こんにちは、江川です。
前回に引き続き、ExtJSのテーマの遍歴を振り返ってみます。
今回は、各コンポーネントに的を絞って見てみましょう。
グリッド
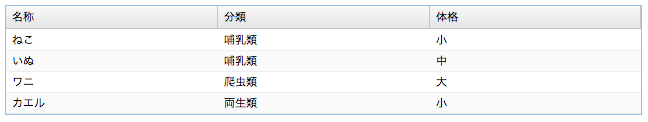
Classic
Neptune
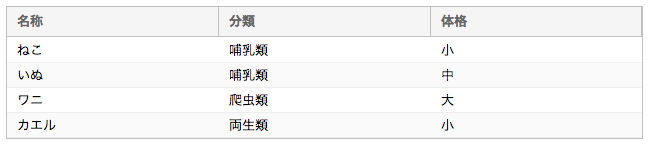
Crisp
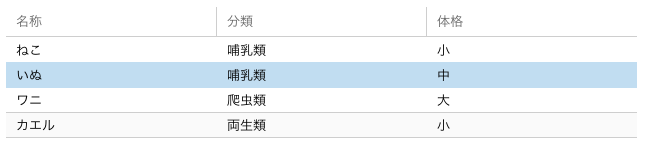
Triton
Gridは目立った変化はありません。
Tritonでは選択した行が黄色くハイライトされるようになりました。
タブパネル
Classic
Neptune
Crisp
Triton
テーマを重ねるごとによりシンプルになっている印象を受けます。
Tritonでは2色だけの構成になり一切の無駄を排除したレイアウトに。今流行の断捨離でしょうか。
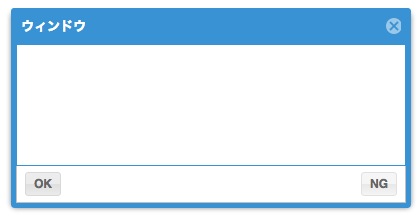
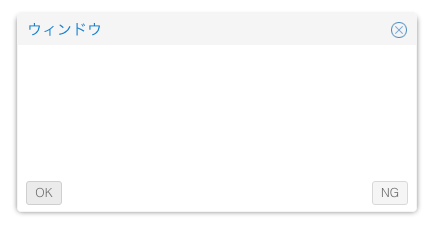
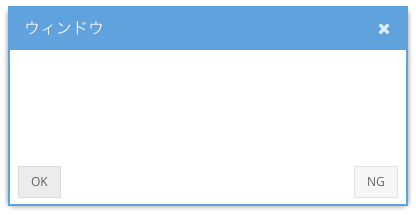
ウィンドウ&ボタン
Classic
Neptune
Crisp
Triton
バージョンを重ねるごとにボタンがフラットになってきているようです。
Tritonではウィンドウのヘッダーやボタンが少し大きめに。
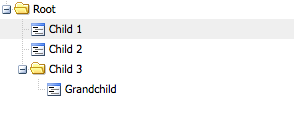
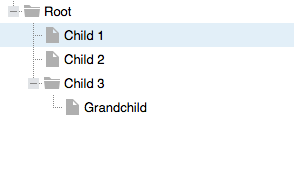
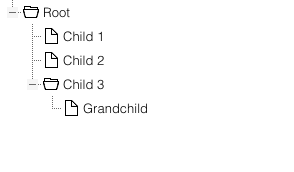
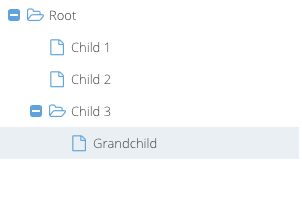
ツリーパネル
Classic
Neptune
Crisp
Triton
ClassicからNeptuneで大きく変わっています。
ノードのアイコンも丸みを帯びた柔らかい印象になってきています。
以上、コンポーネントごとのデザインの移り変わりを見てみました。
次回も今回紹介できなかったコンポーネントのデザインを見てみたいと思います。