APIによるビジネス化を検討します
apigeeを使ってみます
0. apigeeにサインアップします
- apigeeのサイトへアクセスしてフリートライアルのユーザーIDを取得します

- メールが届くのでその中のリンクをクリックするとactivateされます
- 自分用の組織(「ユーザー名-trial」などの名称になります)が作成されるまで少し時間がかかります(30分程度など)
- 組織が作成されるとApigeeのログイン画面左上の自分のユーザーIDのプルダウンで自分用の組織(「xxxxx-trial」など)が選択可能になります
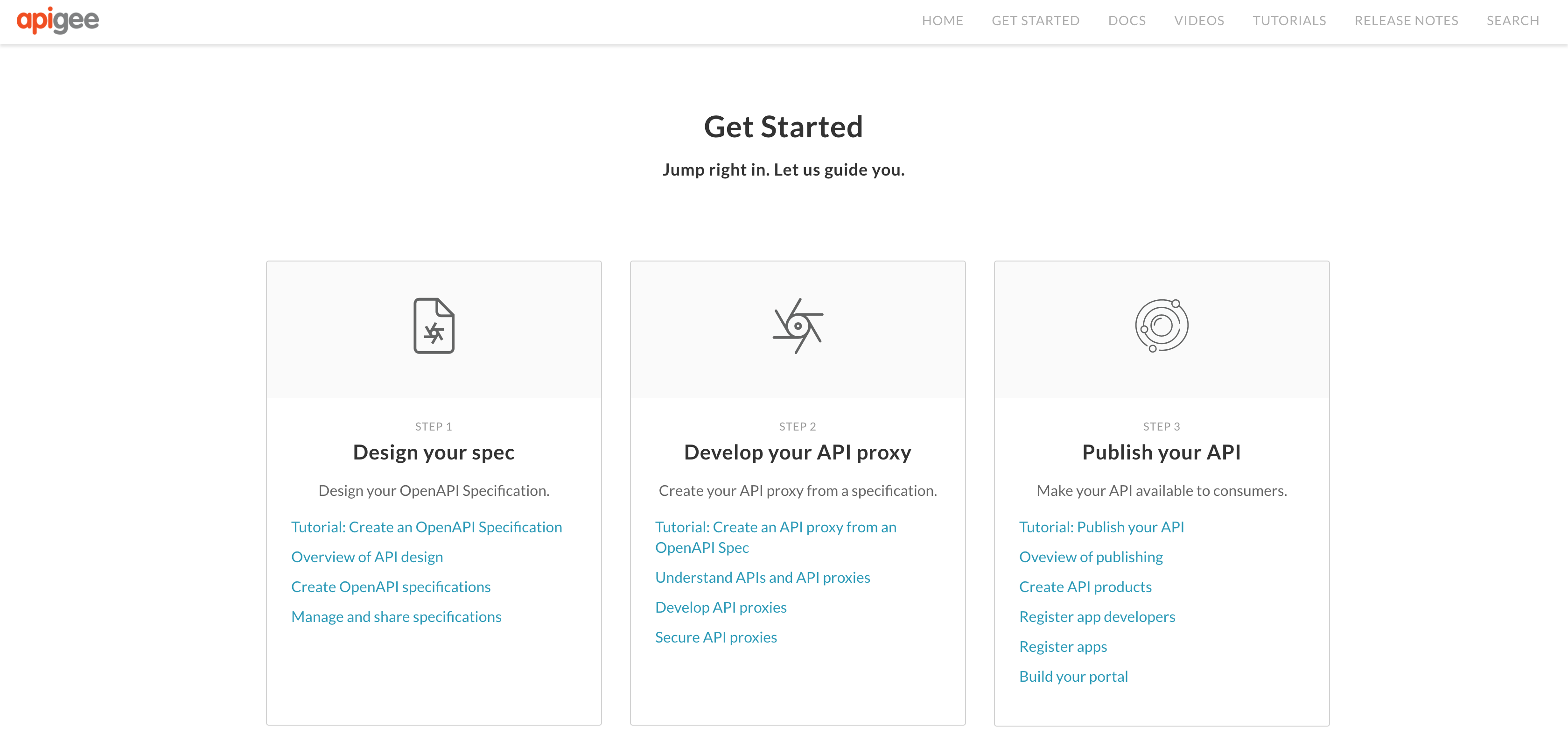
1. チュートリアル1:OpenAPIの仕様の作成
- apigee - Get Startedに従って進めていきます
- Tutorial: Create an OpenAPI SpecificationでOpenAPIの仕様を作成してみます(実際のAPI作成は行われません)

2. チュートリアル2:APIの作成
- apigee - Get Startedの2つめのチュートリアルです
- Tutorial: Create an API proxy from a specificationでAPIを作成してみます
- Apigeeが提供するmocktargetサービス(「Hello, Guest」を返します)を使用します
- 画面右上の「+Spec」プルダウンメニューから「Import URL」を選択します

- 「Import Name」に「mocktarget」、「Import URL」に「https://raw.githubusercontent.com/apigee/api-platform-samples/master/default-proxies/helloworld/openapi/mocktarget.yaml」 を指定し、Importを押します
- Importされたサービスを表示してみます

- 次にこのサービスへアクセスする「APIプロキシー」を作っていきます
- Develop⇢Specsを選択し、作成された「mocktarget」 サービスをメニュー表示した状態で、右端の「More」メニューから「Generate API Proxy」を選択します
- 「Details」画面はそのまま「Next」、次の「Flows」画面はすべての項目が選択されている( デフォルト)ことを確認し「Next」、「Security」画面では「Pass through(none)」を選択して「Next」、「Virtual Host」画面ではすべて選択されていることを確認して「Next」、「Build」画面は「Test」が選択されている(デフォルト)ことを確認し、画面右下の「Build and Deploy」ボタンを押してAPIプロキシーを生成します
- 画面が「Generated Proxy」、「Uploaded proxy」、「Deployed to test」と完了(緑色に変化)し、「View mocktarget-...」メニューが表示されたら作成されたAPIプロキシーを開いてみます
- 画面中央に作成されたAPIプロキシーのURLが表示されています
- 作成されたAPIプロキシーを確認するため、
curl http://<org_name>-test.apigee.net/mock-target-apiもしくはブラウザで同URLをアクセスしてみます - 設定がうまくいっていれば、
Hello,Guest!が返されます - 同様に、
curl http://<org_name>-test.apigee.net/mock-target-api/xmlもしくはブラウザで同URLをアクセスします - 設定がうまくいっていれば、
{"root":{"city":"San Jose","firstName":"John","lastName":"Doe","state":"CA"}}などJSON形式で結果が返されます
3. チュートリアル3:APIの公開
- apigee - Get Startedの3つめのチュートリアルです
- Tutorial: Publish your APIでAPIの公開を試してみます
- 画面右上の「+Spec」プルダウンメニューから「Import URL」を選択します

- 「Import Name」に「foodcarts」、「Import URL」に「https://raw.githubusercontent.com/apigee/streetcarts/master/streetcarts/specs/openapi/foodcarts.yaml」 を指定し、Importを押します
- Importされたサービスを表示してみます

- 次に前項と同様にこのサービスへアクセスする「APIプロキシー」を作っていきます
- Develop⇢Specsを選択し、作成された「footcarts」 サービスをメニュー表示した状態で、右端の「More」メニューから「Generate API Proxy」を選択します
- 「Details」画面はそのまま「Next」、次の「Flows」画面はすべての項目が選択されている( デフォルト)ことを確認し「Next」、「Security」画面では「Pass through(none)」を選択して「Next」、「Virtual Host」画面ではすべて選択されていることを確認して「Next」、「Build」画面は「Test」が選択されている(デフォルト)ことを確認し、画面右下の「Build and Deploy」ボタンを押してAPIプロキシーを生成します
- 画面が「Generated Proxy」、「Uploaded proxy」、「Deployed to test」と完了(緑色に変化)し、「View foodcarts-...」メニューが表示されたら作成されたAPIプロキシーを開いてみます
- 画面中央に作成されたAPIプロキシーのURLが表示されています
- 次にこのAPIを公開していきます
- Apigeeのコンソールから「Publish」→「API Products」を選択します
- 画面右上の「+API Product」を押し、「Product Detail」画面で、「Name」欄に「StreetCarts」、「Display Name」欄に「StreetCarts」、「Description」欄に「StreetCarts API」、「Environment」は「Test」を選択し、「Access」は「Public」を選択し、「Key Approval Type」は「Automatic」(デフォルト)が選択されていることを確認し、「Quota」と「Allowed OAuth Scope」は空欄(ブランク)のままとします。
- 「Resource」セクションの「API Proxy」プルダウンメニューを開き、「Food-Carts−API」を選択し、「Revision」は「1」、「Resource Path 」は「/」を選択します。「Import Resource」を押すとPathsとAPI Proxies欄に値が設定されます。

- 「Publish」⇢「Portals」を選択します。「+Portal」を押し、「Name」欄に「myportal」、「Description」欄に「My first portal」等と入力します。
- 「Create」を押しAPIポータルを作成します

- ポータル画面右上の「APIs」を開いても、この時点ではAPIが登録されていないことを確認します
- 前項までに作成したStreetCartsAPIをポータルへ追加して公開します
- 「Publish」⇢「portals」から上記で作成した 「myportal」を選択します。URLをクリックするとポータル画面へ遷移してしまうので、「myportal」の名前の部分をクリックする点に注意します。
- 表示するメニュー画面から「APIs」を選択します

- 画面右上の「+API」を押してAPIを追加していきます

- 表示されるAPI一覧から「StreetCarts」APIを選択し、「Add Spec Snapshot」を押します。
- 「Publish」が選択されていることを確認し、「Review」で内容を確認したのち、「Save & Complete」を押してAPIを公開します
- ポータル画面から「APIs」を選択すると、公開したAPIが表示されることを確認します