初めてWatson IoT Platformを使ってみよう、というかたのためのガイドです。
Watson IoT Platformを使ってみるでIoTアプリを準備しました。
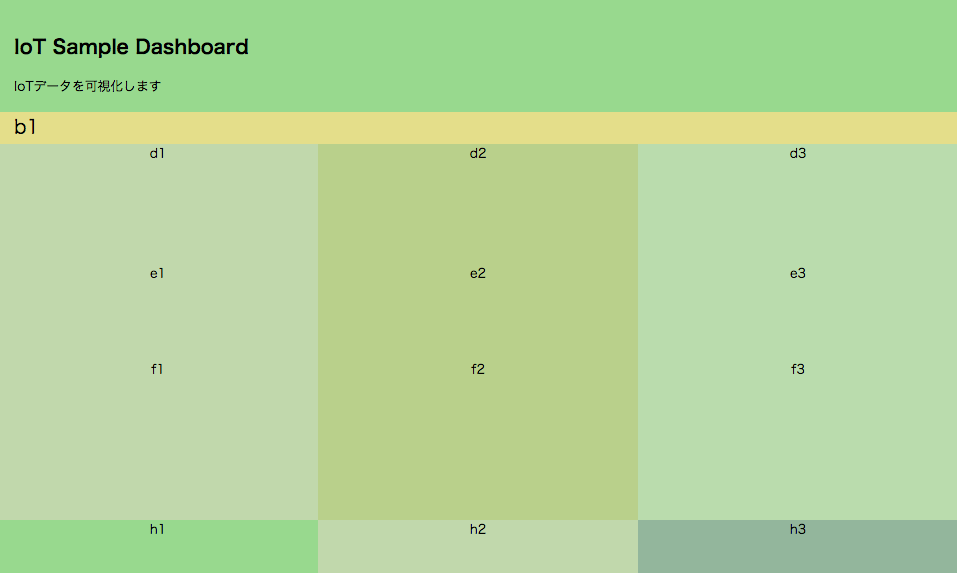
IoTダッシュボードを作ってみるでIoTデータを可視化するダッシュボードを作っていきます。
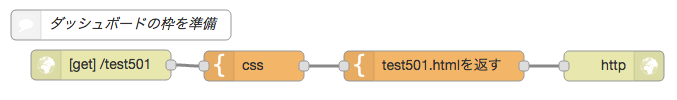
画面の枠を用意します
ダッシュボードの枠を準備
[{"id":"383414fd.c766fc","type":"template","z":"52c5924.ec4fbec","name":"test501.htmlを返す","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<!DOCTYPE HTML>\n<html>\n <head>\n <title>センサーからの情報を表示</title>\n <meta charset=\"utf-8\" />\n\n<style type=\"text/css\">\n{{{payload.css}}}\n</style>\n\n </head>\n <body style=\"background-color: #EAE5E3\">\n\n <div id='basic' align=\"center\">\n\n <div id='a1' align=\"left\">\n <h2>IoT Sample Dashboard</h2>\n IoTデータを可視化します\n </div>\n <div id='b1'>\n b1\n </div>\n <div id='d1'>\n d1\n </div>\n <div id='d2'>\n d2\n </div>\n <div id='d3'>\n d3\n </div>\n\n <div id='e1' >\n e1\n </div>\n <div id='e2'>\n e2\n </div>\n <div id='e3'>\n e3\n </div>\n\n <div id='f1'>\n f1\n </div>\n <div id='f2'>\n f2\n </div>\n <div id='f3'>\n f3\n </div>\n\n <div id='h1' >\n h1\n </div>\n <div id='h2'>\n h2\n </div>\n <div id='h3'>\n h3\n </div>\n\n <div id='j1'>\n j1\n </div>\n <div id='j2'>\n j2\n </div>\n <div id='j3'>\n j2\n </div>\n\n <div id='v1' align=\"left\">\n v1\n </div>\n\n <div id='x1' align=\"left\">\n x1\n </div>\n\n<div id=\"y1\" align=\"left\">\n 参考URL\n <ul>\n <li><a href=\"http://qiita.com/egplnt/items/af867711a7191923b2ff\">Watson IoT Platformを使ってみる</a></li>\n <li><a href=\"https://internetofthings.ibmcloud.com/#/\">Watson IoT Platform</a></li>\n <li><a href=\"https://developer.ibm.com/recipes/tutorials/use-the-simulated-device-to-experience-the-iot-foundation/\">Recipe - Simulator</a></li>\n </ul>\n マニュアル\n <ul>\n <li><a href=\"http://ibm.com/iot\">IBM IoT</a></li>\n <li><a href=\"https://docs.internetofthings.ibmcloud.com/ja/\">Watson IoT Platform資料ページ</a></li>\n <li><a href=\"https://developer.ibm.com/recipes/\">Recipe</a></li>\n </ul>\n</div>\n\n<div id=\"z1\" align=\"left\">\n\tcopyright (c) abc.com All rights reserved.\n</div>\n</div>\n\n\n</body>\n</html>\n","x":450,"y":120,"wires":[["c9313238.9b021"]]},{"id":"e6ebfd2c.2cf238","type":"http in","z":"52c5924.ec4fbec","name":"","url":"/test501","method":"get","swaggerDoc":"","x":117,"y":119,"wires":[["bc10d980.12ff1"]]},{"id":"f108841f.523a6","type":"comment","z":"52c5924.ec4fbec","name":"ダッシュボードの枠を準備","info":"","x":137,"y":79,"wires":[]},{"id":"bc10d980.12ff1","type":"template","z":"52c5924.ec4fbec","name":"css501","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n width: 1200px;\n margin: auto;\n}\n\n#a1 {\n background-color: #98d98e;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #e4de8a;\n padding-left: 20px;\n height: 40px;\n text-align:left;\n font-size: 18pt\n}\n\n#c1 {\n float: left;\n background-color: #68be8d;\n width: 50px;\n height: 476px ;\n}\n#c2 {\n float: left;\n background-color: #cee4ae;\n width: 250px;\n height: 476px ;\n}\n\n#c3 {\n float: left;\n width: 500px;\n height: 476px;\n}\n\n#c4 {\n float: right;\n background-color: #93b69c;\n width: 400px;\n height: 80px ;\n}\n#c5 {\n float: right;\n background-color: #b9d08b;\n width: 400px;\n height: 60px ;\n}\n#c6 {\n overflow: scroll;\n float: right;\n background-color: #98d98e;\n width: 400px;\n height: 336px ;\n}\n\n#d1 {\n clear: both;\n float: left;\n width: 400px;\n height: 150px;\n background-color: #c1d8ac;\n}\n#d2 {\n float: left;\n width: 400px;\n height: 150px;\n background-color: #b9d08b;\n}\n#d3 {\n float: left;\n width: 400px;\n height: 150px;\n background-color: #badcad;\n}\n\n#e1 {\n float: left;\n width: 400px;\n height: 120px;\n background-color: #c1d8ac;\n}\n#e2 {\n float: left;\n width: 400px;\n height: 120px;\n background-color: #b9d08b;\n}\n#e3 {\n float: left;\n width: 400px;\n height: 120px;\n background-color: #badcad;\n}\n\n#f1 {\n float: left;\n width: 400px;\n height: 200px;\n background-color: #c1d8ac;\n}\n#f2 {\n float: left;\n width: 400px;\n height: 200px;\n background-color: #b9d08b;\n}\n#f3 {\n float: left;\n width: 400px;\n height: 200px;\n background-color: #badcad;\n}\n\n#g1 {\n float: left;\n width: 400px;\n height: 150px;\n background-color: #c1d8ac;\n}\n#g2 {\n float: left;\n width: 400px;\n height: 150px;\n background-color: #b9d08b;\n}\n#g3 {\n float: left;\n width: 400px;\n height: 150px;\n background-color: #badcad;\n}\n\n#h1 {\n float: left;\n width: 400px;\n height: 120px;\n background-color: #98d98e;\n}\n#h2 {\n float: left;\n width: 400px;\n height: 120px;\n background-color: #c1d8ac;\n}\n#h3 {\n float: left;\n width: 400px;\n height: 120px;\n background-color: #93b69c;\n}\n\n#j1 {\n float: left;\n width: 400px;\n height: 200px;\n background-color: #98d98e;\n}\n#j2 {\n float: left;\n width: 400px;\n height: 200px;\n background-color: #c1d8ac;\n}\n#j3 {\n float: left;\n width: 400px;\n height: 200px;\n background-color: #93b69c;\n}\n\n#v1 {\n clear: both;\n height: 100px;\n padding-left: 10px;\n background-color: #aacf53;\n}\n#x1 {\n height: 100px;\n padding-left: 10px;\n background-color: #c1d8ac;\n}\n#y1 {\n background-color: #e4dc8a;\n padding-left: 10px;\n height: 250px;\n}\n#z1 {\n height: 25px;\n background-color: #8f8667;\n font-size: 18px;\n text-align: center;\n}\n","x":280,"y":120,"wires":[["383414fd.c766fc"]]},{"id":"c9313238.9b021","type":"http response","z":"52c5924.ec4fbec","name":"","x":630,"y":120,"wires":[]}]