「html5upを使ってみる」より
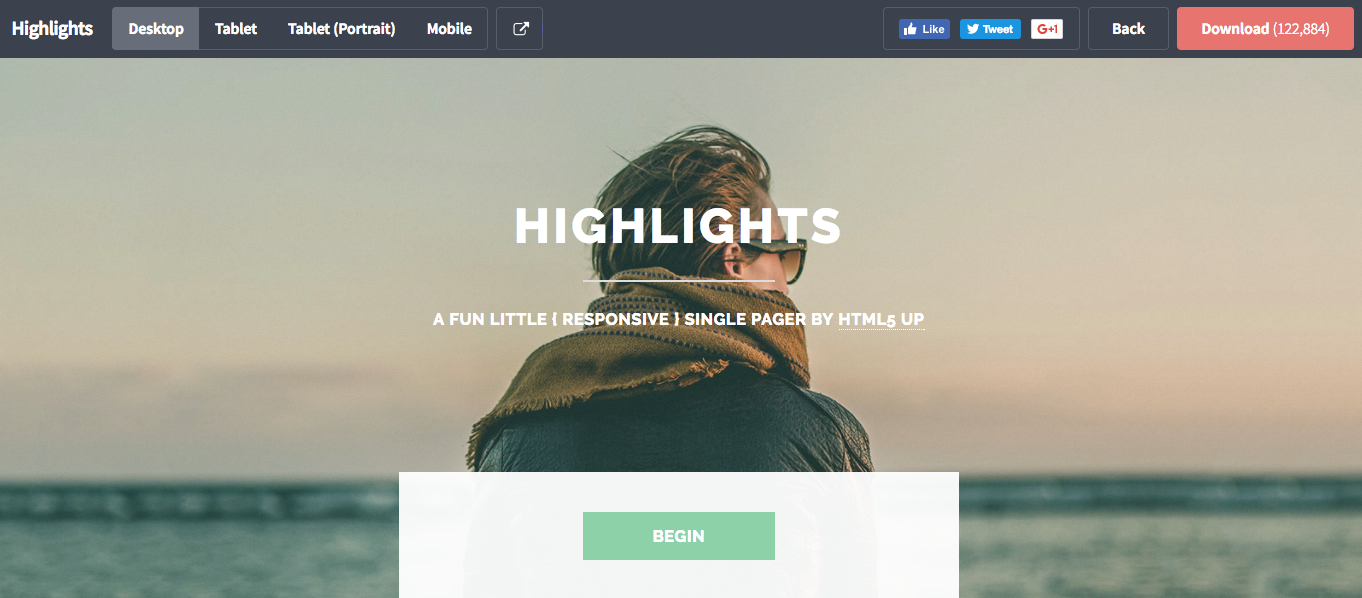
html5upのHighlightsを使ってみます
html5upはCreative Commons cc3なので、下記で編集するindex.htmlの"html5up"のcreditを残します
1.写真を更新する
- ダウンロードしたファイルには写真が含まれていないので、自分の表示したい写真で置き換えます
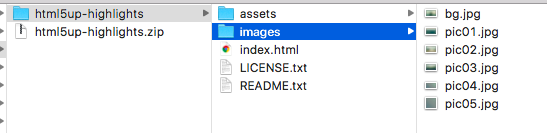
- Finderでhtml5up-highlights.zipをダブルクリックして展開すると、html5up-highlightsのフォルダーが現れるので、その下の"images"フォルダーを開きます
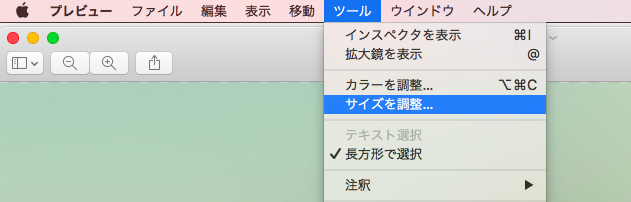
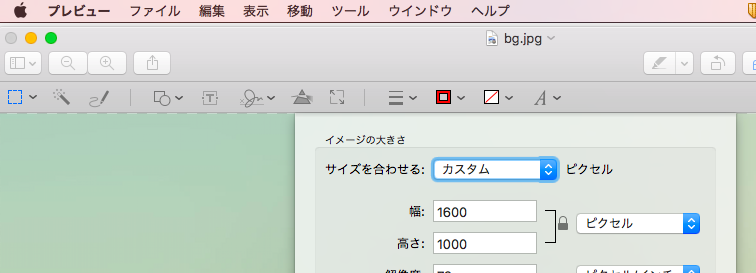
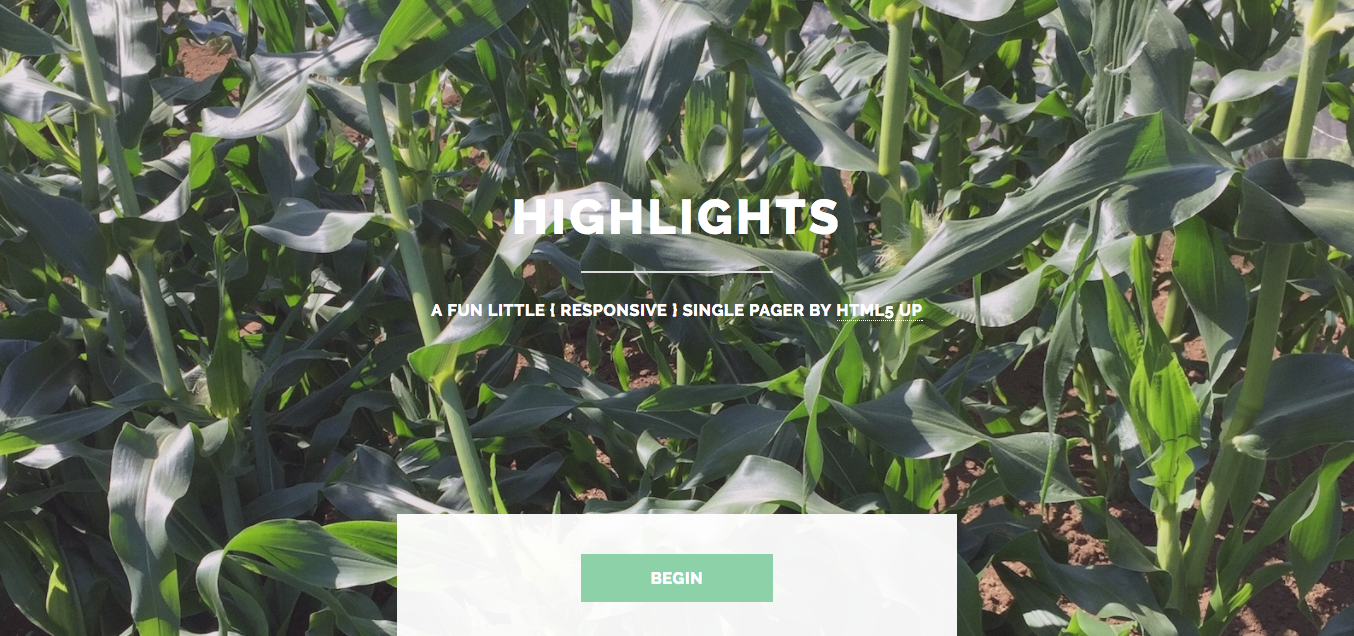
- 置き換える対象となるファイル(例:bg.jpg、bgはbackgroundの意味)のサイズを確認します。bg.jpgをダブルクリックし、プレビューで開いて、「ツール」▶「サイズを調整」を開きます
- この例では対象となるファイルbg.jpgのサイズが「ピクセル」という単位で、幅が1600ピクセル、高さが1000ピクセルであることがわかります
- 変更(置き換え)前のバックアップとして、"bg.jpg"ファイルを右クリックで長押しすると、ファイル名部分が反転するので、"bg_bk.jpg"などへ改名しておきます
- iPhotoやiPhoneなどから自分の好きな写真をコピーして、このimagesフォルダーに置きます。(初心者向け)Macbookで写真のサイズを変える を参照し、自分の好きなファイルを対象の元ファイル(例:bg.jpg)のサイズに合わせて変更します。ファイルサイズの変更が完了したら、ファイル名を対象ファイル名(例:"bg.jpg")へ変更します。オリジナルの自分の好きな写真を改名してしまわないよう、コピーした写真を改名するようにします
- Unsplashなどのサイトから高品質な写真を無償で入手することができます。使用に際してはライセンスの規約を熟読し、規定を遵守します。
- ブラウザでindex.htmlをリロードし、提供した写真が表示されることを確認します
- "images"フォルダーの他のjpgファイルも写真と置き換えることで、ブラウザで表示される画面を変更することができます。どの画面にどの写真が表示されるかは、写真が表示されているところで[contorl]を押しながら右クリックし、表示されるメニューから「名前をつけて画像を保存」を選択するとファイル名が表示されるので、imagesフォルダー内の同名のファイルを置き換えることで画面に表示される写真を入れ替えることができます
- 写真の大きさが合わない場合、写真サイズを編集します → Macbookでの写真サイズの編集
- imagesフォルダーのpic01.jpgなどのファイルも同様の手順で置き換えることで画面に表示されるようになります
2.文章を更新する
- 画面に表示される文章を更新します
- まず、index.htmlのバックアップをとっておきます。index.htmlをコピー▶貼り付けし、ファイル名を
index_bk.htmlなどにします - index.htmlを2本指でタップ(または[control]+右クリック)し、「このアプリケーションで開く」からAtomを選択します
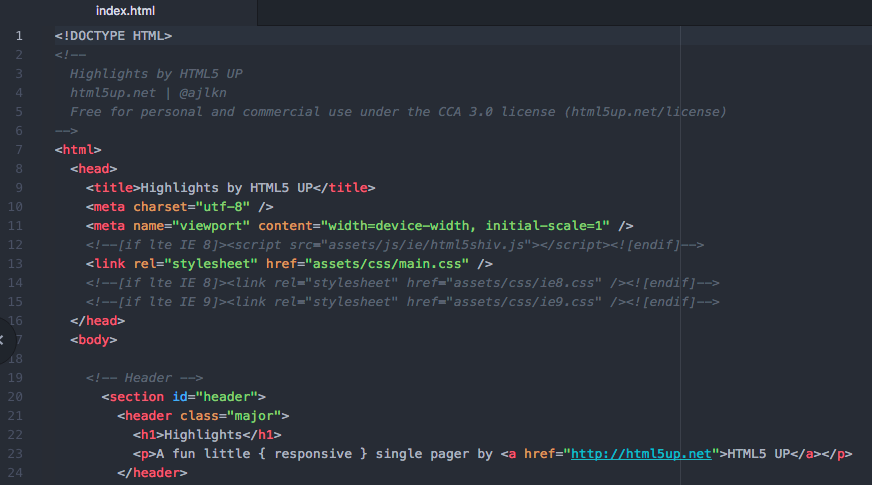
-Atomでindex.htmlが編集可能なかたちで表示されました
- 22行目の<h1>Highlights</h1>を見つけ、
- この文字列を適当に書き直し、
- [command]+Sで保存します
- ブラウザのindex.htmlを[control]+Rでリロードし、上記の更新された文章が画面に表示されることを確認します
- 同様に、23行目の文章を更新し(行末の`を削除しないように気をつけます)、[command]+Sで保存した後、ブラウザでindex.htmlをリロードし、更新された文章が表示されることを確認します。
- 画面最下部へスクロールし、"© UNTITLED. DESIGN: HTML5 UP."でhtml5upのcreditが表示されていることを確認します
3.さらに文章を編集していきます
- index.htmlを開いているAtomの画面で[command]+Fで検索窓を表示します
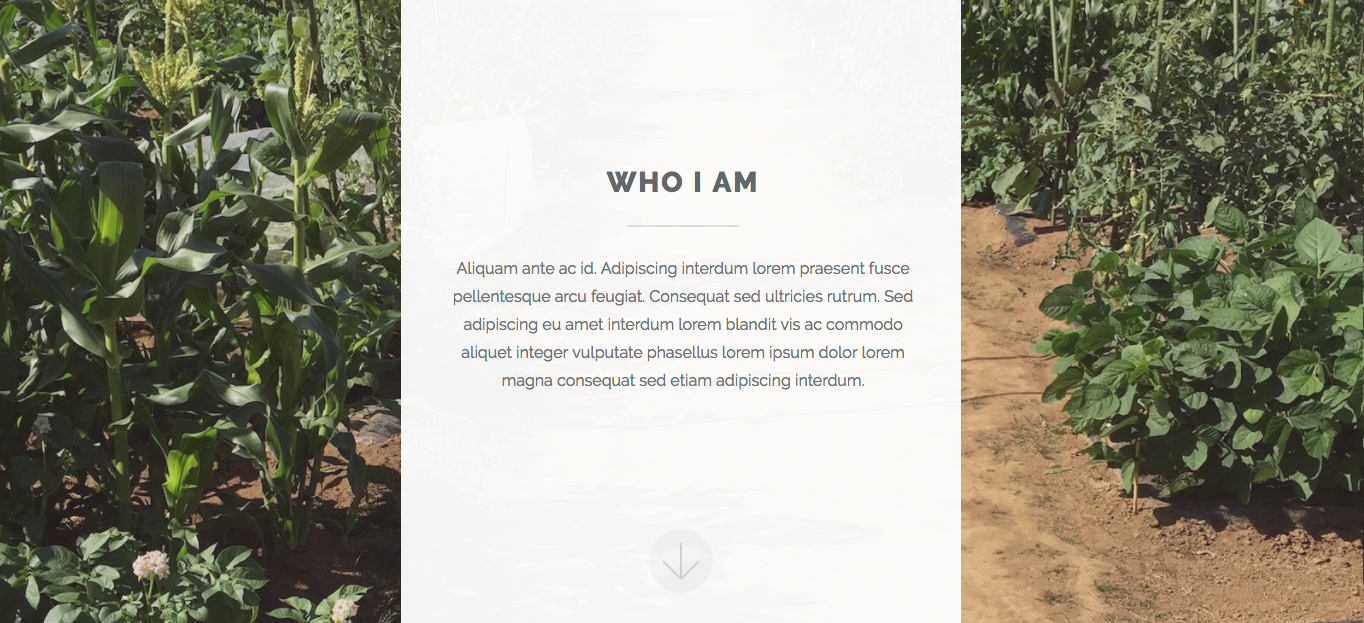
- 「WHO I AM」の文字列をindex.html内で検索します
- 38行め付近で見つかる部分が「WHO I AM」の画面で表示される文字列です。末尾の
</p>を削除してしまわないように注意して更新します
- [command]+Sで保存し、ブラウザでindex.htmlを再表示して結果を確認します
-ちなみに、元々書いてあった「Lorem ipsum dolor sit amet, consectetur... 」のような文章はダミーテキストと呼ばれ、まだ原稿がないウェブページのデザインを検討したりプロトタイプを作成したりする際に用いられます。その音からロレム・イプサムなどと呼ばれることもあります。参照 → ウィキペディア Lorem ipsum
- 52行め付近の「Stuff I Do」の部分、84行め付近の「One more thing」の部分も同様に更新します
4. (参考)「Get in touch」メニューからメールを送信可能にする
- 「Get in touch」メニューからメールを送れるようにします。
- デフォルトのメールソフトを使うので、別のメールソフトやウェブ上のメールの仕組みを使用している場合は工夫が必要になります
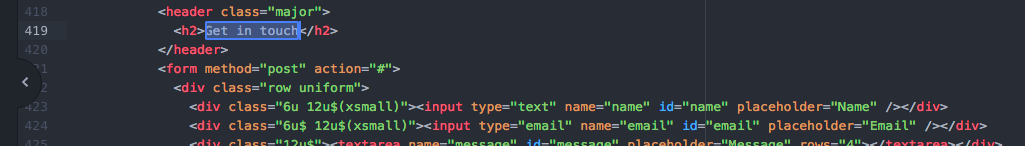
- index.htmlを開いているAtomで「Get in touch」を検索します。419行め付近に見つかります
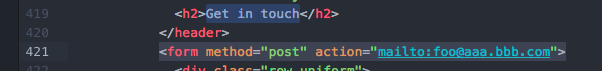
- 421行めの
<form method="post" action="#">を<form method="post" action="mailto:foo@aaa.bbb.com">のように書き換えることで、「SEND MESSAGE」ボタンを押すとaaa.bbb.comのfooさん向けのメールを送信するようになります(デフォルトのメーラーを使って)
-[command]+Sで保存したあと、ブラウザでindex.htmlをリロードし、Get in touchページで「SEND MESSAGE」ボタンを押すとデフォルトのメールアプリが起動されるようになります(あまり使われていないのでは、と思いますが)