XcodeはXcodeでまとめたほうがいい気がしたので改めてまとめ。
カーソルの画像を変える
以下のパスの画像を差し替えることで、任意のものに差し替えられる。
/Applications/Xcode.app/Contents/SharedFrameworks/DVTKit.framework/Resources/DVTIbeamCursor.tiff
Githubでカーソル画像と差し替えるShell Scriptが公開されているので、これを利用するとすぐできる。
Debug関連
Debug関連はとても重要。やっぱり情報探るのに方法をたくさん知っておかないと無駄に時間が過ぎる。
consoleで状態を確認
使えるコマンド?
ブレークポイントを張ってブレーク中の場合、consoleに入力することができ、そこで変数の中身を出力する、みたいな使い方ができる。
| コマンド | 意味 |
|---|---|
p |
Print. メモリの状態などを見れる |
po |
Print Object。オブジェクトの状態を確認できる |
bt |
バックトレースの表示。 引数に数字を渡すと、バックトレースを引数分表示する。 |
c |
ブレークを進める(Continue) |
便利Tips
-
po $0を実行すると、[self description]を実行したのと同じ結果が得られる。 -
po $1[$2, $r3...]で、第一引数、第二引数・・と出力できる。 -
po $eaxでExceptionクラスの内容を確認することができる。 - 一時停止ボタンを押した後、
br s -r hogeと実行することで、該当箇所にBreakpointを張れる。- ※ ちなみに略さないコマンドはこちら→
breakpoint set --func-regex hoge
- ※ ちなみに略さないコマンドはこちら→
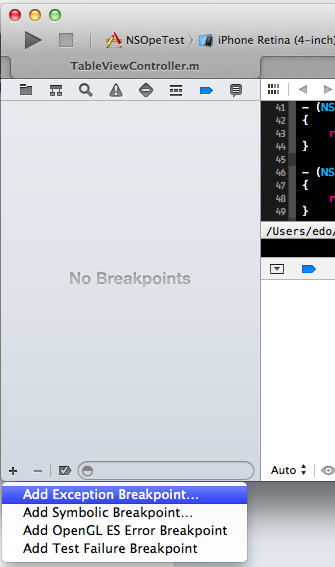
例外ブレークポイント
通常のブレークポイントとは別に、例外が発生した際にそこでブレークしてほしいときに設定する。
設定箇所を知らないと意外と迷うのでメモ。
場所は、NavigatorsエリアのBreakPoint Navigator。
Symbolicブレークポイント
プライベートライブラリなど、メソッド名は分かっているもののBreakpointを張れない場合に使えるBreakpoint。
Add Symbolic Breakpoint...を選んで、ブレークさせたいクラスとメソッド名を書くと、そのメソッドが実行されたタイミングでブレークさせることができる。
- 書式:
-[CLASS_NAME METHOD_NAME:ARGUMNET] - 例 :
-[HogeClass performSomeMethod]
NSStringなどを使ってブレークポイントの分岐を作る
NSStringが該当のテキストかどうか、というのを判別しようとしてちょっとハマりました。
最終的には、チェックの結果を明示的にBOOLにキャストすることで解決しました。
(BOOL)[hogeString isEqualToString:@"hoge"]
Viewの階層構造を出力
recursiveDescriptionメソッドを使うことで、ビューの階層をダンプすることができる。
(非公開メソッド。lldbのデバッグ中でのみ使用することができます)
NSLog(@"%@", [self.view recursiveDescription]);
Viewの位置の視覚化
Viewを配置したり操作しているときに、実際にそれがどうなっているのか、というのを視覚化しないと色々とめんどくさい。
表示されねーって思ってたらサイズ指定していなかったり、単に色が同じなだけでちゃんと表示されていたり。
そうしたことをしっかり把握しつつレイアウトしていくために使えるTips。
CALayerのborderを表示させて位置やサイズの変化を見る、というもの。
サンプルコード
self.view.layer.borderColor = [UIColor redColor].CGColor;
self.view.layer.borderWidth = 3.0;
viewが持っているCALayerのborderColorとborderWidthを設定することで視覚的にViewがどうなっているか確認できます。
Xcodeのショートカットメモ
- ⌘ … command
- ^ … control
- ⌥ … option
- ⇧ … shift
| Hotkey | 内容 |
|---|---|
| ⌘0 | Navigatorのshow/hide |
| ⌥⌘0 | Utilityのshow/hide |
| ⇧⌘Y | Debug Areaのshow/hide |
| ⌥⌘` | 次のウィンドウへ移動 |
| ⌘+Enter | Standard editorを表示 |
| ⌥⌘+Enter | Assistant editorを表示 |
| ⌘← | ジャンプ前に戻る |
| ⌘→ | ジャンプ後に進む |
| ⌘J | 画面のフォーカスを移動する |
| ^⌘↑ | ヘッダファイルと実装ファイルを切り替え |
| ⌘} | 次のタブへ移動 |
| ⌘{ | 前のタブへ移動 |
| ⇧⌘K | Clean |
| ^2 | ソース・ファイル一覧 |
| ^6 | メソッド一覧表示 |
| ⇧⌘J | 編集中ファイルをNavigationパネル上でフォーカスする |
| ^⇧⌘W | フォーカスの当たっているAssistantエディタを閉じる |
| ⇧⌘O | ファイル・定義一覧検索ウィンドウを表示。 さらに決定時に「Option」を押しながらでアシスタントウィンドウで開いてくれる |
| ⌥⇧⌘⇠ | すべてのメソッド、関数を折りたたむ |
| ⌥⌘[ | 現在の行を上に移動 |
| ⌥⌘] | 現在の行を下に移動 |
参考: Xcode Keyboard Shortcuts and Gestures
Assistantエディターのファイル選択
デフォルトの設定では、ファイルを開くのは常にプライマリのエディタ側(つまり左側)で開いてしまう。
Cmd + Shift + Oでファイルを開こうとしても、必ず左側に開いてしまう。
これは設定で変更できた。
「Preference > Navigation」の、Navigationを「Uses Focused Editor」にすれば、フォーカスが当たっている方でファイルが開かれるようになる。