デザイナーのわたしが、icomoonで生成したアイコンフォントをさくっと導入するよメモ。
icomoonからWebIconをジェネレートする
今回マテリアルデザインのアイコンフォントを導入したかったので、icomoonにお世話になった。
プリセットされていてすぐに使いたいフォントだけをジェネレートすることができた。
ステキやで。
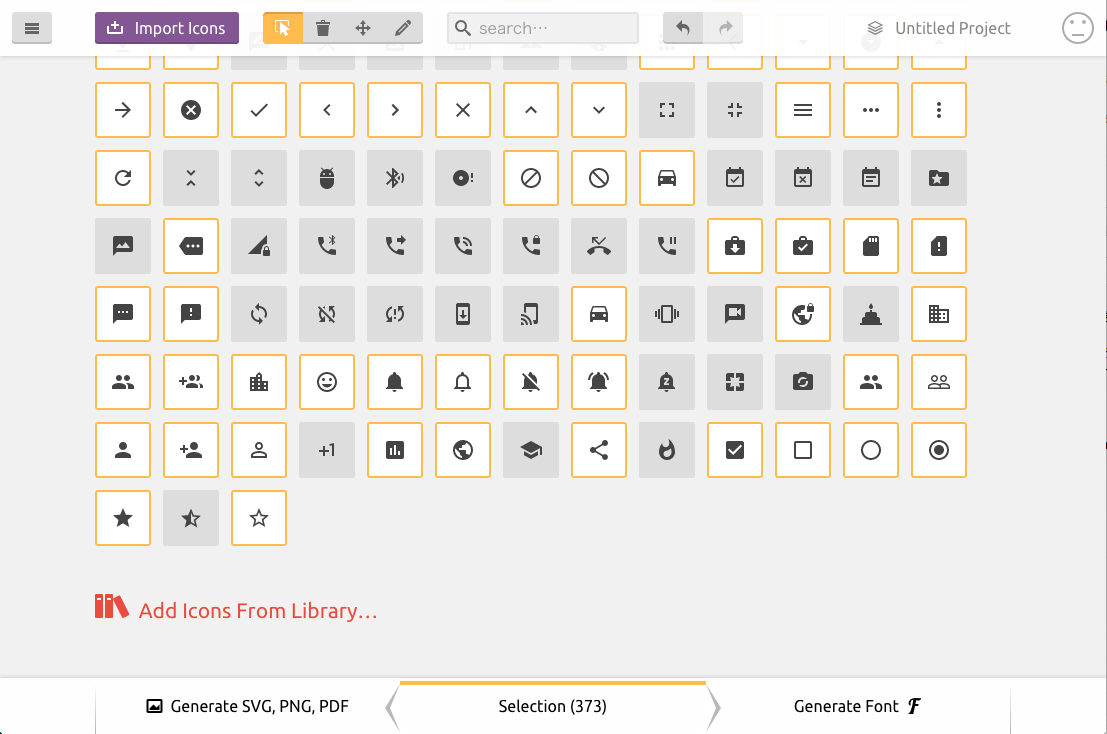
icomoon
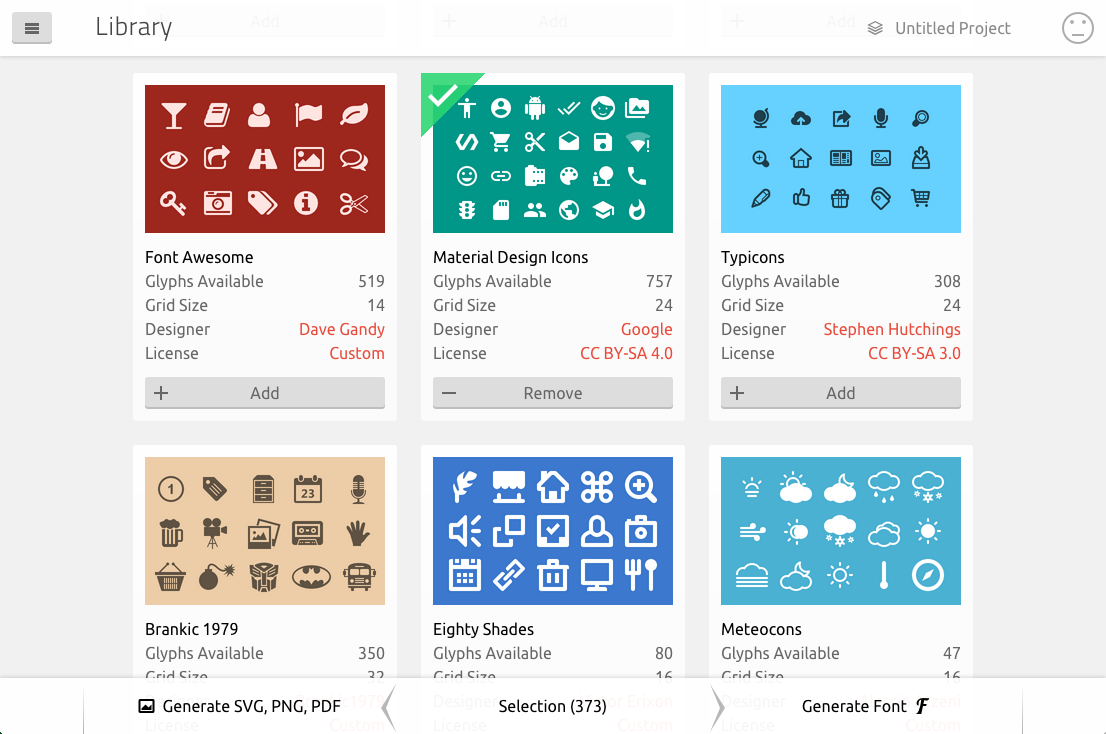
"Add Icon From Library..." から
Material Design Icons を選択すればOK!
fontファイルを移動する
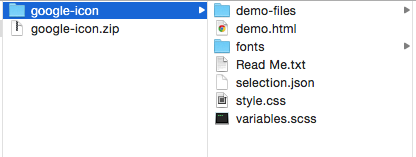
zipファイルが生成されるので、利用するファイルだけガツガツ移動していく。
まずメインのフォントファイルから。
fonts以下にあるものを、そのまま
public/fonts
もしくは
app/assets/fonts
にぶっこむ。
font用CSS
生成された style.css と variables.scss の中身を、
stylesheets/font.scss とかにまとめてコピペしちゃう。
その際、style.cssに記述されている、
以下のコードのpassをちゃんと変えるよ。
@font-face {
font-family: 'google-icon';
src:url('fonts/google-icon.eot?-lx9xkg');
src:url('fonts/google-icon.eot?#iefix-lx9xkg') format('embedded-opentype'),
url('fonts/google-icon.woff?-lx9xkg') format('woff'),
url('fonts/google-icon.ttf?-lx9xkg') format('truetype'),
url('fonts/google-icon.svg?-lx9xkg#google-icon') format('svg');
font-weight: normal;
font-style: normal;
}
利用したいViewにてCSSを呼ぶ
<% @stylesheets += ['fonts'] %>
こう書けば効くようになった。
汎用性無さそうなので、今後カスタマイズしていきたす。
とりあえずはこれでOKかなと。