こんばんは、cloudpack の @dz_ こと大平かづみです。
Prologue - はじめに
Bluemix で Node.js のウェブアプリを作りたくて、まずはローカルマシンに環境を作ってみました。
さらに、Node.jsのデバッグもできる Visual Studio Code のデバッグを試してみます♪
開発環境
- Node.js
- npm
- Express
- Visual Studio Code
- Windows 10
各種インストール
Node.js のインストール
Node.js でインストーラーをダウンロードし、インストーラーを実行します。

Node.js のインストーラーを指示に従いながらインストールします。

Visual Studio Code のインストール
Visual Studio Code でインストーラーをダウンロード・実行し、インストールします。

Express のプロジェクトを作成する
それではさっそく、Express のプロジェクトを作っていきます。
Visual Studio Code の Node.js 開発ガイド を参考に、Express のひな形を作成してくれる express-generator を利用します。
それでは、PowerShell を起動して、コマンドを実行してみましょう。
# Expressジェネレーターをインストールする
PS> npm install -g express-generator
# 開発用のディレクトリを作成・ディレクトリへ移動する
PS> mkdir nodejsprojects
PS> cd nodejs\projects
# Express のひな形を作成する
PS> express myExpres
create : myExpressApp
create : myExpressApp/package.json
create : myExpressApp/app.js
create : myExpressApp/public
create : myExpressApp/public/images
create : myExpressApp/public/javascripts
create : myExpressApp/routes
create : myExpressApp/routes/index.js
create : myExpressApp/routes/users.js
create : myExpressApp/public/stylesheets
create : myExpressApp/public/stylesheets/styl
create : myExpressApp/views
create : myExpressApp/views/index.jade
create : myExpressApp/views/layout.jade
create : myExpressApp/views/error.jade
create : myExpressApp/bin
create : myExpressApp/bin/www
install dependencies:
> cd myExpressApp && npm install
run the app:
> SET DEBUG=myExpressApp:* & npm start
# プロジェクトディレクトリに移動し、npm インストールを実行する
PS> cd myExpressApp
PS> npm install
debug@2.2.0 node_modules\debug
└── ms@0.7.1
serve-favicon@2.3.0 node_modules\serve-favicon
├── fresh@0.3.0
├── ms@0.7.1
├── etag@1.7.0
└── parseurl@1.3.0
cookie-parser@1.3.5 node_modules\cookie-parser
├── cookie@0.1.3
└── cookie-signature@1.0.6
morgan@1.6.1 node_modules\morgan
├── basic-auth@1.0.3
├── on-headers@1.0.0
├── depd@1.0.1
└── on-finished@2.3.0 (ee-first@1.1.1)
body-parser@1.13.3 node_modules\body-parser
├── bytes@2.1.0
├── content-type@1.0.1
├── depd@1.0.1
├── on-finished@2.3.0 (ee-first@1.1.1)
├── qs@4.0.0
├── raw-body@2.1.2 (unpipe@1.0.0)
├── http-errors@1.3.1 (inherits@2.0.1, statuses@1.2.1)
├── iconv-lite@0.4.11
└── type-is@1.6.6 (media-typer@0.3.0, mime-types@2.1.4)
express@4.13.3 node_modules\express
├── cookie-signature@1.0.6
├── fresh@0.3.0
├── escape-html@1.0.2
├── merge-descriptors@1.0.0
├── array-flatten@1.1.1
├── etag@1.7.0
├── content-type@1.0.1
├── cookie@0.1.3
├── utils-merge@1.0.0
├── parseurl@1.3.0
├── methods@1.1.1
├── range-parser@1.0.2
├── vary@1.0.1
├── path-to-regexp@0.1.7
├── content-disposition@0.5.0
├── serve-static@1.10.0
├── depd@1.0.1
├── on-finished@2.3.0 (ee-first@1.1.1)
├── finalhandler@0.4.0 (unpipe@1.0.0)
├── qs@4.0.0
├── proxy-addr@1.0.8 (forwarded@0.1.0, ipaddr.js@1.0.1)
├── type-is@1.6.6 (media-typer@0.3.0, mime-types@2.1.4)
├── accepts@1.2.12 (negotiator@0.5.3, mime-types@2.1.4)
└── send@0.13.0 (destroy@1.0.3, statuses@1.2.1, ms@0.7.1, mime@1.3.4, http-errors@1.3.1)
jade@1.11.0 node_modules\jade
├── character-parser@1.2.1
├── void-elements@2.0.1
├── commander@2.6.0
├── mkdirp@0.5.1 (minimist@0.0.8)
├── jstransformer@0.0.2 (is-promise@2.0.0, promise@6.1.0)
├── constantinople@3.0.2 (acorn@2.3.0)
├── with@4.0.3 (acorn@1.2.2, acorn-globals@1.0.5)
├── clean-css@3.3.9 (commander@2.8.1, source-map@0.4.4)
├── transformers@2.1.0 (css@1.0.8, promise@2.0.0, uglify-js@2.2.5)
└── uglify-js@2.4.24 (uglify-to-browserify@1.0.2, async@0.2.10, source-map@0.1.34, yargs@3.5.4)
# ウェブアプリケーションを開始する
PS> npm start
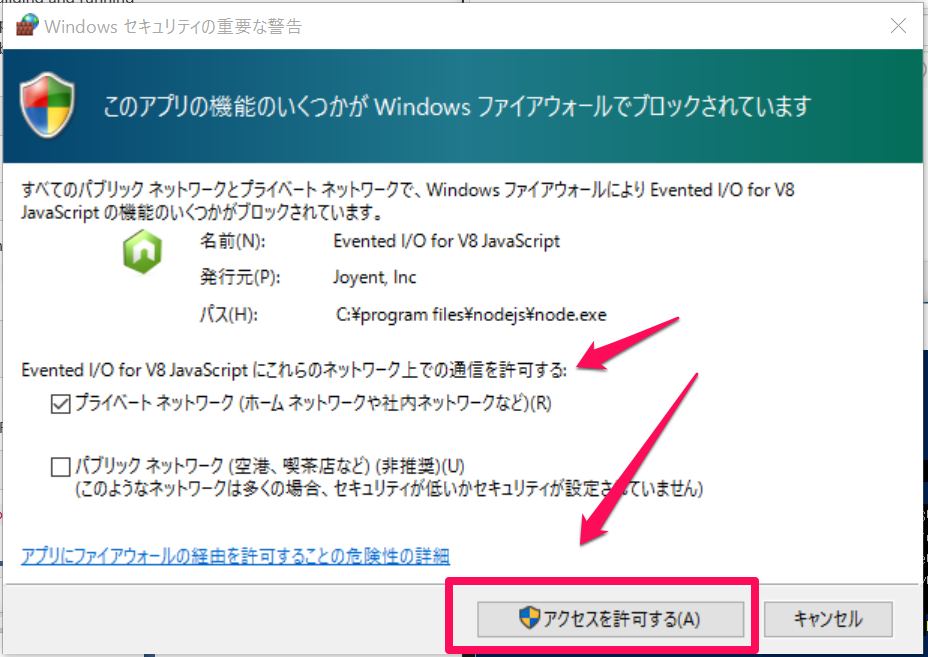
すると以下のダイアログが表示されるので、通信を許可する対象を選択し、「アクセスを許可する」を押してください。

ブラウザで http://localhost:3000/ にアクセスすると、難なく Express のデフォルトページが表示され、PowerShellではアクセスログが出力されることが確認できました。
> myExpressApp@0.0.0 start C:\Users\dz\nodejs\projects\myExpressApp
> node ./bin/www
GET / 200 355.828 ms - 170
GET /stylesheets/style.css 200 3.206 ms - 111
ウェブアプリケーション(サーバー)を止めるには、 Ctrl + C で終了して下さい。
Visual Studio Code でデバッグしてみる
それではお楽しみの Visual Studio Code でデバッグをば!
そのまま PowerShell から VS Code を立ち上げることができます。
PS> code .
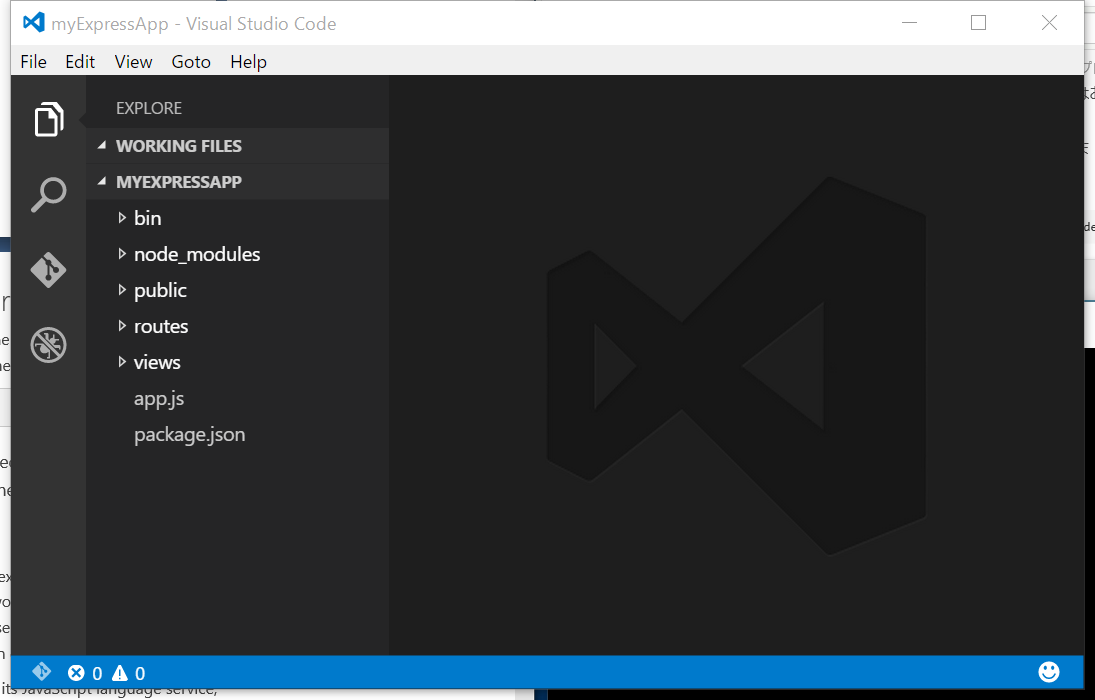
Express プロジェクトディレクトリが開かれた状態で、 VS Code が起動します。

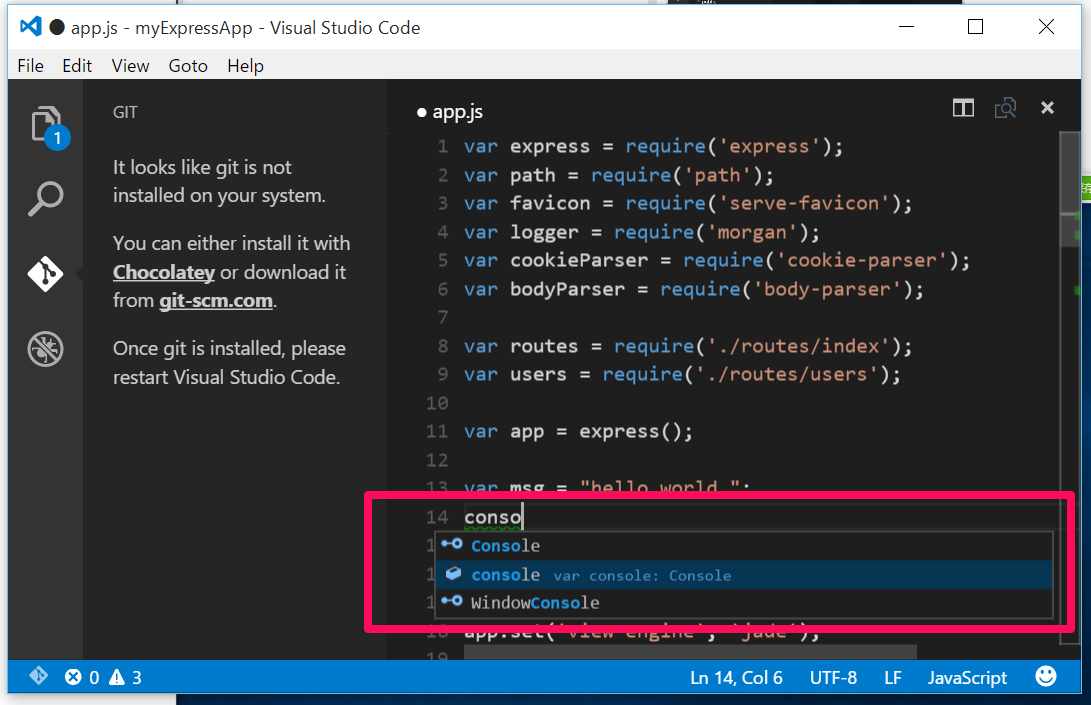
開発ガイドに従って、 app.js にサンプルコードを記述してみます。
....
var app = express();
// ↓↓ ここから ↓↓
var msg = 'hello world';
console.log(msg);
// ↑↑ ここまで ↑↑
....
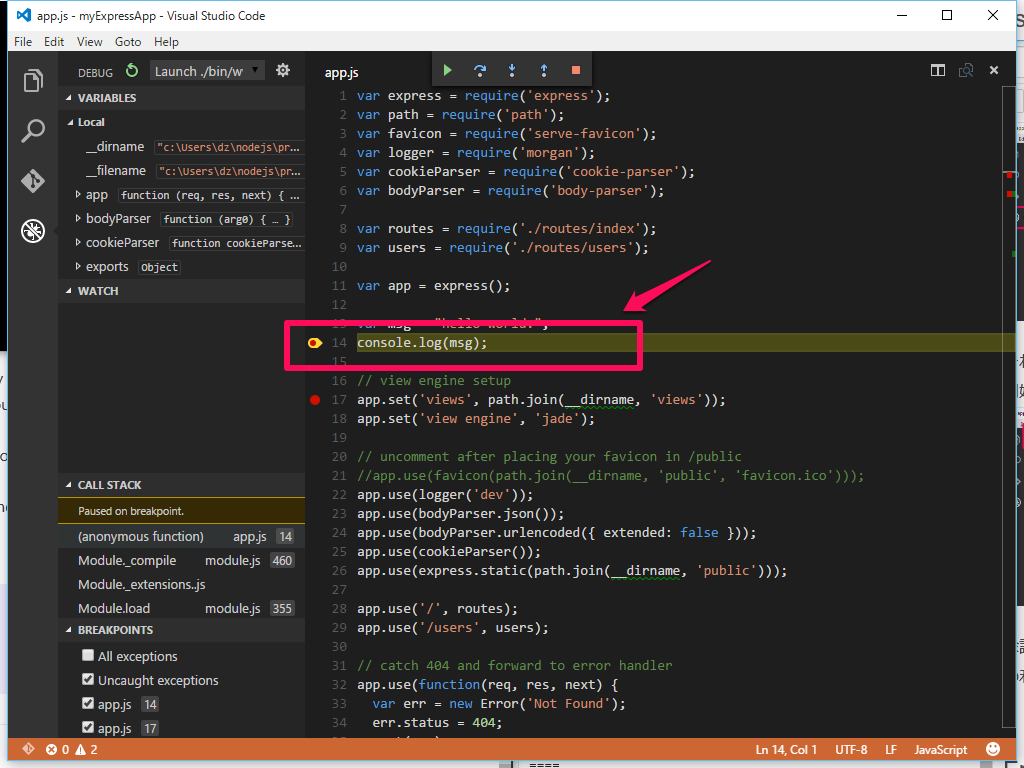
デバッグする
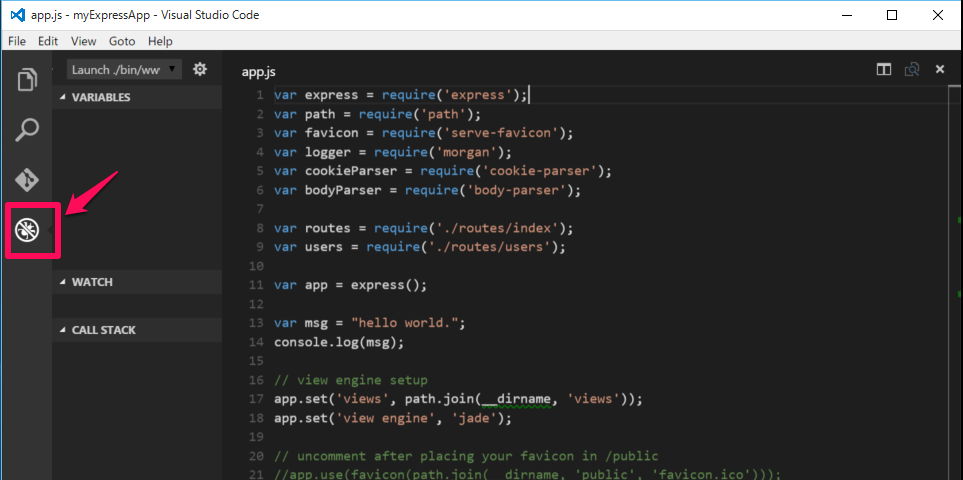
左のメニューバーのデバッグアイコン(虫っぽいアイコン)をクリックするとデバッグビューが表示されます。

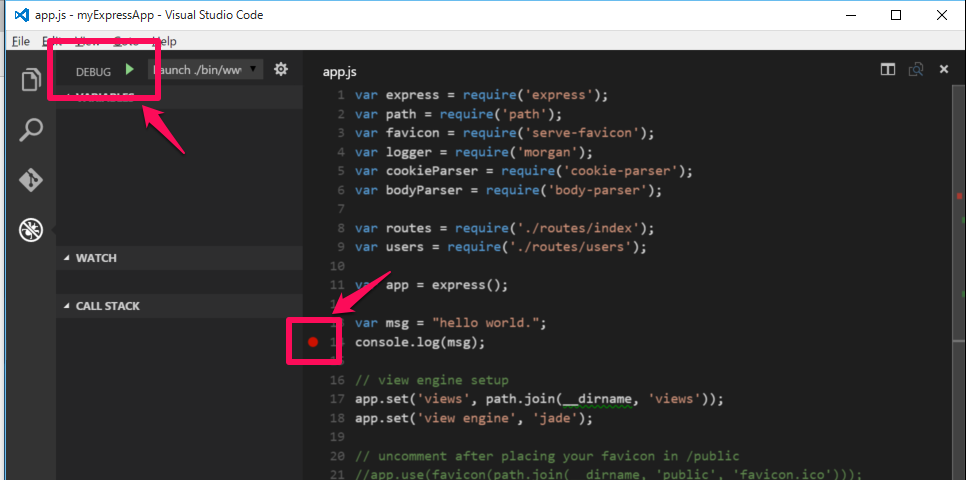
それでは早速!ブレークポイントをつけて、左上のデバッグ開始ボタンを押しましょう。

変数やコールスタックなどもしっかり表示されています。
ということで、あっさりデバッグできてしまいました。
ちなみに、もしデバッグ開始したときに not found 'node' on PATH (環境変数PATHに node がみつかりません。(うろ覚え)) というエラーが出た場合は、PATHに node が設定されてないので、マシンを再起動するなどして解消してみてください。
Epilogue - おわりに
Visual Studio Code を使い始めたのは、仕事の Mac で IDE を選ぼうとして特にこだわりなく迷ってしまい、リリースされたばかり VS Code に手を出したのがきっかけでした。
今の案件は PHP なのでデバッグはできませんけど、Git の差分表示が結構見やすく、重宝しています。
さらに、0.7 からPHPのコード補完ができるようになったので、 Sublime Text と併用して便利に使っています。
また、余談ですが、VS Code Node.js 開発ガイドには、TypeScript の利用についても書かれていますね。初期のころに少し触って使いやすいと感じたので、また書きたいです。
近況
最近
- Check! Azure オートメーション ランブックで OMS Search API を利用する (和訳)
-
Check! Node.js Express でウェブ開発 with Visual Studio Code ←


Phalcon関連
- 爆速フレームワーク!! Phalcon PHP Framework
- Meet Volt ! Phalcon 謹製テンプレートエンジン Volt - from 第71回 PHP勉強会
- Meet Phalcon! - Phalcon PHPフレームワークを Nginx on Amazon EC2 にインストール!
Webフレームワーク関連
- [初メモ] はじめての Tomcat 〜 つまづいたところまとめ (Java のバージョン指定、起動パラメータ など)
- Check! はじめての CakePHP2 ポイントまとめ 〜 Blog Tutorial を動かそう
- Check! はじめての CakePHP2 〜 bake でプロジェクトスケルトンを利用する
クラウド・インフラ関連
- Check! はじめての fluentd を Amazon Linux で動かしてみる (ログを PHP から送る)
- Check! はじめての Fluentd 〜 IAMロールで Amazon EC2 と S3 間をセキュアに
- Check! はじめての Zabbix インストール on Debian x Amazon RDS
技術ブログ寄稿
cloudpack技術ブログでも、AWS Lambda や 運用ツール Serf に関して記事を書いています。ご興味あれば読んでいただけると嬉しいです!