Material-UIは、reactに特化したマテリアルデザインのCSSフレームワークで、スタイルは各コンポーネントに埋め込む感じでSASSとかには対応してないそうです。reactに特化したフレームワークの中では一番人気っぽいしマテリアルデザインで作りたいので、使ってみます。
インストール
$ create-react-app mui-test
$ cd mui-test
$ yarn add material-ui
$ yarn add react-tap-event-plugin
$ yarn start
index.js
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import './index.css';
import injectTapEventPlugin from 'react-tap-event-plugin';
injectTapEventPlugin();
ReactDOM.render(
<App />,
document.getElementById('root')
);
App.js
src/App.js
import React, { Component } from 'react';
import NavBar from './NavBar';
class App extends Component {
constructor() {
super()
this.state = {
open: false
}
}
handleToggle() {
this.setState({
open: !this.state.open
})
}
render() {
return (
<div>
<NavBar
onToggle={() => this.handleToggle()}
open={this.state.open}
/>
</div>
);
}
}
export default App;
NavBar.js
src/NavBar.js
import React, { Component } from 'react';
import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider';
import { AppBar, MenuItem, Drawer } from 'material-ui';
class NavBar extends Component {
render() {
return (
<MuiThemeProvider>
<div>
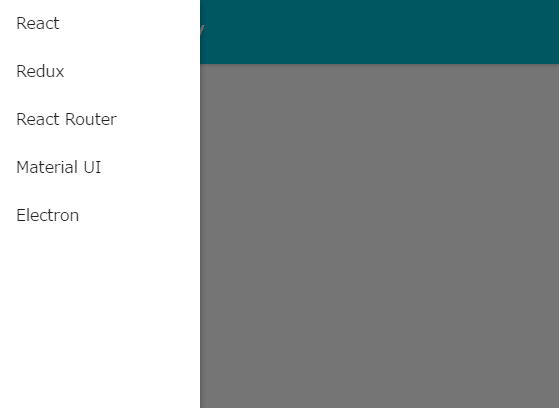
<Drawer
docked={false}
width={200}
open={this.props.open}
onRequestChange={() => this.props.onToggle()}
>
<MenuItem>React</MenuItem>
<MenuItem>Redux</MenuItem>
<MenuItem>React Router</MenuItem>
<MenuItem>Material UI</MenuItem>
<MenuItem>Electron</MenuItem>
</Drawer>
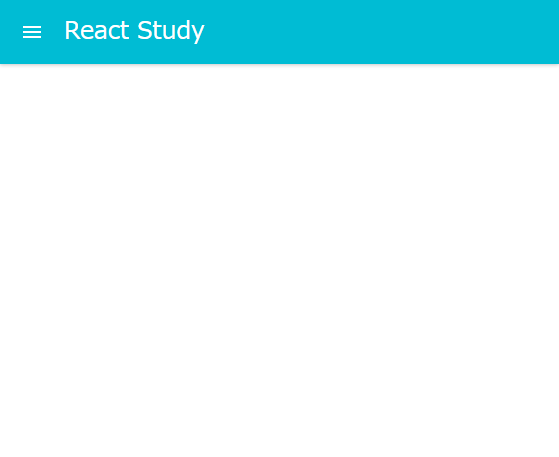
<AppBar
title="React Study"
onLeftIconButtonTouchTap={ () => this.props.onToggle()}
/>
</div>
</MuiThemeProvider>
);
}
}
export default NavBar;