Chromeだけなんでしょうか?
他のブラウザでは確認してません。要調査
仕様です。
think49様のコメントを参照。
経緯
以下のようなNodeListの拡張をして、Arrayっぽく使ってやるぜ!と書いてみたんですが、
querySelectorAllでは動くのにgetElementsByTagNameでは動きませんでした。(chrome)
['forEach','map','reduce','filter','every','some'].forEach(function(v) {
Object.defineProperty(NodeList.prototype, v, {value:[][v]});
});
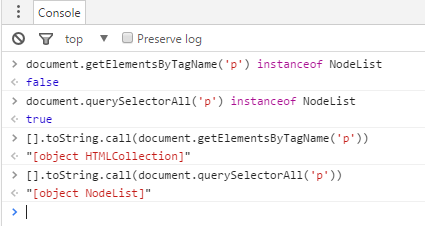
なんでやろなぁと思って、コンソールで確認してみたら↓...
ファッ?! HTMLCollection?!
知らなかったそんなの...
でもW3Cの仕様書にはNodeList返すって書いてあるんだけど、違うの?
https://www.w3.org/TR/DOM-Level-2-Core/core.html#ID-1938918D
対応
とりあえず、今まで通りcall使って書きます。。。
HTMLCollectionの方も拡張しちゃえば良いといえば良いんですが、管理できなくなっちゃいそうな予感がするのでやめときます。
そもそもprototype拡張は筋が悪いんでしょうかね?
[].forEach.call(document.getElementsByTagName('p'), function(el) {
alert(el.innerText);
});
/*
// こう書きたかった
document.getElementsByTagName('p').forEach(function(el) {
alert(el.innerText);
});
*/
禁止ワード
jQuery
$('p').each(function(){ alert(this.innerText); });