普通に作ると jsonp にはできない
AWS API Gateway x Lambda x Python の API を作り、デフォルト設定のまま retuen で dict を返却すると自動的に json にパースされレスポンスが返る。
文字列を返すとクオートで囲まれてしまうので、 Lambda から直接 js を返却することができなかった。
例) callback({"hoge":"foo"}) を return すると "callback({\"hoge\":\"foo\"})" のように文字列としてレスポンスされてしまう。
やったこと
API Gateway レスポンスを加工する機能があったのでそれを利用した。
まずは Amazon API Gateway > APIs > hogeAPI > Resources > /foo から Method Execution を開く。
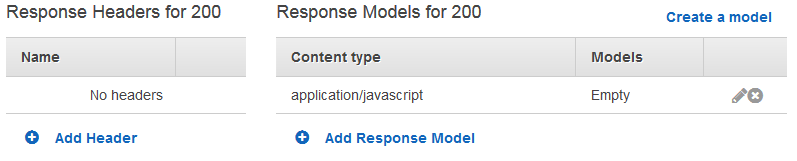
Method Response の設定
- Method Execution から Method Response を選択
- HTTP Status
200を選択 - Response Models に
application/javascriptを追加

Integration Response の設定
- Method Execution から Integration Response を選択
- Method response status
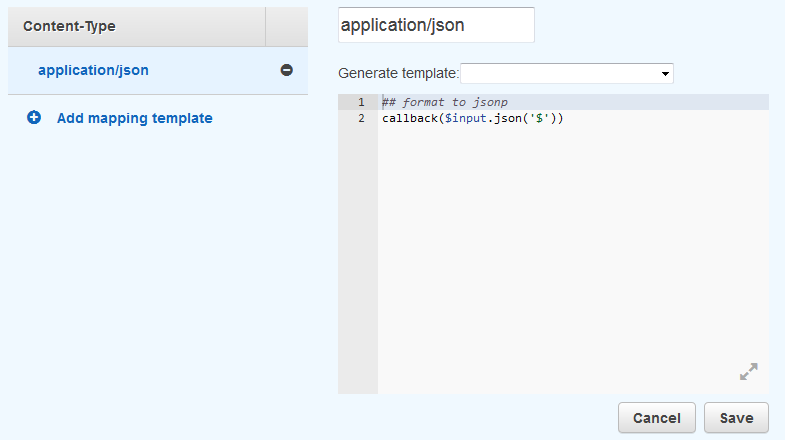
200を選択 - Body Mapping Templates を開く
- Content-Type
application/jsonを開く - 下記を入力する
## format to jsonp
callback($input.json('$'))
まとめ
これで application/javascript で jsonp を返却することができるようになる。
データフローとしては以下のようになっている。
- Lambda から json を返却
- Integration Response で body を整形
- Method Response header を整形
BodyMappingTemplates をゴリゴリと作りこめば動的な callbak にも対応できそう。
参考
Amazon API Gateway – JSON形式のレスポンスをHTML形式に加工して返してみる
補足
API Gateway はデフォルト CORS が無効になっているので別途設定が必要です。