初めてNode-REDを使ってみよう、というかたのためのガイドです。
Node-REDを使ってシンプルなウェブサイトを作ってみます。
1. シンプルなhtml出力
-
Node-RED - フローをコピーする方法を参照し、下記のフローをコピペします。

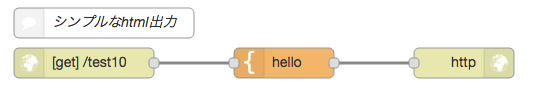
シンプルなhtml出力
[{"id":"95140036.80b9b","type":"http in","z":"75eef29b.360a7c","name":"","url":"/test10","method":"get","swaggerDoc":"","x":130,"y":100,"wires":[["22e702b3.031ca6"]]},{"id":"22e702b3.031ca6","type":"template","z":"75eef29b.360a7c","name":"hello","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <body>\n Hello.\n </body>\n</html>","x":330,"y":100,"wires":[["dca7bf27.e28b7"]]},{"id":"dca7bf27.e28b7","type":"http response","z":"75eef29b.360a7c","name":"","x":510,"y":100,"wires":[]},{"id":"aa7e19fb.5c109","type":"comment","z":"75eef29b.360a7c","name":"シンプルなhtml出力","info":"","x":150,"y":60,"wires":[]}]
-
ブラウザで
localhost:1880/test10へアクセスし画面を確認し、"Hello"と表示されるのを確認します。

-
Node-REDで
helloと書かれたテンプレートノード(オレンジ色)を開き、htmlの内容を確認します。
test10.html
<html>
<body>
Hello.
</body>
</html>
2. 色を付けてみます
-
Node-RED - フローをコピーする方法を参照し、下記のフローをコピペします。

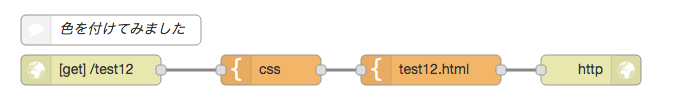
色を付けてみました
[{"id":"fccc0188.38ce6","type":"template","z":"75eef29b.360a7c","name":"test12.html","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body>\n <div id='a1'>\n こんにちは\n </div>\n </body>\n</html>","x":470,"y":240,"wires":[["aaa886bb.30565"]]},{"id":"315eb68c.aab76a","type":"template","z":"75eef29b.360a7c","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#a1 {\n background-color: #98d98e;\n padding: 20px;\n height: 100px;\n}\n","x":310,"y":240,"wires":[["fccc0188.38ce6"]]},{"id":"41bc502c.15aed","type":"http in","z":"75eef29b.360a7c","name":"","url":"/test12","method":"get","swaggerDoc":"","x":130,"y":240,"wires":[["315eb68c.aab76a"]]},{"id":"aaa886bb.30565","type":"http response","z":"75eef29b.360a7c","name":"","x":630,"y":240,"wires":[]},{"id":"51cb04f7.19a094","type":"comment","z":"75eef29b.360a7c","name":"色を付けてみました","info":"","x":150,"y":200,"wires":[]}]
- ブラウザで
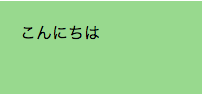
localhost:1880/test12へアクセスし画面を確認し、緑地に「こんにちは」と表示されるのを確認します。
- Node-REDで
cssと書かれたテンプレートノード(オレンジ色)をダブルクリックして開き、スタイルシートの内容を確認します。
test14.css
# a1 {
background-color: #98d98e;
padding: 20px;
height: 100px;
}
- Node-REDで
test12.htmlと書かれたテンプレートノード(オレンジ色)を開き、htmlの内容を確認します。
test14.html
<html>
<head>
<style type="text/css">
{{{payload.css}}}
</style>
</head>
<body>
<div id='a1'>
こんにちは
</div>
</body>
</html>