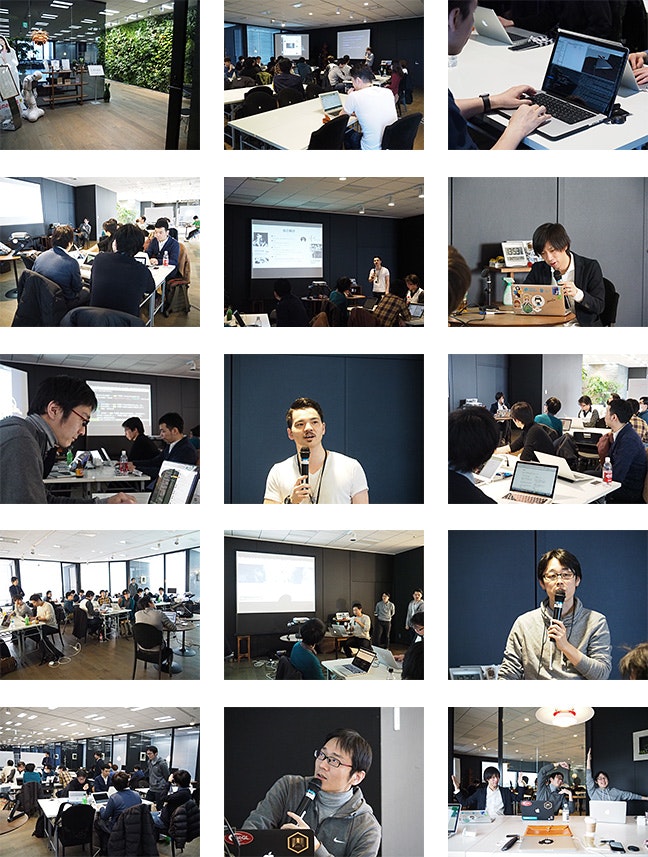
今回、縁があってWebGLの入門者向けハンズオンを行いました。
今までハンズオンという形式でやったことが少なく、今回は2〜3時間という長い時間、ひとりで話をする予定だったので準備が大変でした( ;´Д`)
が、アンケート結果を見るにほとんどの方に満足いただけたようでよかったです。
コンセプト
今回のハンズオンのコンセプトは
「事前に準備したデモコンテンツの制作を通して、Three.jsの制作手法に慣れてもらう」
という内容で構成しました。
Three.jsのお作法と、プリミティブな形状の設置、ライティング、そしてテクスチャとモデルの読み込み、という3Dコンテンツを構成する大事な要素に絞ってそれらの制作手法に触れてもらうことを目標にしました。
(ちなみに実際に公開したデモはこちら)
工夫した点
ハンズオンを開催する前に、他のハンズオンはどう進めているのかを事前にちょっと調べてみて、その中でよさそうなものをパクりましたw
具体的に言うと、あらかじめやることをSTEPごとにまとめ、その進捗状況表をGoogleのSpreadsheetに記述しておきます。
そしてその進捗状態を参加者の方に実際に入れてもらうことで遅れている人に合わせて進行することができました。
また、事前に用意したSTEPごとの完了状態が確認できるリストも用意しておきました。
スライド
ハンズオンを始める前に、事前知識として @yomotsu 先生と WebGLやってる人なら知らない人はいない @doxas 師匠にお願いをして、WebGLとはなにか、Three.jsとはなにか、という内容で15分くらいの軽いトークをしてもらいました。
そのときのスライドはこちら↓
doxasさんによる「 WebGLってそもそもなんなの? ささっと押さえる基本の基本 」

https://doxas.org/slide/webglhands201603/
yomotsuさんによる「 Understanding three.js 」

https://speakerdeck.com/yomotsu/understanding-three-dot-js-r75
また、自分の方でも事前に準備していたスライドがあるのでおまけとして載せておきます↓

http://www.slideshare.net/hirumakazuya/webgl-60091344
ハンズオンを終えてみて
メンバーの中にワークショップやスクールの経験者がいてくれたおかげで、色々事故りそうだったものを無事に終えることができました。感謝!
そして全体的な進行の感想としては、思いもしなかったところで躓く人がいたり、逆に全然問題なくやっていって全然違うことをやってる人もいたりして、学校の先生って大変なんだなーというのを痛感しました。
そしてもうひとつ思ったのは、最後にやったディスカッションとコンテンツ制作はとても楽しかったなーということ。
自分が解説する形で進行するものとは別に、チームごとに分かれてディスカッションしてもらい、デモに手を入れる形でDOMのイベントと連携してなにか面白いことをやってくれ、とオーダーしてみなさんにやってもらいました。
例えばボタンを押したらデモのテーブルが回ったり、みたいなのですね。
中にはすでにWebGLでコンテンツを作っている方もいて、そのデモを見せてもらったりしました。
(今回参加したのは、作ってみたものの全体的にふわっとした認識だったからじっくりやってみたかったとのこと)
やはりなにをするにしても、読むだけ・見るだけではなくて、実際に自分の頭で考えて手を動かすことがいい学習になるし、楽しめるんだなーと思いました。
余談ですが、本当にブログになにかを書いて発信することはとても大事なことだと思っています。
自分の理解が深まるし、他人には感謝されるし、間違ってたら指摘してくれるし、そして情報を発信していくと不思議と情報が集まってくる。もういいことづくめです。
閑話休題。
これだけ長い時間かけてのハンズオンは初体験だったのでだいぶ緊張していましたが、終わったあとは意外と手応えがありました。
プログラムを書いていると(特に3Dや数学的な部分)、さらっと出てくるところが「??」となったりして手が止まることが多いんですよね。
理解しちゃえばなんてことないことでも、それまでが大変。
自分自身で学んでいる仮定で、何度、隣に詳しい人がいて聞けたらいいと思ったか。
なので、そうしたことをすぐに確認できるという意味でもハンズオンはとてもよかったのかなと思っています。
そして次回は、WebVRについて似たようなことやりたいね、という話をしているので、もし実現したらまた告知したいと思います( *'-')
今回のハンズオンに協力してくれたメンバー
 doxasさん(wgld.orgの中の人)
doxasさん(wgld.orgの中の人)
 yomotsuさん(ヨモツネットの中の人)
yomotsuさん(ヨモツネットの中の人)
 木下さん(teratailの中の人)
木下さん(teratailの中の人)