type":"http response","z":"2ff1132c.0fa09c","name":"","x":470,"y":280,"wires":[]},{"id":"a4422c19.013cd","type":"template","z":"2ff1132c.0fa09c","name":"test30.htmlを返す","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<!DOCTYPE HTML>\n<html>\n<head>\n <title>IoT Quick Dashboard</title>\n <meta charset=\"utf-8\" />\n <script type=\"text/javascript\" src=\"https://www.google.com/jsapi\"></script>\n <script type=\"test/javascript\" src=\"https://www.gstatic.com/charts/loader.js\"></script>\n\n\n <style type=\"text/css\">\n #basic {\n }\n\n .a1 {\n background-color: #98d98e;\n height: 120px;\n padding: 20px;\n }\n .b1 {\n background-color: #e4de8a;\n padding-left: 20px;\n height: 40px;\n text-align:left;\n font-size: 18pt\n }\n .c1 {\n background-color: #cee4ae;\n height: 300px;\n text-align:left;\n font-size: 18pt;\n padding: 20px;\n font-family: Meiryo;\n }\n\n .y1 {\n background-color: #e4dc8a;\n padding-left: 10px;\n height: 250px;\n }\n .z1 {\n height: 25px;\n background-color: #8f8667;\n font-size: 18px;\n text-align: center;\n }\n\n </style>\n</head>\n<body>\n\n <div id='basic'>\n\n <div class='a1'>\n <h2>IoT Quick Dashboard</h2><br>\n データベースに保存されたIoTデータを可視化します\n </div>\n\n <div class='b1'>\n 時刻\n <span id=\"timedata\"></span>\n <form method=\"get\" action=\"http://localhost:1880/test10\" style=\"display: inline\">\n <button type=\"submit\" name=\"submit\" value=\"送信\" style=\"background-color:#bcbcff\" >\n <font size=\"2\">リアルタイム全体表示へ</font>\n </button>\n </form>\n <form method=\"get\" action=\"http://localhost:1880/test20\" style=\"display: inline\">\n <button type=\"submit\" name=\"submit\" value=\"送信\" style=\"background-color:#bcbcff\" >\n <font size=\"2\">個別データ表示へ</font>\n </button>\n </form>\n </div>\n\n <div class='c1'>\n <b>入力!</b>\n <P>表示対象の期間を指定します。</P>\n <form action=\"http://localhost:1880/test32\" method=\"get\">\n この日時から <input type=\"datetime-local\" name=\"starttime\" value=\"2017-07-15T10:00\" step=\"60\" style=\"font-size:18px\"><br>\n この日時まで <input type=\"datetime-local\" name=\"endtime\" value=\"2017-07-17T10:10\" step=\"60\" style=\"font-size:18px \"><br><br>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n <INPUT type=\"reset\" value=\"リセット\"><BR><BR>\n </FORM>\n\n </div>\n\n\n\n\n <div class=\"y1\">\n 参考URL\n <ul>\n <li><a href=\"http://qiita.com/egplnt/items/af867711a7191923b2ff\">Watson IoT Platformを使ってみる</a></li>\n <li><a href=\"https://internetofthings.ibmcloud.com/#/\">Watson IoT Platform</a></li>\n <li><a href=\"https://developer.ibm.com/recipes/tutorials/use-the-simulated-device-to-experience-the-iot-foundation/\">Recipe - Simulator</a></li>\n </ul>\n マニュアル\n <ul>\n <li><a href=\"http://ibm.com/iot\">IBM IoT</a></li>\n <li><a href=\"https://docs.internetofthings.ibmcloud.com/ja/\">Watson IoT Platform資料ページ</a></li>\n <li><a href=\"https://developer.ibm.com/recipes/\">Recipe</a></li>\n </ul>\n </div>\n\n <div class=\"z1\">\n copyright (c) abc.com All right reserved.\n </div>\n </div>\n\n </body>\n </html>\n","x":310,"y":280,"wires":[["225bf611.85c4e2"]]},{"id":"6a1b9dff.d5dc7c","type":"http in","z":"2ff1132c.0fa09c","name":"","url":"/test32","method":"get","upload":false,"swaggerDoc":"","x":130,"y":360,"wires":[["433de1e0.24b3b"]]},{"id":"d3117f60.5ae008","type":"comment","z":"2ff1132c.0fa09c","name":"DBから値を取得し表示","info":"","x":140,"y":320,"wires":[]},{"id":"660d57b2.b046","type":"comment","z":"2ff1132c.0fa09c","name":"表示する属性と期間を指定","info":"","x":150,"y":240,"wires":[]},{"id":"433de1e0.24b3b","type":"function","z":"2ff1132c.0fa09c","name":"時間を取得","func":"msg.tgt = msg.payload.tgt;\n\nvar arr1 = msg.payload.starttime.split(/[T]/);\nmsg.starttime = arr1[0] + \" \" + arr1[1] + \":00\";\n\nvar arr2 = msg.payload.endtime.split(/[T]/);\nmsg.endtime = arr2[0] + \" \" + arr2[1] + \":00\";\n\nmsg.machine = msg.payload.machine;\n\nreturn msg;","outputs":1,"noerr":0,"x":290,"y":360,"wires":[["4fb3bee.ce73f4","7fa42bed.5be5bc","59d7def.f5eaea"]]},{"id":"d1b0520a.3c25c8","type":"template","z":"2ff1132c.0fa09c","name":"test32.htmlを返す","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<!DOCTYPE HTML>\n<html>\n <head>\n <title>IoT Quick Dashboard</title>\n <meta charset=\"utf-8\" />\n<script type=\"text/javascript\" src=\"https://www.google.com/jsapi\"></script>\n<script type=\"test/javascript\" src=\"https://www.gstatic.com/charts/loader.js\"></script>\n\n\n<style type=\"text/css\">\n#basic {\n}\n\n.a1 {\n background-color: #98d98e;\n height: 120px;\n padding: 20px;\n}\n.b1 {\n background-color: #e4de8a;\n padding-left: 20px;\n height: 40px;\n text-align:left;\n font-size: 18pt\n}\n.c1 {\n background-color: #cee4ae;\n height: 300px;\n text-align:left;\n font-size: 18pt;\n padding: 20px;\n font-family: Meiryo;\n}\n\n#d1 {\n clear: both;\n float: left;\n width: 400px;\n height: 400px;\n background-color: #c1d8ac;\n}\n#d2 {\n float: left;\n width: 400px;\n height: 400px;\n background-color: #b9d08b;\n}\n#d3 {\n float: left;\n width: 400px;\n height: 400px;\n background-color: #badcad;\n}\n\n#e1 {\n clear: both;\n float: left;\n width: 400px;\n height: 400px;\n background-color: #c1d8ac;\n}\n#e2 {\n float: left;\n width: 400px;\n height: 400px;\n background-color: #b9d08b;\n}\n#e3 {\n float: left;\n width: 400px;\n height: 400px;\n background-color: #badcad;\n}\n\n#f1 {\n clear: both;\n float: left;\n width: 400px;\n height: 400px;\n background-color: #c1d8ac;\n}\n#f2 {\n float: left;\n width: 400px;\n height: 400px;\n background-color: #b9d08b;\n}\n#f3 {\n float: left;\n width: 400px;\n height: 400px;\n background-color: #badcad;\n}\n\n#g1 {\n clear: both;\n float: left;\n width: 400px;\n height: 400px;\n background-color: #c1d8ac;\n}\n#g2 {\n float: left;\n width: 400px;\n height: 400px;\n background-color: #b9d08b;\n}\n#g3 {\n float: left;\n width: 400px;\n height: 400px;\n background-color: #badcad;\n}\n\n.v1 {\n clear: both;\n height: 100px;\n background-color: #aacf53;\n}\n.x1 {\n height: 100px;\n background-color: #c1d8ac;\n}\n\n.y1 {\n background-color: #e4dc8a;\n padding-left: 10px;\n height: 300px;\n}\n.z1 {\n height: 25px;\n background-color: #8f8667;\n font-size: 18px;\n text-align: center;\n}\n\n</style>\n </head>\n <body>\n\n <div id='basic'>\n\n <div class='a1'>\n <h2>IoT Quick Dashboard</h2><br>\n データベースに保存されたIoTデータを可視化します\n </div>\n\n <div class='b1'>\n 時刻\n <span id=\"timedata\"></span>\n <form method=\"get\" action=\"http://localhost:1880/test10\" style=\"display: inline\">\n <button type=\"submit\" name=\"submit\" value=\"送信\" style=\"background-color:#bcbcff\" >\n <font size=\"2\">リアルタイム全体表示へ</font>\n </button>\n </form>\n <form method=\"get\" action=\"http://localhost:1880/test20\" style=\"display: inline\">\n <button type=\"submit\" name=\"submit\" value=\"送信\" style=\"background-color:#bcbcff\" >\n <font size=\"2\">個別データ表示へ</font>\n </button>\n </form>\n </div>\n\n <div class='c1'>\n <b>入力!</b>\n <P>表示対象の期間を指定します。</P>\n <form action=\"http://localhost:1880/test32\" method=\"get\">\n この日時から <input type=\"datetime-local\" name=\"starttime\" value=\"2017-07-15T10:00\" step=\"60\" style=\"font-size:18px\"><br>\n この日時まで <input type=\"datetime-local\" name=\"endtime\" value=\"2017-07-17T10:10\" step=\"60\" style=\"font-size:18px \"><br><br>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n <INPUT type=\"reset\" value=\"リセット\"><BR><BR>\n </FORM>\n\n </div>\n\n\n <div id='d1' align=\"center\">\n d1\n </div>\n <div id='d2' align=\"center\">\n d2\n </div>\n <div id='d3' align=\"center\">\n d3\n </div>\n\n <div id='e1' align=\"center\">\n e1\n </div>\n <div id='e2' align=\"center\">\n e2\n </div>\n <div id='e3' align=\"center\">\n e3\n </div>\n\n <div id='f1' align=\"center\">\n f1\n </div>\n <div id='f2' align=\"center\">\n f2\n </div>\n <div id='f3' align=\"center\">\n f3\n </div>\n\n <div class='v1' align=\"center\">\n\n </div>\n <div class='x1' align=\"center\">\n\n </div>\n\n <div class=\"y1\">\n 参考URL\n <ul>\n <li><a href=\"http://qiita.com/egplnt/private/16a8921826ecf16b9605\">IoTダッシュボードを作ってみる(非公開)</a></li>\n <li><a href=\"http://qiita.com/egplnt/items/af867711a7191923b2ff\">Watson IoT Platformを使ってみる</a></li>\n <li><a href=\"http://qiita.com/egplnt/items/e8eeed3432900945c084\">Node-REDでシンプルなウェブサイトを作ってみる</a></li>\n <li><a href=\"http://qiita.com/egplnt/items/141bd5d9b17ba02e526b\">Watson IoT Platform - IoTダッシュボードを作ってみる</a></li>\n <li><a href=\"http://qiita.com/egplnt/items/f03b5e4f8e90cdf9b79a\">TigerGateまとめ</a></li>\n </ul>\n 参照情報\n <ul>\n <li><a href=\"https://flows.nodered.org/\">Node-RED Library</a></li>\n <li><a href=\"https://www.mysql.com/jp/\">MySQL</a></li>\n <li><a href=\"https://nodejs.org/ja/\">node.js</a></li>\n </ul>\n </div>\n\n <div class=\"z1\">\n\t copyright (c) abc.com All right reserved.\n </div>\n</div>\n\n\n<script>\n\n\ngoogle.load(\"visualization\", \"1\", {packages:[\"corechart\"]});\ngoogle.setOnLoadCallback(drawChart02);\n\nfunction drawChart02() {\n\n var d1DataTable= new google.visualization.DataTable();\n d1DataTable.addColumn('datetime','日時');\n d1DataTable.addColumn('number','気温');\n var r01 = {{{payload.r01}}};\n var i;\n for (i = 0; i < {{{payload.length}}}; i++) {\n d1DataTable.addRows([\n [new Date( r01[i][0] ), r01[i][1] ]\n ]);\n }\n var d1Options = {title: '東京都の気温変化'};\n var chart = new google.visualization.LineChart(document.getElementById('d1'));\n chart.draw(d1DataTable, d1Options);\n\n\n var d2DataTable= new google.visualization.DataTable();\n d2DataTable.addColumn('datetime','日時');\n d2DataTable.addColumn('number','湿度');\n var r02 = {{{payload.r02}}};\n for (i = 0; i < {{{payload.length}}}; i++) {\n d2DataTable.addRows([\n [new Date( r02[i][0] ), r02[i][1] ]\n ]);\n }\n var d2Options = {title: '東京都の湿度変化'};\n var chart = new google.visualization.LineChart(document.getElementById('d2'));\n chart.draw(d2DataTable, d2Options);\n\n\n\n var d3DataTable= new google.visualization.DataTable();\n d3DataTable.addColumn('datetime','日時');\n d3DataTable.addColumn('number','降雨');\n var r03 = {{{payload.r03}}};\n for (i = 0; i < {{{payload.length}}}; i++) {\n d3DataTable.addRows([\n [new Date( r03[i][0] ), r03[i][1] ]\n ]);\n }\n var d3Options = {title: '東京都の降雨変化'};\n var chart = new google.visualization.LineChart(document.getElementById('d3'));\n chart.draw(d3DataTable, d3Options);\n\n\n\n\n\n\n var e1DataTable= new google.visualization.DataTable();\n e1DataTable.addColumn('datetime','日時');\n e1DataTable.addColumn('number','気温');\n var r04 = {{{payload.r04}}};\n for (i = 0; i < {{{payload.length}}}; i++) {\n e1DataTable.addRows([\n [new Date( r04[i][0] ), r04[i][1] ]\n ]);\n }\n var e1Options = {title: '東京都の気温変化'};\n var chart = new google.visualization.LineChart(document.getElementById('e1'));\n chart.draw(e1DataTable, e1Options);\n\n\n var e2DataTable= new google.visualization.DataTable();\n e2DataTable.addColumn('datetime','日時');\n e2DataTable.addColumn('number','湿度');\n var r05 = {{{payload.r05}}};\n for (i = 0; i < {{{payload.length}}}; i++) {\n e2DataTable.addRows([\n [new Date( r05[i][0] ), r05[i][1] ]\n ]);\n }\n var e2Options = {title: '東京都の湿度変化'};\n var chart = new google.visualization.LineChart(document.getElementById('e2'));\n chart.draw(e2DataTable, e2Options);\n\n\n\n var e3DataTable= new google.visualization.DataTable();\n e3DataTable.addColumn('datetime','日時');\n e3DataTable.addColumn('number','降雨');\n var r06 = {{{payload.r06}}};\n for (i = 0; i < {{{payload.length}}}; i++) {\n e3DataTable.addRows([\n [new Date( r06[i][0] ), r06[i][1] ]\n ]);\n }\n var e3Options = {title: '東京都の降雨変化'};\n var chart = new google.visualization.LineChart(document.getElementById('e3'));\n chart.draw(e3DataTable, e3Options);\n\n\n\n\n\n\n\n\n\n var f1DataTable= new google.visualization.DataTable();\n f1DataTable.addColumn('datetime','日時');\n f1DataTable.addColumn('number','気温');\n var r07 = {{{payload.r07}}};\n for (i = 0; i < {{{payload.length}}}; i++) {\n f1DataTable.addRows([\n [new Date( r07[i][0] ), r07[i][1] ]\n ]);\n }\n var f1Options = {title: '東京都の気温変化'};\n var chart = new google.visualization.LineChart(document.getElementById('f1'));\n chart.draw(f1DataTable, f1Options);\n\n\n var f2DataTable= new google.visualization.DataTable();\n f2DataTable.addColumn('datetime','日時');\n f2DataTable.addColumn('number','湿度');\n var r08 = {{{payload.r08}}};\n for (i = 0; i < {{{payload.length}}}; i++) {\n f2DataTable.addRows([\n [new Date( r08[i][0] ), r08[i][1] ]\n ]);\n }\n var f2Options = {title: '東京都の湿度変化'};\n var chart = new google.visualization.LineChart(document.getElementById('f2'));\n chart.draw(f2DataTable, f2Options);\n\n\n\n var f3DataTable= new google.visualization.DataTable();\n f3DataTable.addColumn('datetime','日時');\n f3DataTable.addColumn('number','降雨');\n var r09 = {{{payload.r09}}};\n for (i = 0; i < {{{payload.length}}}; i++) {\n f3DataTable.addRows([\n [new Date( r09[i][0] ), r06[i][1] ]\n ]);\n }\n var f3Options = {title: '東京都の降雨変化'};\n var chart = new google.visualization.LineChart(document.getElementById('f3'));\n chart.draw(f3DataTable, f3Options);\n\n\n\n\n\n\n\n\n/*\n d1ChartData = google.visualization.arrayToDataTable(\n [[\"INCOMING_EVENT_CD\",\"アラーム回数\"],[1,7]] );\n d1ChartData.removeRow(0);\n //console.log({{{payload.r1}}});\n d1ChartData.addRows( {{{ payload.r01 }}} );\n d1ChartOptions = { title: 'アラーム回数',\n 'titleTextStyle': { fontName: 'Meiryo UI', fontSize: 30},\n legend: { position: 'bottom' } };\n d1Chart = new google.visualization.LineChart(document.getElementById('d1'));\n d1Chart.draw(d1ChartData, d1ChartOptions);\n\n d2ChartData = google.visualization.arrayToDataTable(\n [[\"INCOMING_EVENT_CD\",\"検査回数\"],[439,7.0007]] );\n d2ChartData.removeRow(0);\n d2ChartData.addRows( {{{ payload.r03 }}} );\n d2ChartOptions = { title: '検査回数',\n 'titleTextStyle': { fontName: 'Meiryo UI', fontSize: 30},\n legend: { position: 'bottom' } };\n d2Chart = new google.visualization.LineChart(document.getElementById('d2'));\n d2Chart.draw(d2ChartData, d2ChartOptions);\n\n d3ChartData = google.visualization.arrayToDataTable(\n [[\"INCOMING_EVENT_CD\",\"運用時間\"],[439,7.0007]] );\n d3ChartData.removeRow(0);\n d3ChartData.addRows( {{{ payload.r04 }}} );\n d3ChartOptions = { title: '運用時間',\n 'titleTextStyle': { fontName: 'Meiryo UI', fontSize: 30},\n legend: { position: 'bottom' } };\n d3Chart = new google.visualization.LineChart(document.getElementById('d3'));\n d3Chart.draw(d3ChartData, d3ChartOptions);\n\n e1ChartData = google.visualization.arrayToDataTable(\n [[\"INCOMING_EVENT_CD\",\"圧力A\"],[439,7.0007]] );\n e1ChartData.removeRow(0);\n e1ChartData.addRows( {{{ payload.r05 }}} );\n e1ChartOptions = { title: '圧力A',\n 'titleTextStyle': { fontName: 'Meiryo UI', fontSize: 30},\n legend: { position: 'bottom' } };\n e1Chart = new google.visualization.LineChart(document.getElementById('e1'));\n e1Chart.draw(e1ChartData, e1ChartOptions);\n\n e2ChartData = google.visualization.arrayToDataTable(\n [[\"INCOMING_EVENT_CD\",\"圧力B\"],[439,7.0007]] );\n e2ChartData.removeRow(0);\n e2ChartData.addRows( {{{ payload.r09 }}} );\n e2ChartOptions = { title: '圧力B',\n 'titleTextStyle': { fontName: 'Meiryo UI', fontSize: 30},\n legend: { position: 'bottom' } };\n e2Chart = new google.visualization.LineChart(document.getElementById('e2'));\n e2Chart.draw(e2ChartData, e2ChartOptions);\n\n e3ChartData = google.visualization.arrayToDataTable(\n [[\"INCOMING_EVENT_CD\",\"圧力C\"],[439,7.0007]] );\n e3ChartData.removeRow(0);\n e3ChartData.addRows( {{{ payload.r07 }}} );\n e3ChartOptions = { title: '圧力C',\n 'titleTextStyle': { fontName: 'Meiryo UI', fontSize: 30},\n legend: { position: 'bottom' } };\n e3Chart = new google.visualization.LineChart(document.getElementById('e3'));\n e3Chart.draw(e3ChartData, e3ChartOptions);\n\n f1ChartData = google.visualization.arrayToDataTable(\n [[\"INCOMING_EVENT_CD\",\"湿度\"],[439,7.0007]] );\n f1ChartData.removeRow(0);\n f1ChartData.addRows( {{{ payload.r08 }}} );\n f1ChartOptions = { title: '湿度',\n 'titleTextStyle': { fontName: 'Meiryo UI', fontSize: 30},\n legend: { position: 'bottom' } };\n f1Chart = new google.visualization.LineChart(document.getElementById('f1'));\n f1Chart.draw(f1ChartData, f1ChartOptions);\n\n f2ChartData = google.visualization.arrayToDataTable(\n [[\"INCOMING_EVENT_CD\",\"修復時間\"],[439,7.0007]] );\n f2ChartData.removeRow(0);\n f2ChartData.addRows( {{{ payload.r09 }}} );\n f2ChartOptions = { title: '修復時間',\n 'titleTextStyle': { fontName: 'Meiryo UI', fontSize: 30},\n legend: { position: 'bottom' } };\n f2Chart = new google.visualization.LineChart(document.getElementById('f2'));\n f2Chart.draw(f2ChartData, f2ChartOptions);\n\n f3ChartData = google.visualization.arrayToDataTable(\n [[\"INCOMING_EVENT_CD\",\"回転速度(rpm)\"],[439,7.0007]] );\n f3ChartData.removeRow(0);\n f3ChartData.addRows( {{{ payload.r10 }}} );\n f3ChartOptions = { title: '回転速度(rpm)',\n 'titleTextStyle': { fontName: 'Meiryo UI', fontSize: 30},\n legend: { position: 'bottom' } };\n f3Chart = new google.visualization.LineChart(document.getElementById('f3'));\n f3Chart.draw(f3ChartData, f3ChartOptions);\n\n g1ChartData = google.visualization.arrayToDataTable(\n [[\"INCOMING_EVENT_CD\",\"ボール・ベアリング交換回数\"],[439,7.0007]] );\n g1ChartData.removeRow(0);\n g1ChartData.addRows( {{{ payload.r11 }}} );\n g1ChartOptions = { title: 'ボール・ベアリング交換回数',\n 'titleTextStyle': { fontName: 'Meiryo UI', fontSize: 30},\n legend: { position: 'bottom' } };\n g1Chart = new google.visualization.LineChart(document.getElementById('g1'));\n g1Chart.draw(g1ChartData, g1ChartOptions);\n\n g2ChartData = google.visualization.arrayToDataTable(\n [[\"INCOMING_EVENT_CD\",\"フィルター交換回数\"],[439,7.0007]] );\n g2ChartData.removeRow(0);\n g2ChartData.addRows( {{{ payload.r12 }}} );\n g2ChartOptions = { title: 'フィルター交換回数',\n 'titleTextStyle': { fontName: 'Meiryo UI', fontSize: 30},\n legend: { position: 'bottom' } };\n g2Chart = new google.visualization.LineChart(document.getElementById('g2'));\n g2Chart.draw(g2ChartData, g2ChartOptions);\n\n g3ChartData = google.visualization.arrayToDataTable(\n [[\"INCOMING_EVENT_CD\",\"温度\"],[439,7.0007]] );\n g3ChartData.removeRow(0);\n g3ChartData.addRows( {{{ payload.r05 }}} );\n g3ChartOptions = { title: '温度',\n 'titleTextStyle': { fontName: 'Meiryo UI', fontSize: 30},\n legend: { position: 'bottom' } };\n g3Chart = new google.visualization.LineChart(document.getElementById('g3'));\n g3Chart.draw(g3ChartData, g3ChartOptions);\n\n*/\n};\n\n</script>\n\n</body>\n</html>\n","x":970,"y":360,"wires":[["118b9490.a45e3b"]]},{"id":"118b9490.a45e3b","type":"http response","z":"2ff1132c.0fa09c","name":"","x":1130,"y":360,"wires":[]},{"id":"4fb3bee.ce73f4","type":"debug","z":"2ff1132c.0fa09c","name":"starttime","active":true,"console":"false","complete":"starttime","x":460,"y":400,"wires":[]},{"id":"7fa42bed.5be5bc","type":"debug","z":"2ff1132c.0fa09c","name":"endtime","active":true,"console":"false","complete":"endtime","x":460,"y":440,"wires":[]},{"id":"59d7def.f5eaea","type":"function","z":"2ff1132c.0fa09c","name":"select文を発行","func":"msg.topic = \"select * from table02 where dt between '\" + msg.starttime + \"' and '\" + msg.endtime + \"'\";\nreturn msg;","outputs":1,"noerr":0,"x":480,"y":360,"wires":[["f68974df.6ed77"]]},{"id":"7f0af6a3.d56558","type":"function","z":"2ff1132c.0fa09c","name":"DBからの返値をセット","func":"\nvar i = 0;\nvar len = msg.payload.length;\nvar arr01 = new Array(); var arr02 = new Array(); var arr03 = new Array(); var arr04 = new Array();\nvar arr05 = new Array(); var arr06 = new Array(); var arr07 = new Array(); var arr08 = new Array();\nvar arr09 = new Array(); var arr10 = new Array(); var arr11 = new Array(); var arr12 = new Array();\nvar arr13 = new Array();\n\nfor (i; i < len; i++) {\n var c1 = msg.payload[i]['TS'];\n arr01.push([c1,parseFloat(msg.payload[i]['D1'])]);\n arr02.push([c1,parseFloat(msg.payload[i]['D2'])]);\n arr03.push([c1,parseFloat(msg.payload[i]['D3'])]);\n arr04.push([c1,parseFloat(msg.payload[i]['D4'])]);\n arr05.push([c1,parseFloat(msg.payload[i]['D5'])]);\n arr06.push([c1,parseFloat(msg.payload[i]['D6'])]);\n arr07.push([c1,parseFloat(msg.payload[i]['D7'])]);\n arr08.push([c1,parseFloat(msg.payload[i]['D8'])]);\n arr09.push([c1,parseFloat(msg.payload[i]['D9'])]);\n}\n\nmsg.payload.r01 = JSON.stringify(arr01);\nmsg.payload.r02 = JSON.stringify(arr02);\nmsg.payload.r03 = JSON.stringify(arr03);\nmsg.payload.r04 = JSON.stringify(arr04);\nmsg.payload.r05 = JSON.stringify(arr05);\nmsg.payload.r06 = JSON.stringify(arr06);\nmsg.payload.r07 = JSON.stringify(arr07);\nmsg.payload.r08 = JSON.stringify(arr08);\nmsg.payload.r09 = JSON.stringify(arr09);\nmsg.payload.r10 = JSON.stringify(arr10);\nmsg.payload.r11 = JSON.stringify(arr11);\nmsg.payload.r12 = JSON.stringify(arr12);\nmsg.payload.r13 = JSON.stringify(arr13);\n\n/*\nmsg.payload = JSON.stringify(arr01) + \"&\" + JSON.stringify(arr02) + \"&\" + JSON.stringify(arr03) + \"&\" + JSON.stringify(arr04) +\n JSON.stringify(arr05) + \"&\" + JSON.stringify(arr06) + \"&\" + JSON.stringify(arr07) + \"&\" + JSON.stringify(arr08) +\n JSON.stringify(arr09) + \"&\" + JSON.stringify(arr10) + \"&\" + JSON.stringify(arr11) + \"&\" + JSON.stringify(arr12) +\n JSON.stringify(arr13);\n*/\n\nreturn msg;\n","outputs":1,"noerr":0,"x":750,"y":360,"wires":[["d1b0520a.3c25c8"]]},{"id":"c2ca162d.a38b2","type":"comment","z":"2ff1132c.0fa09c","name":"表へデータを追加する","info":"","x":140,"y":40,"wires":[]},{"id":"1dc73266.477f8e","type":"comment","z":"2ff1132c.0fa09c","name":"試しにselectしてみる","info":"","x":140,"y":120,"wires":[]},{"id":"ba7df234.dd3768","type":"MySQLdatabase","z":"","host":"127.0.0.1","port":"3306","db":"DB01","tz":""}]

-フロー内の「表へデータを追加する」Injectノードを押す、またはMySQL Workbenchを使用して、表へデータを追加(登録)します
-ブラウザでhttp://localhost:1880/test30へアクセスし、MySQLデータベースに保存された値が表示されることを確認します